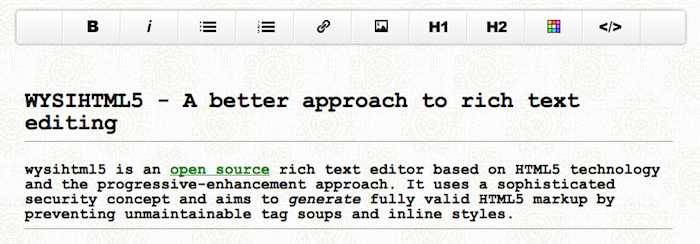
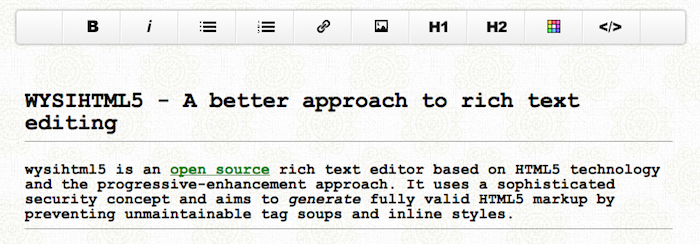
WYSIHTML5, habilement nommé d’après l’acronyme bien connu pour “what you see is what you get” (WYSIWYG), traduit littéralement en français “ce que vous voyez est ce que vous obtenez”, est un éditeur de texte riche Open Source basé sur le langage HTML5 et l’approche de l’amélioration progressive, qui est une manière de concevoir un site Web qui prend très largement en compte l’accessibilité, la sémantique et le référencement.
Fonctionnellement, au premier coup d’œil, cet éditeur se comporte exactement comme un WYSIWYG standard, mais WYSIHTML5 embarque un ensemble distinct de fonctions sophistiquées qui lui permettent de générer des balises HTML5 totalement valides.
Avant d’aller plus loin concernant ce nouvel éditeur, sachez qu’un WYSIWYG est une interface utilisateur qui permet de composer visuellement le résultat voulu, autrement dit qui dispose d’une interface “intuitive”, sur laquelle l’utilisateur voit directement à l’écran à quoi ressemblera le résultat final. Une des applications les plus fréquente fut l’évolution des logiciels de traitement de texte.
Pour les concepteurs et les développeurs Web, l’intégration de l’éditeur dans un site est en fait étonnamment facile. Comme vous pouvez le voir dans les instructions étape par étape, tout ce que vous avez à faire est d’insérer quelques scripts, coller le code pour créer une zone de texte et la barre d’outils, d’initialiser l’éditeur, puis ce dernier se met en forme avec du CSS.
Pour résumer, voici les différentes étapes :
- 1 – Inclusion des scripts : Pour ce faire copier-coller les lignes ci-dessous entre les balises
<head>de votre page Web
<!– wysihtml5 parser rules –>
<script src="/path-to-wysihtml5/parser_rules/advanced.js"></script>
<!– Library –>
<script src="/path-to-wysihtml5/dist/wysihtml5-0.3.0.min.js"></script>
[/sourcecode]
- 2 – Création du
textarea: Insérer le code suivant à l’endroit où vous souhaitez placer votre éditeur
<form><textarea id="wysihtml5-textarea" placeholder="Enter your text …" autofocus></textarea></form>
[/sourcecode]
- 3 – Création de la toolbar : Placer le code suivant également à l’endroit où vous souhaitez
<div id="wysihtml5-toolbar" style="display: none;">
<a data-wysihtml5-command="bold">bold</a>
<a data-wysihtml5-command="italic">italic</a>
<!– Some wysihtml5 commands require extra parameters –>
<a data-wysihtml5-command="foreColor" data-wysihtml5-command-value="red">red</a>
<a data-wysihtml5-command="foreColor" data-wysihtml5-command-value="green">green</a>
<a data-wysihtml5-command="foreColor" data-wysihtml5-command-value="blue">blue</a>
<!– Some wysihtml5 commands like ‘createLink’ require extra paramaters specified by the user (eg. href) –>
<a data-wysihtml5-command="createLink">insert link</a>
<div data-wysihtml5-dialog="createLink" style="display: none;">
<label>
Link:
<input data-wysihtml5-dialog-field="href" value="http://" class="text">
</label>
<a data-wysihtml5-dialog-action="save">OK</a> <a data-wysihtml5-dialog-action="cancel">Cancel</a>
</div>
</div>
[/sourcecode]
- 4 – Initialiser l’éditeur : Pour ce faire, nous allons tout simplement déclencher l’appel en JavaScript avec le code suivant. Ce dernier est à placer après votre
textarea
<script>
var editor = new wysihtml5.Editor("wysihtml5-textarea", { // id of textarea element
toolbar: "wysihtml5-toolbar", // id of toolbar element
parserRules: wysihtml5ParserRules // defined in parser rules set
});
</script>
[/sourcecode]
- 5 – Mettre en forme en CSS. Pour ce faire il suffit de rajouter l’appel aux fichiers CSS à l’aide de la propriété
stylesheetsde l’objet JavaScripteditor
<script>
var editor = new wysihtml5.Editor("wysihtml5-textarea", { // id of textarea element});
// …
stylesheets: ["css/reset.css", "css/editor.css"]
</script>
[/sourcecode]
Après avoir respecté ces consignes, vous devriez obtenir l’éditeur WYSIHTML5 sur votre page !

Voici toutes les caractéristiques, selon le créateur :
- It’s fast and lightweight (smaller than TinyMCE, Aloha, …)
- Auto-linking of urls as-you-type
- Generates valid and semantic HTML5 markup (even when the content is pasted from MS Word)
- Uses class names instead of inline styles
- Unifies line break handling across browsers
- Uses sandboxed iframes in order to prevent identity theft through XSS
- Speech-input for Chrome
- No jQuery required
Jusqu’à présent, l’éditeur de texte est pris en charge dans IE8+, FF 3.5+, Safari 4+, Safari sur iOS 5+, Opera et Chrome 11+, avec une nette dégradation de l’interface et des performances pour les autres navigateurs.
Selon la page Github, Basecamp et XING ont déjà commencé à utiliser WYSIHTML5, et vous pouvez voir une démo de celui-ci ici et là.
Si vous êtes à la recherche d’un éditeur WYSIWYG HTML5, c’est peut-être votre meilleur choix !
[sample id=”14212″]
Qu’en pensez-vous ? Est-il assez complet pour vos besoins ?