Il y a quelques semaines de cela, lors d’une demande sur Twitter d’un problème de code JavaScript, un de mes followers, Christophe Hermann pour le nommer, m’a fait découvrir un service qui m’était méconnu ! Et le moins que l’on puisse dire, j’ai vraiment loupé quelque-chose… C’est pour vous éviter ce même désagrément que j’ai décidé de vous rédiger cet article afin de vous le présenter.
N’avez-vous jamais eu envie de tester rapidement une nouvelle idée avec un peu de JavaScript et CSS pour voir si vous êtes sur la bonne voie ? N’avez-vous jamais eu envie de partager votre code source HTML, JavaScript ou encore CSS sur le Web et permettre aux gens de l’exécuter ? Si les réponses à ces questions sont « oui », je vous conseille de jeter un œil à jsFiddle . Créé par Piotr Zalewa, jsFiddle est une application Web gratuite de partage de codes qui vous permet d’éditer, partager, exécuter et déboguer le code au sein même d’un navigateur Web.
À la découverte de jsFiddle
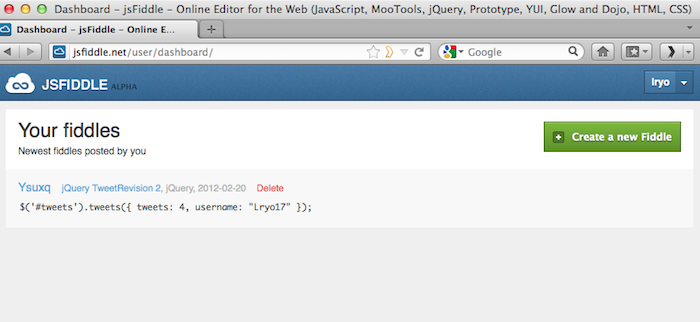
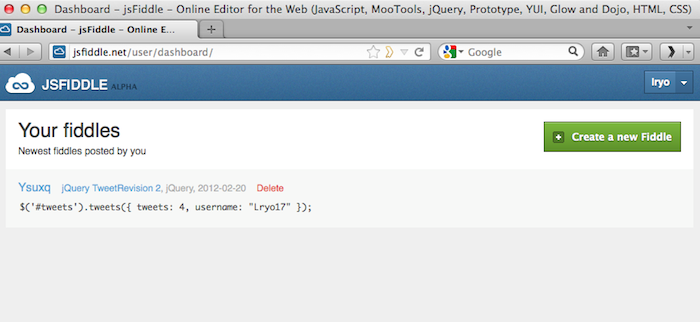
jsFiddle se veut être un outil formidable pour tester et partager le code Web. Même si vous n’avez pas besoin de vous inscrire pour utiliser le système, il devient utile pour gérer une liste de vos projets, ou « fiddles », depuis un tableau de bord.
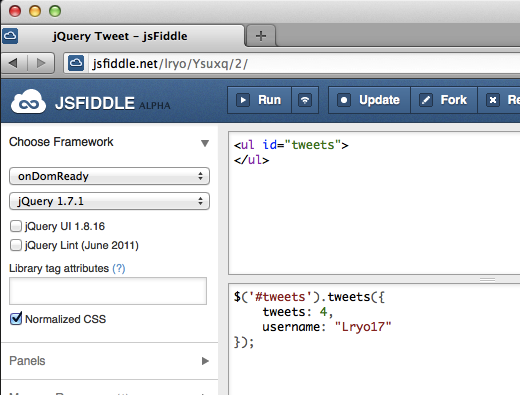
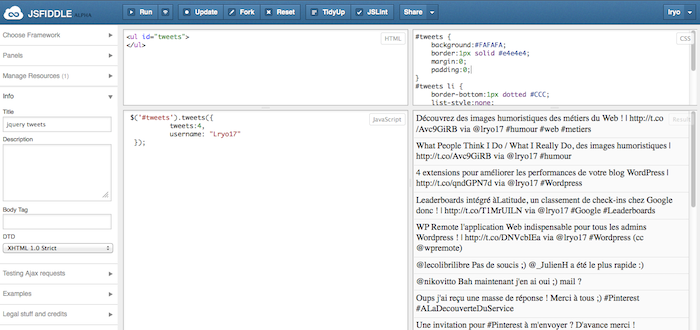
Lorsque vous allez vous rendre sur le service, vous allez pouvoir voir trois fenêtres principales dans lesquelles vous pouvez taper du code HTML (en haut au milieu), du JavaScript (en bas au milieu) et CSS (en haut à droite).
Ensuite, vous pouvez exécuter le code et afficher les résultats dans une quatrième fenêtre (en bas à droite). Voici l’interface utilisateur :

jsFiddle utilise une coloration syntaxique pour les trois langages, et offre une caractéristique assez sympathique, nommée « TidyUp », qui reformate le code en utilisant l’indentation et l’espacement approprié. Vous pouvez également utiliser le bouton « JSLint » pour vérifier votre syntaxe JavaScript, qui est un avantage appréciable.
Lorsque vous modifiez un « fiddle », vous pouvez créer une nouvelle version de celui-ci en cliquant sur le bouton « Update ». Vous pouvez également créer un « fork », en cliquant simplement sur le bouton « Fork ».
Veuillez noter que le bouton « Update » crée une nouvelle URL avec un numéro de version pour le « fiddle ». Il est donc facile de revenir aux versions précédentes de votre « fiddle », du plus récent au plus ancien, dans le cas dont vous avez besoin de revenir à un code précédent.

Pour vérifier mes dires, je vous propose de créer votre propre « fiddle » : vous pouvez également consulter des « fiddles » publics, comme celui de l’image suivante que j’ai créé qui va permettre de récupérer mes tweets à l’aide d’une librairie externe JavaScript, et qui se trouve ici. De là, vous pouvez afficher, exécuter, voire « trafiquer » le code, et y ajouter vos propres versions.

Une de mes utilisations préférées pour jsFiddle est sans aucun doute le partage des portions de code avec des collègues, dès lors que j’ai une idée sur une fonctionnalité. Une façon de le faire simplement, est de partager publiquement le lien. Cependant, vous pouvez également partager le « fiddle » sur Twitter ou Facebook en utilisant le bouton « Share ».
Enfin, ce que je trouve plus utile dans le partage, est la fonction « embed », qui créée un lien vous permettant d’inclure le « fiddle » dans une autre page Web. Cette fonction est idéale pour l’intégration d’un « fiddle » avec des codes HTML, CSS, JavaScript ainsi que le résultat dans une page de blog, par exemple.
Ci-dessous mon « fiddle » précédent inclut dans une page :
Vous pouvez également inclure automatiquement des versions spécifiques de librairies populaires, telles que Mootools ou encore jQuery, depuis la fenêtre des options sur la gauche.
Vous pouvez également choisir d’ajouter vos propres ressources JavaScript ou CSS en fournissant l’adresse à partir de l’option « Add Resources ». Il suffit d’entrer l’URL de la ressource et celle-ci sera disponible directement dans votre « fiddle ».
Mes conseils sur le service
J’utilise le système depuis maintenant une quinzaine de jours, et je veux vous livrer quelques conseils pour utiliser efficacement jsFiddle. Tout d’abord, créez un compte et ouvrez votre session avant de créer vos « fiddles ». Pourquoi ? Tout simplement car il est plus facile d’organiser vos « fiddles » dans votre tableau de bord. Il ajoute également votre nom d’utilisateur du service à l’URL de vos « fiddles ».
Deuxièmement, n’oubliez pas de remplir la section « Info » pour chacun de vos « fiddles ». Cela va permettre de donner à votre « fiddle » un titre et une description, qui devient très utile lorsque vous commencez à créer plusieurs « fiddles », ce qui vous permet de discerner chaque « fiddle ».
Troisièmement, si vous ne souhaitez pas vous préoccuper des versions intermédiaires, tout ce que vous avez à faire c’est de cliquer sur le bouton « Base ». Toutes vos futurs versions découleront de cette dernière.
Conclusion
Alors que jsFiddle est extrêmement utile, il reste néanmoins quelques imperfections, ce qui en fait un service loin d’être parfait. Mais, malgré tout ça, il me serait à ce jour inconcevable de ne plus m’en servir. En effet, je suis prêt à continuer de l’utiliser malgré les fonctionnalités manquantes parce que les avantages l’emportent largement sur les inconvénients.
jsFiddle n’est pas destiné à être un éditeur de pages Web à part entière, mais il s’agit d’un excellent outil de test de code, qui est simple à utiliser et ajoute beaucoup de valeur.
Il existe de nombreuses autres fonctionnalités que jsFiddle offre, et je vous recommande fortement de les vérifier !
Connaissiez-vous ce service ? L’utilisez-vous au quotidien ? Avez-vous d’autres astuces à partager avec nos lecteurs ? Venez réagir dans la partie commentaires.