
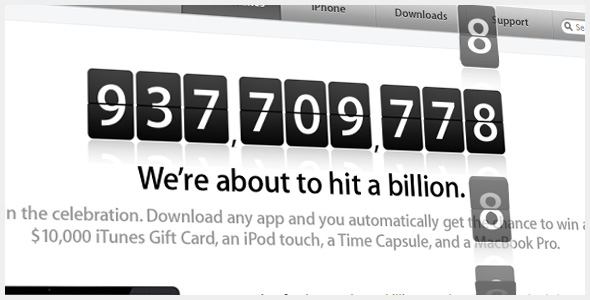
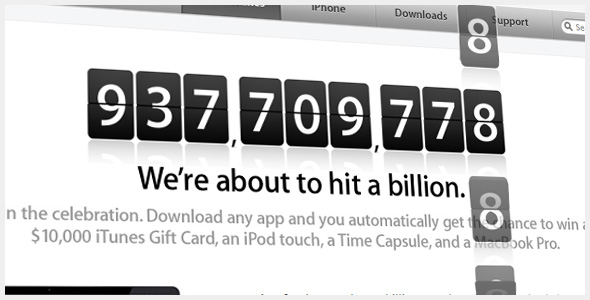
Il y 9 mois, Apple annonçait les dix milliards de musiques téléchargées sur iTunes. Au delà de ce chiffre incroyable, mais ce qui m’a intrigué c’est surtout la manière simple et soignée dont le compteur était réalisé. De plus il est étonnamment simple. Désormais Apple l’utilise pour chaque sortie d’un produit. (Snow Leopard, etc…)
Récemment, j’ai lu un tweet de Valentin Brandt présentant un article (en anglais) sur la réalisation d’un compteur à la façon Apple. J’ouvre une parenthèse pour remercier l’auteur de m’avoir donné son accord pour m’en inspirer. Nous allons donc voir dans cet article la manière de procéder pour : afficher l’heure, un compte à rebours mais aussi un compteur et tout ceci en reprenant le design de base du compteur Apple.
Commençons par analyser le compteur
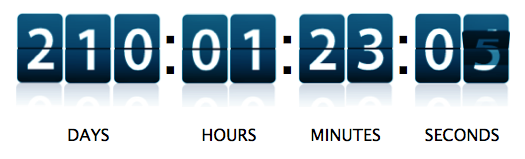
Leur compte à rebours comporte un petit retournement comme les réveils anciens. Au début, je pensais que la réalisation était faite en Flash, mais connaissant Apple ce n’était pas possible. Après inspection, on découvre qu’il a été fait avec une seule image, un peu de JavaScript, et une habile utilisation de sprites CSS. Ils ont aussi une version plus petite sur leur page d’accueil pour annoncer le lancement de certain produit.
L’image mesure 6000 pixels de haut et comprend les différentes étapes de chaque numéro de zéro à neuf. Une étape est constituée du retournement d’un chiffre à l’autre, par l’intermédiaire de six états ; un seul étant considéré à la fois. Le JavaScript change alors la propriété CSS background à courts intervalles réguliers pour donner l’illusion de retournement des chiffres, semblable à l’effet d’un zootrope.
L’intelligence est dans la simplicité…
Description de l’article
Je vais vous donner un bref aperçu des mesures prises pour reproduire le compteur, mais pour ceux qui veulent aller droit au but, vous pouvez directement aller sur la page de démonstration. Le code source d’origine étant assez commenté, toute personne intéressée pourra voir la source et observer ce qui se passe pour le reproduire.
En revanche pour ceux qui souhaitent des instructions plus techniques n’hésitez pas à lire la suite de cet article.
Notions de base
En regardant l’image de près, on observe que chacune est de 103 pixels en hauteur. L’animation de chaque chiffre comporte cinq cadres, laissant ainsi 618 pixels d’espace entre eux. Ainsi le chiffre zéro aurait une position pour son background de 0 0, le un serait 0-608px, le deux serait 0-1236px, etc..
La solution pour animer le compteur est d’utiliser une liste ordonnée des chiffres et de se servir du Javascript, par l’intermédiaire de jQuery, pour animer la position d’arrière-plan de chaque élément de la liste.
Nous allons prendre l’exemple de l’affichage d’un compteur affichant 10 milliards.

La structure HTML
<ul>
<li id="d9"></li>
<li class="seperator"></li>
<li id="d8"></li>
<li id="d7"></li>
<li id="d6"></li>
<li class="seperator"></li>
<li id="d5"></li>
<li id="d4"></li>
<li id="d3"></li>
<li class="seperator"></li>
<li id="d2"></li>
<li id="d1"></li>
<li id="d0"></li>
</ul>
[/sourcecode]
Le code HTML est très simple : il s’agit d’une liste comportant des éléments (dix), chacun identifié par un id et représentant dix chiffres et trois autres éléments ayant une classe separator servant à afficher les virgules de séparation.
Les styles CSS
ul {
list-style-type:none;
width:566px;
margin:50px auto;
}
li {
float:left;
background:url(filmstrip.png) 0 0 no-repeat;
width:53px;
height:103px;
}
li.seperator {
background:url(comma.png) 2px 75px no-repeat;
width:12px;
}
[/sourcecode]
Le code CSS ci-dessus permet de définir le style et les éléments de la liste. L’élément pour les chiffres est caractérisé par l’application du background:url(filmstrip.png) 0 0 no-repeat; et l’élément séparateur par : background:url(comma.png) 2px 75px no-repeat; (l’image étant la virgule).

Le JavaScript jQuery
Il a fallu peu de temps pour obtenir un fonctionnement simple du compteur. Mais la partie la plus complexe est le déclenchement d’une animation de cinq trames pour que chaque chiffre soit modifié. Pour simuler la fonctionnalité du compteur du site d’Apple, il faut le voir comme si c’était un comptage à une augmentation très rapide, avec des vitesses d’animation variables selon les chiffres.
Après incrémentation de la valeur, la première étape est d’observer quel est le prochain chiffre à être animé :
function digitCheck(x,y) {
var digitsOld = splitToArray(x),
digitsNew = splitToArray(y);
for (var i = 0, c = digitsNew.length; i < c; i++){
if (digitsNew[i] != digitsOld[i]){
animateDigit(i, digitsOld[i], digitsNew[i]);
}
}
}
[/sourcecode]
La méthode prend en entrée, les paramètres x (incrément de la valeur avant) et y (incrément de la valeur après), et les transmet à une autre fonction, appelée splitToArray, permettant de découper chaque valeur dans un tableau de chiffres individuels. Elle compare ensuite chaque chiffre, et s’il y a un changement, passe l’information à la méthode animateDigit.
Cette dernière est la partie la plus difficile, car la fonction animateDigit permet de faire des animations pour chaque chiffre correctement indexé. Dans la boucle qui contrôle l’animation, il est nécessaire de modifier la position d’arrière-plan (background) à cinq reprises avec un délai précis. Pour cela nous allons utiliser la fonction setTimeout directement native de Javascript qui va nous permettre de déclencher une minuterie et appeler la méthode doAnimate. La déclaration est la suivante :
setTimeout(doAnimate, timeOut, n, pos);
[/sourcecode]
Cette méthode fonctionne très bien dans les navigateurs Google Chrome et Firefox mais malheureusement pas sous IE… En effet, on ne peut pas passer des paramètres à la fonction setTimeout, on est donc obligé de passer par une fonction de fermeture (closure) :
setTimeout(fonction(){doAnimate(n,pos)}, timeOut);
[/sourcecode]
Mais il y a encore un problème … l’animation n’est pas régulière avec tous les navigateurs. Après une bonne nuit, Chris Nanney a pensé à utiliser jQuery grâce à une nouvelle méthode de temporisation qui a été ajoutée dans la version 1.4.
$("#d" + n).delay(speed).animate({‘background-position’: ‘0 ‘ + pos + ‘px’}, 0);
[/sourcecode]
Depuis la mise en place de jQuery il n’y a plus de problème entre les différents navigateurs.
Personnalisation
Pour cet article, j’ai choisi d’utiliser les mêmes images que Chris Nanney (je me suis permis de modifier les couleurs).


La personnalisation de vos propres images est très facile. Tout ce dont vous avez besoin c’est un espacement constant entre vos images, et d’être en mesure d’en ajouter. Vous pouvez ainsi modifier la taille des chiffres ainsi que le design.
Dans le code source la personnalisation se trouve au début du code JavaScript :
// Tableau pour stocker la valeur Y du background-position Y de chaque chiffre
var initialPos = [0, -480, -960, -1440, -1920, -2400, -2880, -3360, -3840, -4320];
// Nombres de cadres d’animation
var animationFrames = 5;
// Hauteur du cadre
var frameshift = 80;
[/sourcecode]
- Le tableau
initialPoscontient la valeur Y du départ de chaque chiffre, par incréments de 480 pixels (80px par trame x 6 images par chiffre) -
animationFramesdécrit qu’il y a 5 images d’animation entre les chiffres -
frameshiftHauteur du cadre
Ce sont les seuls changements nécessaires pour faire fonctionner correctement le compteur (en dehors de la mise à jour de la CSS), et de retravailler les animations supplémentaires dans la fonction animateDigit.
Voilà j’espère que cet article vous plaira. Si vous avez des questions, des commentaires ou des suggestions, n’hésitez pas à laisser un commentaire, j’y répondrais.
[samples id=”1126″]
Source et merci à @geekeriesfr
Un compte à rebours entièrement personnalisable
Suite à différents commentaires sur cet article, je vous propose un nouvel article qui va vous permettre de réaliser un compteur entièrement personnalisable. En effet, sur ce dernier, vous pourrez vous-même définir la couleur du compteur, la taille, etc… L’adresse de ce dernier est celle-ci : https://www.blog-nouvelles-technologies.fr/10704/un-compte-a-rebours-entierement-en-jquery-et-css/