Il y a quelques semaines de cela, Apple présentait son nouvel iPad. Outre le fait, qu’il soit le dispositif d’Apple le plus vendu de la famille des iPads, il dispose de la dernière version d’iOS, numérotée 5.1. Sachez que les changements de cette version ne sont pas énormes, comme on a pu l’avoir avec les versions précédentes, mais ils valent tout de même la peine que vous passiez quelques minutes pour mettre à jour votre dispositif ! Cependant, l’écran Retina du nouvel iPad mérite d’être pris en considération dans vos futurs développements…
Safari sur iOS 5 et Safari sur iOS 5.1 semble être exactement la même chose. Aucune réelle nouveauté, ne serait-ce par l’ajout d’API, une version de WebKit identique. Seule la possibilité de changer d’User Agentà vient enrichir cette nouvelle version.
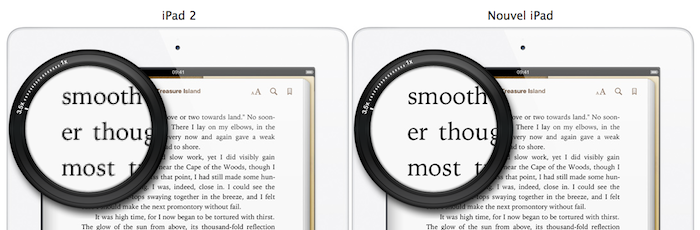
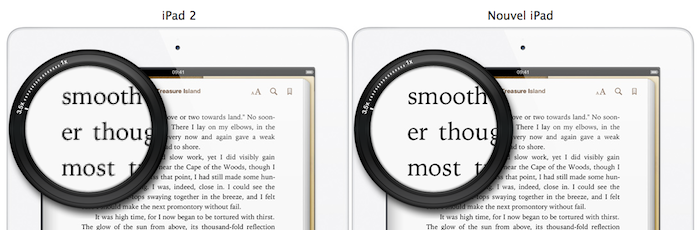
Toutefois, iOS 5.1 est la première version soutenir les iPads de hautes résolutions. Bien que je n’ai pas encore eu sous la main la possibilité de tester moi-même cette nouvelle version, je vous propose dans cet article de comprendre les enjeux de cet écran Retina, qui dispose de quatre fois plus de pixels que sur l’iPad 2, en matière de développement Web.

Trop de pixels
Le nouvel iPad a une résolution de 2048 x 1536. C’est de loin le maximum de pixels que nous utilisons sur le Web. Comme l’indique Raphaël sur son blog, « encore une révolution à intégrer pour nous, pauvres web designers ! » d’une part par sa résolution mais également par sa résolution de 264 DPI (points par pouce).
La question qui nous intéresse donc au plus haut point est la suivante : avons-nous besoin de changer nos sites Web pour cette nouvelle résolution ? Eh bien, certainement pas…
Tout d’abord, rappelez-vous que plus de pixels ne veut pas dire plus d’espace visuel à utiliser. Votre site aura un rendu tel qui peut l’être sur l’iPad 1 et l’iPad 2, mais avec l’avantage d’affiner le texte, et offrants des effets CSS3 et des dégradés.
De plus, pour rappel sachez que depuis l’apparition de l’iPhone 4, et aussi suivi par Android, les navigateurs mobiles ont exposés pour les développeurs Web une résolution dite « virtuelle », que au sein de la balise meta viewport, ou à l’aide de l’attribut appelé Pixel Ratio (min-device-pixel-ratio).
L’iPad 1 et l’iPad 2 ont un taux de pixels de 1, quant au nouvel iPad, celui-ci dispose d’un ratio de 2.
Cette valeur peut être affectée en JavaScript en utilisant la syntaxe suivante window.webkitPixelRatio, ou en utilisant les Media Queries CSS, et plus particulièrement la propriété -webkit-min-device-pixel-ratio
Si nous définissons une balise div de 500 pixels de large, celle-ci sera réellement de 500 pixels sur l’iPad, mais en revanche, elle sera de 1000 pixels de large sur le nouvel iPad, sauf si vous définissez spécifiquement un viewport.
Selon Raphaël, pour détecter l’iPad3 via les Media Queries, la meilleure façon de procéder sera celle-ci :
@media (min-device-width: 768px) and (max-device-width: 1024px) and (-webkit-min-device-pixel-ratio: 2)
[/sourcecode]
Des images haute résolution
Maintenant nous savons que nous n’aurons pas de problème avec le texte et les effets CSS3. La problématique des images est très différente. Fondamentalement, le nouvel iPad va redimensionner votre image. A la fin vous ne verrez pas beaucoup de différence à partir de l’iPad 1 ou de l’iPad 2. Toutefois, si vous fournissez une alternative en haute résolution de votre image, celle-ci ne peut être que bénéfique pour son affichage.
Vous allez pouvoir fournir des images alternatives en utilisant l’attribut -webkit-device-pixel-ratio. Dans le cas de la mise en place d’un code en CSS3, celui-ci devrait ressembler à ceci :
@media (-webkit-device-pixel-ratio: 2) {
#someContainer {
background-image: url(‘images-hi/image.png’);
}
}
[/sourcecode]
Icônes
Les Webclips, apparus depuis la version 3.1.1 d’iOS, vous permettent de créer un raccourci directement depuis la page d’accueil de votre dispositif vers n’importe lequel de vos sites préférés. Avec l’arrivée de ce nouvel iPad, vous avez la possibilité de laisser l’icône actuel de 72 x 72 pixels, ou fournir une version en haute résolution de 144 x 144 pixels, en utilisant le même code :
Note : Pour rappel, l’image sera automatiquement mise au format pour iPhone et iPad avec les arrondis et l’effet de glossy
<link rel="apple-touch-icon" sizes="72×72" href="touch-icon-ipad-lo.png" />
<link rel="apple-touch-icon" sizes="144×144" href="touch-icon-ipad-hi.png" />
[/sourcecode]
Performance
Attention, attendez avant de placer des versions haute résolution de vos images. Si nous y réfléchissons, nous avons besoin d’une image avec quatre fois plus de pixels. C’est une énorme différence et la taille de l’image sera beaucoup plus élevée. Que cela signifie t-il réellement ? Tout simplement que votre page sera beaucoup plus lente… Ok, il existe une version 4G du nouvel iPad, mais ce n’est pas pour cela que nous devons en faire pâtir les autres utilisateurs…
Ainsi, réfléchissez à deux fois sur la valeur ajoutée lors de la mise en place des images haute résolution !
Créer des effets et des dégradés à l’aide du langage CSS3 sera beaucoup plus rapide. Toutefois, l’utilisation de large background aura tendance demander beaucoup plus de mémoire. Heureusement, le nouvel iPad est livré avec plus de mémoire et de puissance CPU alors j’espère que ce ne sera pas un problème.
Peut-être est-il temps de commencer à regarder une solution évolutive, telle que le SVG, qui aura l’avantage de la haute résolution sans nuire à la performance du réseau.
Conclusion
Dans cet article j’ai exprimé quelques pistes sur les efforts à fournir en terme de développement Web avec l’arrivée de ce nouvel iPad. Il est évident que n’ayant pas eu l’appareil entre les mains je passe à côté de quelque-chose, mais je compte sur vous pour me signaler mes erreurs, votre ressenti en commentaires de cet article.
Pour conclure, on remarquera que l’arriver de ce « new iPad » ne va pas réellement nous changer la vie, mais va demander quelques ajustements !
Avez-vous commencé à apporter les modifications dans vos applications ?