Apple vient d’annoncer la mise en place d’une nouvelle API WebKit permettant aux développeurs Web de concevoir des sites Web spécialement conçue pour prendre en compte l’encoche liée à l’iPhone X. Dans son dernier article sur son blog, Apple explique comment la nouvelle API WebKit est implémentée dans la dernière mise à jour logicielle bêta 3 d’iOS 11.2 lancée aujourd’hui par les développeurs et les bêta-testeurs. Celle-ci aide les concepteurs Web à créer des sites Web qui tirent pleinement parti des avantages des bords de l’écran du nouvel iPhone X.
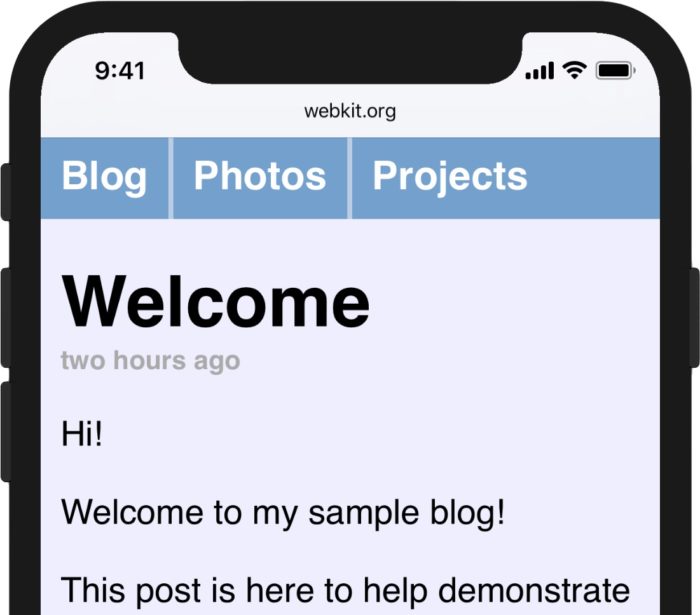
Pour rappel, l’iPhone X est le modèle qui marque le 10e anniversaire de l’iPhone d’Apple, et a été lancé dans le monde entier le 3 novembre dernier. L’appareil dispose d’un magnifique écran AMOLED de 5,8 pouces Super Retina, qui restituera entièrement tous les sites Web que vous lui lancez, car Safari va automatiquement insérer le contenu dans la zone de sécurité, en délaissant l’encoche.
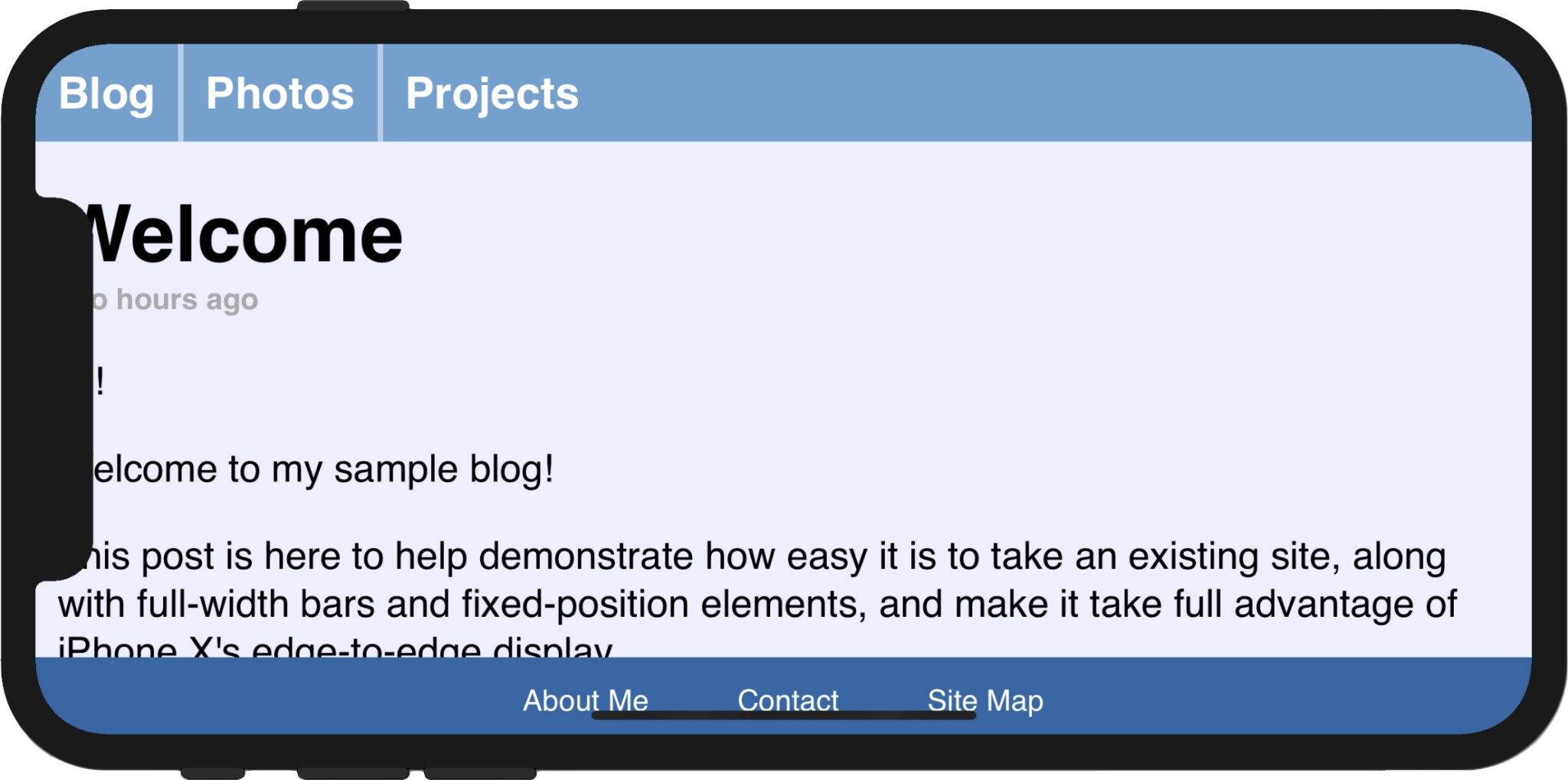
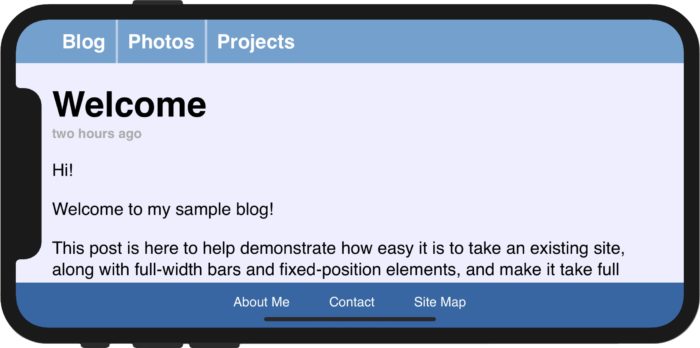
« Si votre site Web est conçu avec une navigation horizontale sur la largeur, vous pouvez choisir de profiter pleinement de l’écran sans bords en utilisant la nouvelle API WebKit introduite dans iOS 11.2 », a déclaré Apple. « Commencez dès aujourd’hui à tester votre site Web avec le simulateur iPhone X inclus avec la bêta de Xcode 9.2 ».

Apple incite les designers à tester leurs sites Web dans le simulateur iPhone X
Si vous êtes un concepteur de sites Web et que vous souhaitez que vos sites Web s’affichent correctement sur le nouvel iPhone X, tout en profitant pleinement de l’écran sans bords de l’appareil, vous pouvez également utiliser la nouvelle API WebKit qu’Apple a implémentée dans la bêta 3 d’iOS 11.2.

Comme mentionné précédemment, pour tester vos sites Web avec l’écran de l’iPhone X, vous pouvez utiliser le simulateur dédié à l’iPhone X si vous ne possédez pas déjà un iPhone X. La mise à jour iOS 11.2 arrivera au début du mois de décembre pour tous les iPhone, iPad et iPod touch pris en charge, y compris l’iPhone X.