Bien que Google se rende compte que plusieurs versions d’un site Web peuvent aider à adapter ce site pour l’affichage sur un périphérique spécifique, Google utilise une approche différente pour l’affichage des sites Web sur une grande variété de dispositifs. Au lieu d’avoir des sites Web distincts pour PC, iPhone, Android, et autres dispositifs mobiles, Google utilise des pages dynamiques de mise en forme qu’ils appellent responsive design (conception adaptée) afin de s’assurer que leurs pages Web s’affichent correctement, ou du moins qu’elles soient lisibles, sur tout type de périphérique. C’est ainsi que sur le Google Webmaster Central Blog, l’équipe de développement Web de Google a décrit le processus pour que vous, administrateurs Web, qui êtes fatigués de mettre à jour de multiples sites avec le même contenu.
Google a développé ce processus tout en suivant trois règles : les pages doivent être lisibles avec n’importe quelle résolution, un seul ensemble de contenu doit être visible sur n’importe quel périphérique, et une barre de défilement horizontale ne doit jamais être affiché, peu importe la taille de la fenêtre.
En utilisant ces directives, l’équipe mise sur une composition flexible qui va vous permettre de reformater la page dynamiquement en fonction de la largeur en pixels du navigateur sur laquelle elle s’affiche. Au lieu de donner aux éléments conteneurs une largeur fixe, ils indiquent un max-width. De même, ils ont utilisé un min-height au lieu d’une hauteur définie. À partir de là, les media queries sont utilisées pour réarranger le contenu en fonction des changements de largeur du navigateur.
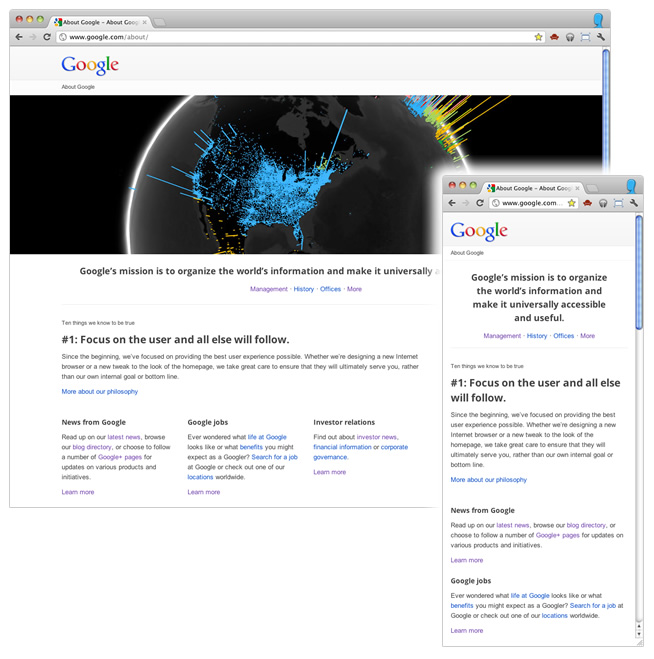
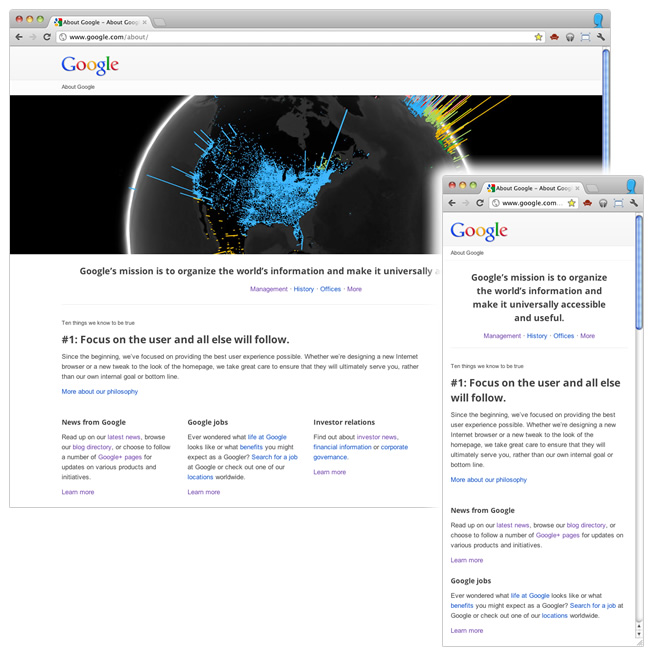
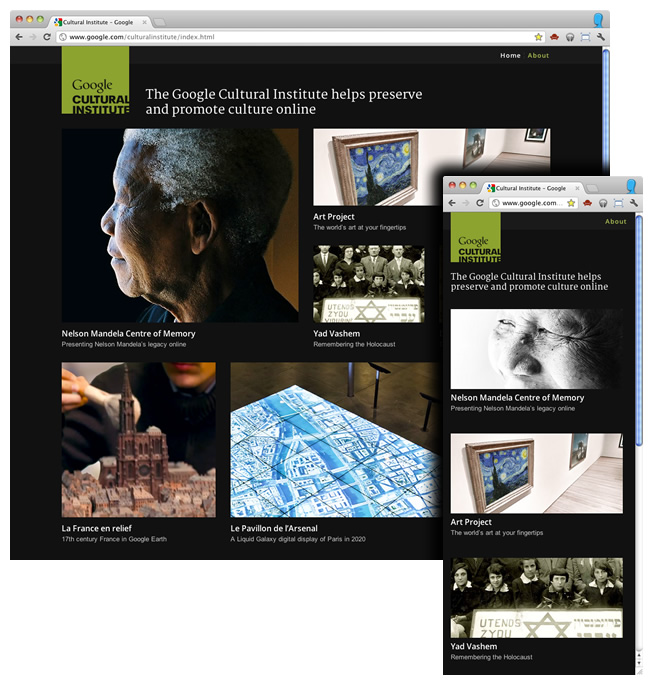
La mise à jour des techniques ci-dessus peut être visibles sur la page about de Google, ainsi que sur la page Cultural Institute de Google. Sur la page about, le contenu sera affiché vers le bas de la page dès lors que la largeur du navigateur se rétrécit, tandis que la page Cultural Institute permet d’afficher des plus grandes photos jusqu’à une largeur de pixels donnés, et qui se transformeront ensuite en une liste de miniatures au rétrécissement du navigateur.


Malheureusement, le blog fait remarquer qu’un quart des visites sur les sites Web sont toujours faites avec des anciens navigateurs qui ne prennent pas en charge certaines de ces fonctionnalités, telles que les medias queries :
It’s worth bearing in mind that there’s no simple solution to making sites accessible on mobile devices and narrow viewports. Liquid layouts are a great starting point, but some design compromises may need to be made. Media queries are a useful way of adding polish for many devices, but remember that 25% of visits are made from those desktop browsers that do not currently support the technique and there are some performance implications. And if you have a fancy widget on your site, it might work beautifully with a mouse, but not so great on a touch device where fine control is more difficult.
Vous pouvez en savoir plus, y compris sur le code CSS qui permet à Google de rendre ses compositions flexibles directement sur le Google Webmaster Central Blog.
Si cet article s’avère très intéressant, cependant rien de bien transcendant dès lors que l’on s’intéresse au développement…
N’hésitez pas à laisser votre opinion sur les notes de Google et ainsi relever si ce processus est correct pour une mise en œuvre sur nos sites ?