Firefox ne cesse de m’étonner ! Après vous avoir présenté la façon dont la firme souhaite fusionner ses expériences utilisateur de bureau et mobile en une seule, ainsi que certaines mises à jour tant attendues au sein de Firefox 13 bêta, hier Paul Rouget, ingénieur Firefox chez Mozilla, nous a présenté à l’aide d’un screencast, un outil qui s’avère essentiel et indispensable dans les années à venir pour de nombreux développeurs et intégrateurs Web.
En effet, outre le grand lot de mises à jour dans les outils de développement à venir dans Firefox 13, 72 changements pour être plus précis, que ce soit au sein de l’inspecteur HTML, CSS, du support pour les objets Map and Set d’ECMAScript 6 ou encore l’intégration par défaut de SPDY, nous allons maintenant avoir accès à des outils spécifiques pour nos designs responsive.
Historiquement utilisé pour répondre au besoin de l’impression d’une page, nous, concepteurs Web, avons directement traduit ce comportement au navigateur. Mais, rapidement des problèmes sont survenus dès lors que la résolution des écrans et le mode d’accès au Web a changé. En effet, les blocs positionnés avec une largeur fixe deviennent illisibles dès lors que le dispositif sur lequel on navigue a une petite résolution. Avouons-le, personne ne veut voir une barre de défilement horizontale sur un site Internet !
Ainsi, en exploitant la puissance des configurations flexibles, et en les combinant avec les media queries offerts par CSS3, nous pouvons adapter nos conceptions de manière sélective pour répondre à chaque taille du navigateur.
Malheureusement à ce jour à moins d’utiliser des designs directement développés avec une approche “responsive”, la tâche ne s’avère pas si évidente. C’est sûrement à partir de ce constat et ainsi pour aider les développeurs à adopter une approche d’un design flexible que Paul a créé cet outil.
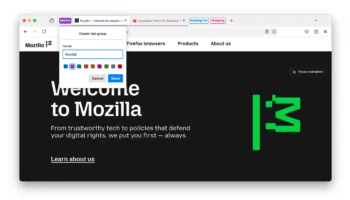
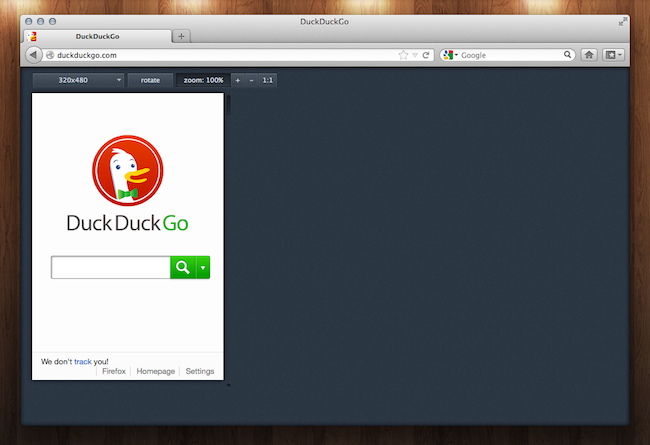
Comme nous pouvons le voir dans le screencast ci-dessous, l’outil nommé “Responsive Design” et accessible le menu “Développeur Web”, va nous permettre de jouer sur les différentes résolutions d’écrans et ainsi tester rapidement notre composition en fonction de la taille en pixels de la fenêtre. De plus, vous allez pouvoir jouer sur la valeur du zoom du navigateur. Enfin, en cliquant sur un élément vous aurez tous les attributs et valeurs définis pour ce dernier en fonction de la taille de la fenêtre, vous permettant ainsi de modifier à la volée la taille d’un titre par exemple.
Alors même si vous êtes excité à l’idée de retrouver cet outil au sein de votre Firefox, sachez que pour le moment il n’est disponible sur la machine de Paul et uniquement sur Unix. En revanche, côté bonne nouvelle Paul a indiqué à travers un tweet qu’il allait travailler dès aujourd’hui sur la version Windows et OS X :
Responsive Design tool, today results: youtube.com/watch?v=oz9tdV… – tomorrow, I’ll work on the Mac and the Windows version.
— Paul Rouget(@paulrouget) Mai 2, 2012
De plus, à la question de savoir quand il sera disponible au sein du navigateur, Paul répond qu’il espère l’intégrer dans la version 15 de Firefox.
Mise à jour du 3/05 à 18h45
Paul nous indique sur Twitter que la version Mac est désormais fonctionnelle, la version Windows devrait l’être demain !

Mise à jour du 3/05 à 19:51
Paul indique sur Twitter la mise à disposition de l’outil pour tous les heureux possesseurs d’un Linux ou d’un Mac :
I you are a Mac or a Linux user, you can try the Firefox Responsive Mode here: jsbin.com/obupud/5
— Paul Rouget(@paulrouget) Mai 3, 2012
Cette intégration va s’avérer très utile et va ravir sans aucun doute de nombreux développeurs qui se sont déjà aventurés dans ce principe. Côté technique, le concept de “Web responsive” agrège différentes techniques : des feuilles de style CSS permettant d’utiliser des dimensions relatives aux dimensions écrans, des solutions de stockage d’images adaptables, une ergonomie basée notamment sur l’utilisation massive de JavaScript ou encore l’usage des nouveaux standards du Web (HTML5, CSS3, …).
Pour ceux qui souhaitent en savoir davantage sur le Responsive Webdesign, sachez que Google a proposé hier un article dans lequel il explique sa conception d’une page Web flexible. De plus, je ne peux que vous suggérer de lire le livre “Responsive Web Design” que vous pouvez retrouver dans l’excellente collection “A Book Apart”, édités par Eyrolles.
Êtes-vous satisfait des efforts que la Fondation Mozilla est en train de faire concernant les outils Web ?