Dans ce billet consacré au développement, je tiens à vous montrer une façon simple de travailler avec l’API de Twitter en PHP et CSS. En particulier, ce tutoriel explique comment obtenir les mises à jour publiques de Twitter en PHP et de les afficher dans une page web avec un style personnalisé à l’aide de CSS.
Afin d’obtenir les mises à jour Twitter, j’utilise une librairie Twitter (une implémentation PHP de l’API Twitter) permettant de profiter de vos applications PHP.
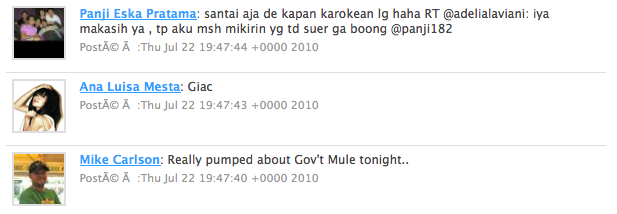
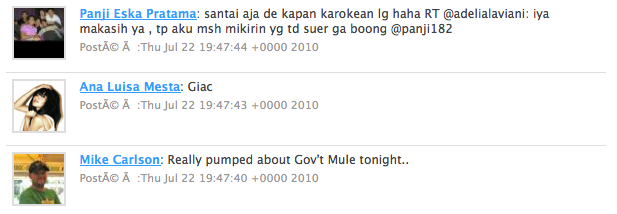
En utilisant celle-ci vous pouvez obtenir de magnifiques résultats comme ceux-ci :

Introduction
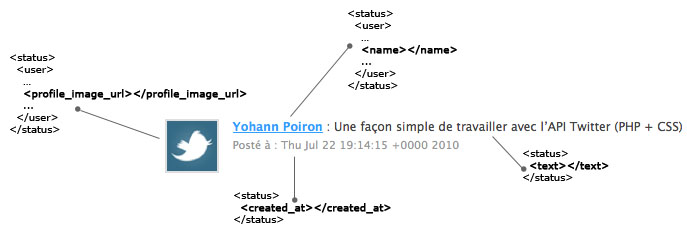
Twitterlibphp retourne une timeline Twitter au format XML et avec cette structure : (vous pouvez jeter un oeil à la page d’accueil de l’API Twitter pour une liste complète des nœuds disponibles.)
id
text
source
user
screen_name
description
profile_image_url
url
followers_count
…
Donc, si vous souhaitez afficher les éléments suivants d’un utilisateur :
- son nom
- son statut
- son image
vous devez choisir les nœuds suivants:

Mais comment pouvez-vous les afficher ? C’est très simple ! Regardez le code ci-dessous !
Affichage des éléments Twitter en PHP
Nous allons voir dans cette partie comment créer un fichier PHP permettant d’afficher le statut d’un utilisateur. Pour cela vous allez créer un nouveau fichier twitter_status.php puis copier et coller le code suivant :
<div class="twitter_container">
<?php
// On inclut la librairie twitter
require "twitter.lib.php";
// Le nom et mot de passe de votre compter twitter
$username = "nom";
$password = "motdepasse";
// Initialisation de la classe Twitter
$twitter = new Twitter($username, $password);
// Récupère la timeline public du compte en XML
$xml = $twitter->getPublicTimeline();
$twitter_status = new SimpleXMLElement($xml);
// Parcours tous les statuts Twitter récupérés
foreach($twitter_status->status as $status){
echo ‘<div class="twitter_status">’;
// Parcours des données utilisateur du statut
foreach($status->user as $user){
// Affichage de l’image de l’utilisateur
echo ‘<img src="’.$user->profile_image_url.’" class="twitter_image">’;
// Affichage du nom de l’utilisateur
echo ‘<a href="http://www.twitter.com/’.$user->name.’">’.$user->name.'</a>: ‘;
}
// Affichage du texte du statut
echo $status->text . ‘<br/>’;
// Affichage de la date ou le statut a été posté
echo ‘<div class="twitter_posted_at">Posté à :’.$status->created_at.'</div>’;
echo ‘</div>’;
}
?>
</div>
[/sourcecode]
Comme vous pouvez le voir ci-dessus, le code est très simple à comprendre :
$xml = $twitter->getPublicTimeline(); // permet d’obtenir les 20 plus récents statuts public affichés
[/sourcecode]
Vous pouvez également utiliser d’autres fonctions telles que:
getFriendsTimeline() // retourne les 20 derniers statuts les plus mis en ligne par l’utilisateur authentifié et ses amis.
[/sourcecode]
getUserTimeline() // retourne les 20 derniers statuts les plus affichés de l’utilisateur authentifié.
[/sourcecode]
getReplies() // retourne les 20 récentes réponses
[/sourcecode]
Jetez un œil à twitter.lib.php pour avoir la liste complète des fonctions disponibles.
Plus qu’une question d’affichage
Maintenant, vous pouvez personnaliser le style de votre timeline en utilisant le code CSS. J’ai utilisé les classes suivantes, mais vous pouvez personnaliser l’apparence que vous préférez :
.twitter_container{
color:#444;
font-family:"Lucida Grande", "Lucida Sans Unicode", Verdana, Arial, Helvetica, sans-serif;
font-size:12px;
width:600px;
margin: 0 auto;
}
.twitter_container a {
color:#319FFF;
font-weight:bold;
}
.twitter_status {
height:60px;
padding:6PX;
border-bottom:solid 1px #DEDEDE;
}
.twitter_image{
float:left;
margin-right:14px;
border:solid 2px #DEDEDE;
width:50px;
height:50px;
}
.twitter_posted_at{
font-size:11px;
padding-top:4px;
color:#999;
}
[/sourcecode]
C’est tout ! Vous pouvez télécharger le code source, puis ouvrir le fichier twitter_status.php, et changer les deux variables $username et $password avec votre nom d’utilisateur et votre mot de passe Twitter. Ensuite vous devez télécharger le fichier sur votre serveur Web.
Si vous avez une suggestion, n’hésitez pas à ajouter un commentaire !