Google n’aime jamais parler de ses algorithmes de moteur de recherche, mais l’entreprise fait souvent un effort supplémentaire pour aider les sites Web et les développeurs à offrir la meilleure expérience utilisateur possible. Le géant des moteurs de recherche a lancé un nouvel outil de référencement permettant aux développeurs d’examiner les performances de leurs sites Web. L’outil de référencement offre également des conseils détaillés et pratique sur la manière dont ils peuvent « appliquer les fonctionnalités modernes du Web pour améliorer leurs propres sites Web et applications ».
L’outil, toujours en version bêta ouverte, est disponible sur Web.dev. Il vous montre à quel point votre site Web respecte les meilleures pratiques de référencement. Google affirme que son équipe de plateforme Web a passé plus de 10 ans à connaître les besoins des utilisateurs et que cet outil de référencement constitue l’aboutissement de tout cet apprentissage.
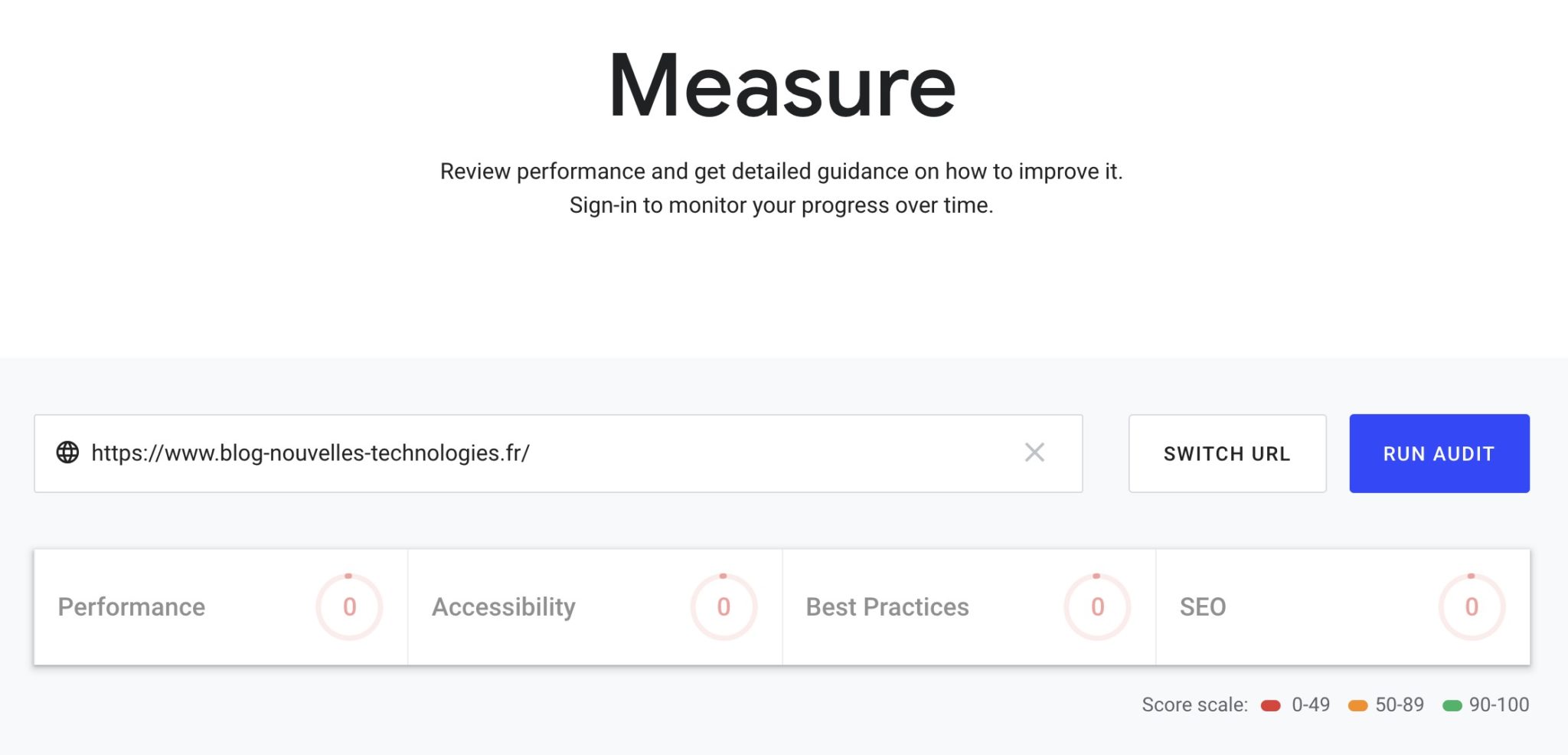
Google a noté que le Web dispose désormais de suffisamment de fonctionnalités pour relever le défi d’offrir aux utilisateurs la meilleure expérience possible « où qu’ils soient ». Il vous suffit de vous rendre sur Web.dev, de cliquer sur « Tester mon site », puis de saisir votre site Web.
Les algorithmes de Lighthouse vont alors exécuter une série d’audits, examiner les rapports d’audit afin d’identifier les points à améliorer et vous montrer comment améliorer vos scores.

Une analyse poussée
L’outil analyse :
- Performance : il vérifie les mesures telles que le moment où le contenu est affiché pour la première et le temps d’interaction afin de déterminer le décalage
- PWA : il évalue votre page par rapport à la liste de contrôle Progressive Web App
- Meilleures pratiques : il détermine notamment si votre site Web utilise le protocole HTTPS et corrige le format d’image
- SEO : il vérifie les meilleures pratiques pour s’assurer que votre site Web est détectable
- Accessibilité : il recherche les problèmes courants susceptibles d’empêcher les utilisateurs d’accéder à votre contenu
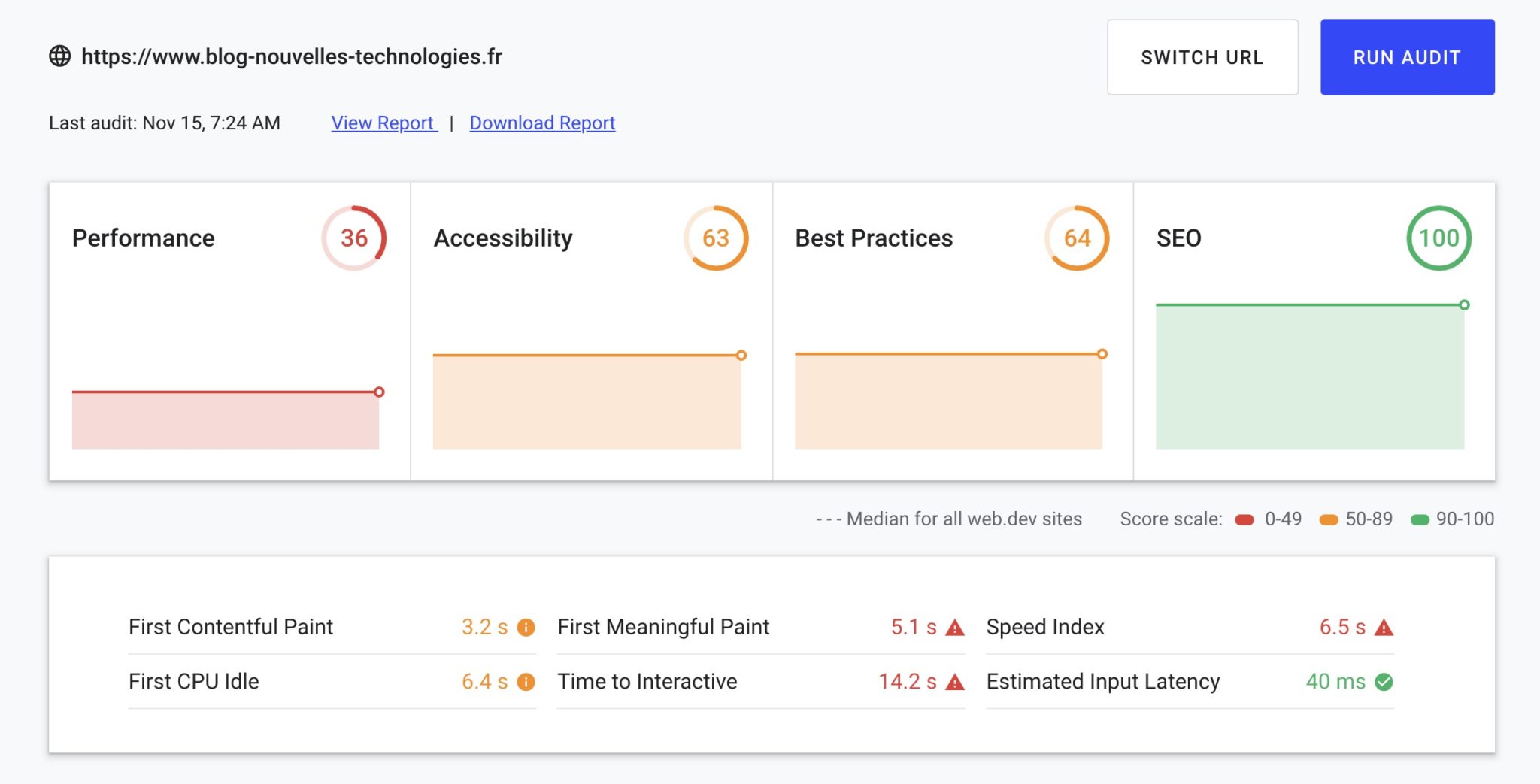
Une fois que vous avez entré votre URL sur Web.dev, il analyse le site et affiche votre score ainsi qu’une liste des améliorations recommandées. Il répertorie les recommandations dans l’ordre de leur impact sur votre site. Vous pouvez également choisir de télécharger le rapport détaillé pour obtenir des conseils détaillés sur la manière d’améliorer votre site dans tous les domaines. Si vous implémentez les modifications recommandées, elles ne seront reflétées sur Web.dev qu’après 24 heures.

Le nouvel outil de Google pourrait être utile non seulement aux développeurs, mais également aux consultants en référencement. Le géant des moteurs de recherche propose déjà un guide de 32 pages sur les meilleures pratiques de référencement. Si vous souhaitez devenir un expert en référencement, vous devez au moins avoir une connaissance de base des composants de page Web HTML, CSS3, jQuery, PPC et du référencement local.
Bien évidemment, ce n’est qu’un début ! Maintenant, en y allant brique par brique, vous devriez y arriver ! Quoi qu’il en soit, et comme vous pouvez le voir dans les graphiques ci-dessus j’ai du boulot sur les performances. Allons améliorer tout ça.