La semaine dernière avait lieu le début des soldes, c’est une période critique pour les hébergeurs de boutiques en ligne. Certains sites voient leur nombre de visiteurs doubler dès le matin. Cet afflux soudain n’est pas anodin sur les serveurs. Il existe donc différentes solutions d’optimisation pour absorber cette montée en charge. Aujourd’hui j’ai choisi de vous présenter Varnish, une solution de reverse proxy très puissante. Je partirais du principe que l’architecture utilisée est un système LAMP classique. Petite précision, vous entendrez beaucoup parlé de Nginx comme Reverse Proxy également. Ce sont les 2 principaux du moment.
Quels sont les goulots d’étranglements possible ?
Avant de se dire que varnish est la solution au problème de montée en charge, il faut d’abord analyser où se situent les goulots d’étranglements. Pour ceux qui se posent la question, un goulot d’étranglement est simplement l’endroit où le bouchon se forme dans le réseau et donc où les données ne passent plus.
Les causes peuvent être diverses : réseau public Internet saturé, un problème matériel, une application mal programmée consommant des ressources inutilement et enfin trop de connexions simultanées sur le serveur web ou sur le serveur MySQL.
Plus il y a de connexions et plus le serveur web doit générer de pages. Cette génération est coûteuse en terme de ressources.
Rôle de Varnish

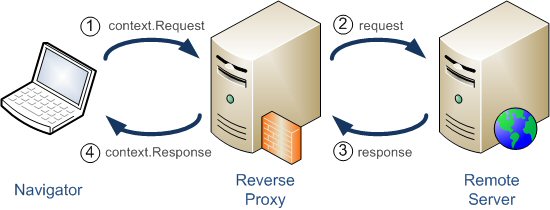
Varnish est ce qu’on appelle un Reverse Proxy. Il est placé devant le serveur Apache et va pouvoir filtrer les requêtes arrivantes. Ce qui est important de retenir c’est qu’un serveur même petit est capable de délivrer une quantité très importantes de pages statiques. Ce qui est consommateur c’est la génération des pages dynamiques. Par son positionnement Varnish va agir comme un cache. Pour mieux comprendre, un petit schéma issu de Wikitwist
Le serveur Varnish peut être installé soit sur un autre serveur que l’Apache, soit sur le même.
Déroulement d’une mise en cache
- Le visiteur demande une page (ex : https://www.blog-nouvelles-technologies.fr/15756/vous-avez-15-minutes-et-vous-voulez-apprendre-git/ )
- Varnish reçoit la demande
- Varnish regarde s’il possède cette page en cache. C’est la 1ere fois donc le cache n’existe pas
- Varnish fait suivre la demande à Apache qui fait son boulot et génère la page
- Apache renvoie le contenu a Varnish
- Varnish enregistre le contenu en cache
- Varnish renvoie le résultat au visiteur
- Un autre visiteur (ou le même) redemande la même page
- Varnish reçoit la demande et regarde dans son cache. Cette fois la page existe déjà
- Varnish renvoie directement le résultat
Apache n’a pas du tout connaissance de la demande qui vient d’être formulée
Mais ça fausse mes statistiques Analytics ce truc
Absolument pas. Analytics et autre tracker Javascript sont installés côté client. Ils sont donc exécutés à l’affichage du rendu HTML et seront toujours présents dans la page en cache
OK mais moi je gère une boutique et mon block panier ne doit jamais être statique
Effectivement c’est un problème. Il existe différentes solutions pour remédier à ce problème. Varnish réagit en fonction de règles définies. Par exemple on peut lui dire si la page se termine par .html (cas de réécriture d’URL) alors tu la mets en cache pour un jour. Par contre si l’URL est en .php|.jpg|.css ou si je suis dans le dossier /admin alors tu passes toujours la main à Apache.
On peut également vérifier si un cookie existe. L’utilisateur a un cookie qui indique qu’il est administrateur par conséquent tu passes la main à Apache.
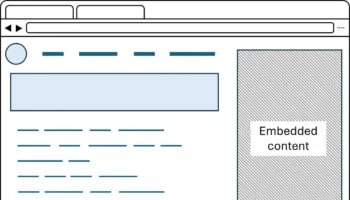
L’autre solution plus complexe permet de dire dans une page statique à 90% comme une fiche produit, j’ai besoin d’avoir qu’un petit block dynamique pour afficher mon panier. On utilise donc les ESI comme ceci dans le code source
<esi:include src="http://example.com/1.html" alt="http://bak.example.com/2.html" onerror="continue"/>
L’ESI permet de dire à Varnish, cette partie, tu la demandes à Apache même si tu as un cache.
Conclusion
Pour ceux qui désire le mettre en place, je vous conseille de suivre l’excellent tutoriel de nicolargo sur le couple Varnish + WordPress.
Vous verrez que le gain en terme de performances est vraiment impressionnant si votre site draine un trafic relativement important. Par exemple je l’ai mis en place pour un site qui faisait des pubs TV à des moments précis et qui voyait son serveur sauté à chaque fois. La simple installation sur le même serveur et surtout la bonne configuration de Varnish a suffit à absorber la montée en charge.
Alors convaincu ? Allez vous essayer de mettre ça en place sur votre serveur ?