Est-ce la page Web qui est lente ou est-ce votre connexion réseau ? À l’avenir, le navigateur Web Chrome de Google aura peut-être une réponse pour vous. Google a annoncé un plan pour identifier et taguer les sites Web qui se chargent généralement lentement par le biais de badges.
« À l’avenir, Chrome pourrait identifier les sites qui se chargent généralement rapidement ou lentement pour les utilisateurs avec des badges clairs », explique un billet de blog de l’équipe Chrome. « Cela peut prendre un certain nombre de formes et nous prévoyons d’expérimenter différentes options, afin de déterminer celle qui offre le plus de valeur à nos utilisateurs ».
En effet, à l’avenir un nouveau badge de Chrome pourrait apparaître, conçu pour mettre en évidence les sites qui sont « rédigés d’une manière qui les rend généralement lents ». Google examinera les latences de charge historiques pour déterminer quels sites sont coupables de temps de chargement lents et les signaler, et l’équipe de Chrome explore également la possibilité d’identifier les sites qui se chargeront lentement en fonction du matériel ou de la connectivité réseau des périphériques.
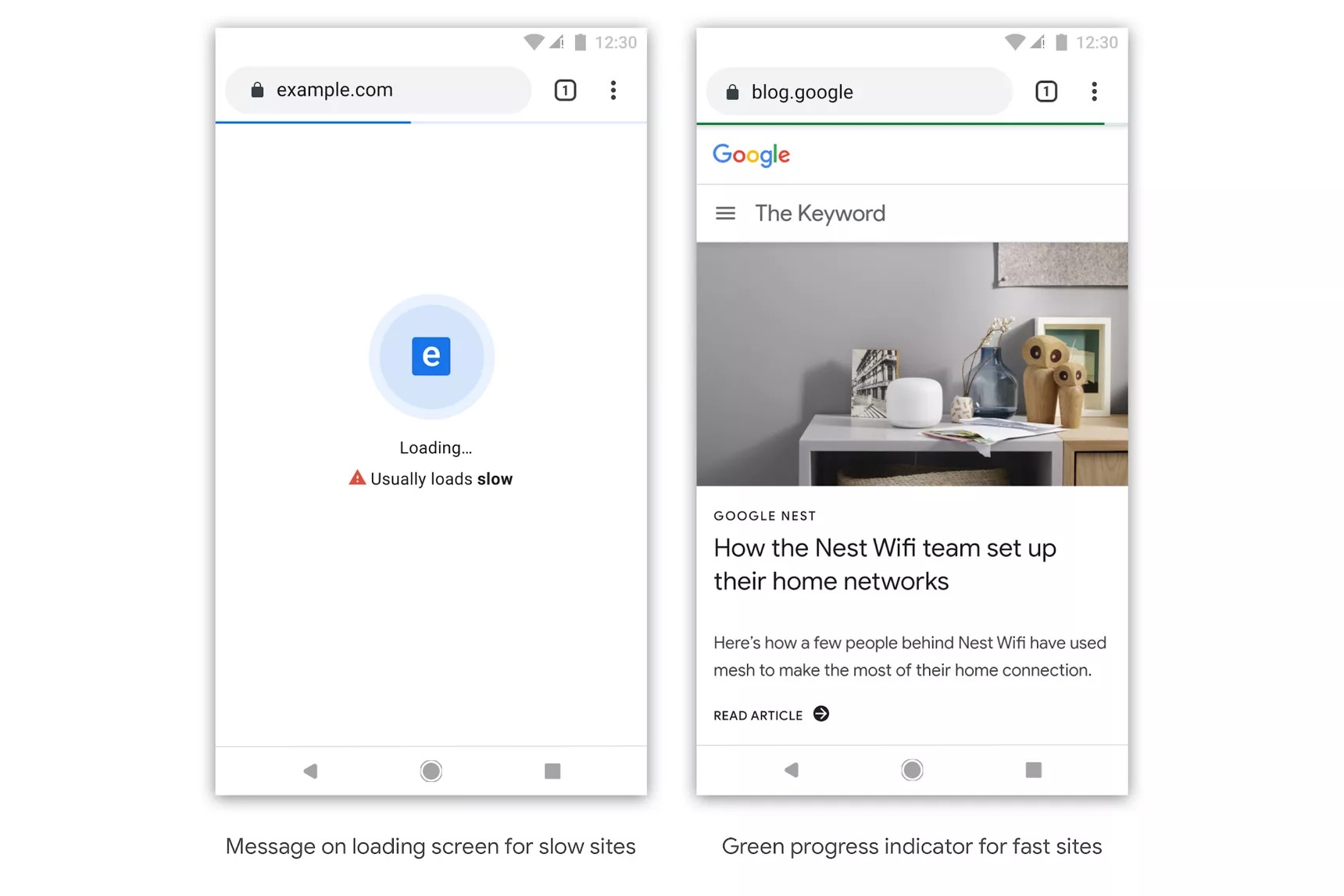
Google est en train d’expérimenter avec un écran de chargement (écran de démarrage) pour avertir les utilisateurs de Chrome, ou une barre de progression de chargement qui apparaît en vert si le site est rapide.
Du boulot pour les développeurs
À long terme, l’objectif de Chrome sera d’identifier et de taguer les sites Web offrant des expériences de « haute qualité », ce qui peut inclure d’autres facteurs que la seule vitesse du site. L’entreprise n’a pas encore précisé quels pourraient être ces autres facteurs, mais elle indique que le processus d’identification comprendra des critères plus stricts qui seront mis en place progressivement au fil du temps.
Cependant, l’objectif sera de faire de ces « bonnes expériences utilisateur » quelque chose que tout développeur Web peut réaliser. « Nous sommes très attentifs à notre approche pour fixer la barre de ce qui est considéré comme une bonne expérience utilisateur et nous espérons arriver à quelque chose qui est pratiquement réalisable par tous les développeurs », explique l’équipe de Chrome.
En attendant, Google suggère aux développeurs Web de visiter ses ressources axées sur la performance du site, y compris sa plateforme d’apprentissage web.dev./fast, un outil en ligne pour les suggestions d’optimisation, PageSpeed Insights, et son outil de conseils personnalisés, Lighthouse.
L’avenir de Chrome passe par les PWA
On ne sait pas exactement quand ce nouveau système de badges apparaîtra dans Chrome, mais Google a dévoilé ses plans lors du Chrome Dev Summit de l’entreprise à San Francisco en ce début de semaine. La société a soigneusement formulé son annonce avec beaucoup de « mais », il est donc probable que Google est à la recherche de commentaires des développeurs Web avant qu’elle ne progresse.
Google a également dévoilé sa vision pour l’avenir de Chrome aujourd’hui, et il semble que la société se concentre sur WebAssembly, de puissantes fonctionnalités et les Progressive Web App (PWA). Espérons que cela se traduira bientôt par des applications Web encore plus puissantes et des applications qui ressemblent beaucoup plus à des applications natives.