GitHub a annoncé une poignée de nouvelles fonctionnalités et des mises à jour lors de son événement en ligne Satellite 2020 en fin de semaine dernière, couvrant le cloud, la collaboration, la sécurité, et plus encore.
Comme d’autres entreprises technologiques, la plateforme d’hébergement de code de Microsoft a choisi de mettre en ligne son événement annuel pour les développeurs en raison de la crise liée au COVID-19, la Satellite 2020 représentant la toute première conférence virtuelle de GitHub. Dans un article de blog, Shanku Niyogi, vice-président senior des produits de GitHub, a déclaré que l’événement de cette année visait à « donner aux communautés des outils pour se réunir afin de résoudre les problèmes qui leur importent et de supprimer les obstacles qui se dressent sur leur chemin ».
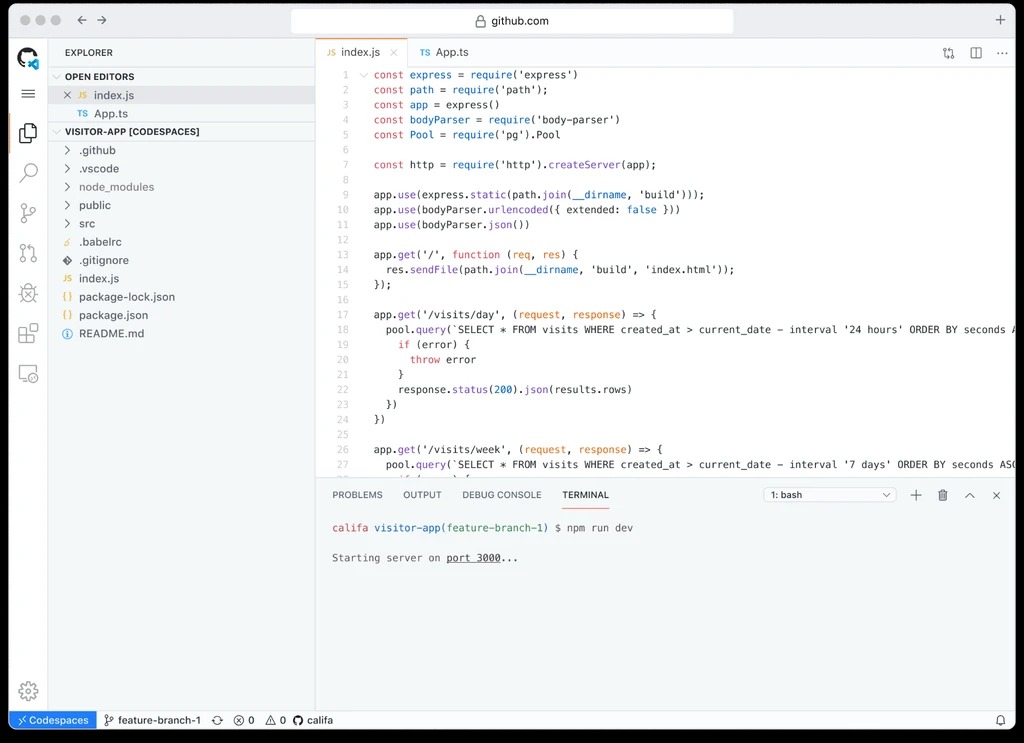
La plus grande facette de l’actualité est un nouveau produit appelé GitHub Codespaces, qui est conçu pour permettre aux développeurs de rejoindre plus facilement un projet, de lancer un environnement de développement et de commencer à coder avec une configuration minimale, le tout à partir d’un navigateur. Disponible en « bêta publique limitée » à partir de cette semaine, Codespaces est un environnement de développement hébergé dans le cloud avec toutes les fonctionnalités de GitHub, et il peut être configuré pour charger le code d’un développeur et ses dépendances, extensions et dotfiles, et inclut un débogueur intégré.

Il convient de noter que Microsoft a lancé l’année dernière une version en ligne de Visual Studio appelée (sans surprise) Visual Studio Online, et l’a récemment rebaptisée Visual Studio Codespaces. Cela donne un bon aperçu des éléments de base du nouveau GitHub Codespaces — Microsoft apporte à GitHub la marque et les fonctionnalités de navigation de Visual Code. Bien sûr, GitHub est maintenant la propriété de Microsoft après une acquisition controversée en 2018, il est donc normal que les deux entreprises partagent la même technologie sous-jacente pour leur(s) service(s) IDE basé(s) sur le cloud.
Selon GitHub, la fonction d’édition de code dans les Codespaces sera toujours gratuite et, pendant la durée de la version bêta, l’ensemble du produit sera gratuit, même si, à un moment donné, l’outil sera proposé selon un modèle de tarification à la carte.
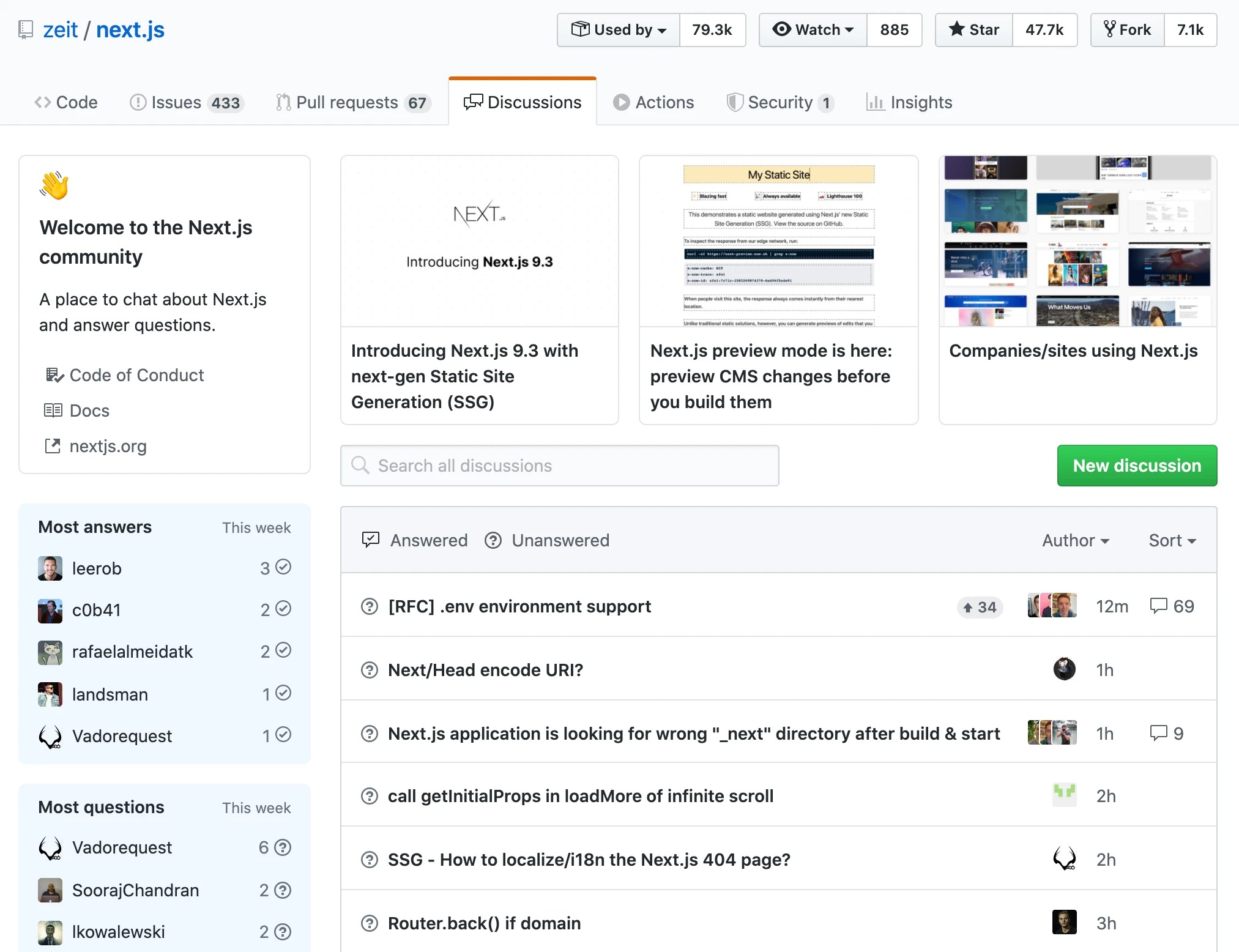
GitHub Discussions
GitHub se prépare également à lancer un nouveau portail communautaire où les développeurs pourront poser des questions et discuter de problèmes ou de sujets spécifiques dans le cadre d’un référentiel de projets. Jusqu’à présent, ces discussions ne pouvaient avoir lieu que par le biais d’issues et de pull requests, alors qu’il existait un outil de discussion séparé pour les équipes afin de planifier et de partager les informations.

Avec GitHub Discussions, GitHub cherche maintenant à construire une base de connaissances communautaire en dehors de la base de code principale, et en vérité il semble qu’elle cherche à réaliser quelque chose d’analogue à Stack Overflow. Les discussions sont construites autour de fils de discussion, et les questions peuvent être identifiées comme « répondues » pour référence future. GitHub Discussions est disponible en version bêta depuis un certain temps déjà dans plusieurs communautés open source, et la société a déclaré qu’elle va l’ouvrir plus largement « dans un proche avenir ».
Enfin, mais ce n’est pas le moins important, il y a quelques fonctionnalités centrées sur la sécurité. GitHub a également annoncé Code scanning et secret scanning pour aider les communautés sur GitHub à produire et utiliser du code plus sécurisé, ou encore Private Instances pour permettre la collaboration, même pour les clients soumis à une réglementation stricte.