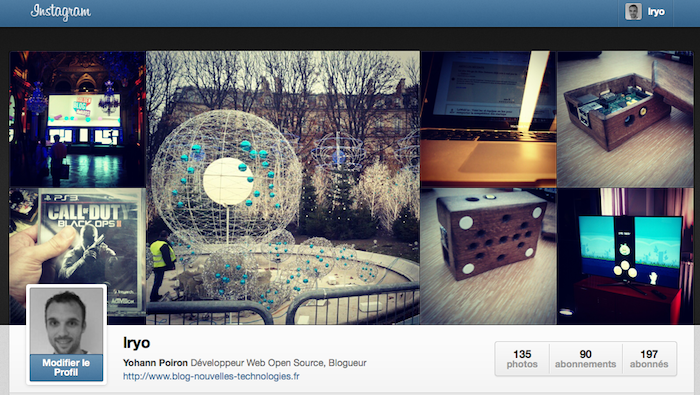
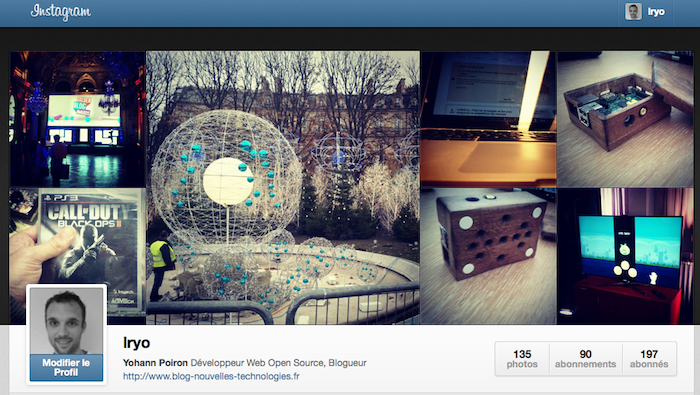
Après de nombreux mois d’attentes pour certains utilisateurs, Instagram a finalement lancé les profils Web pour une base d’utilisateurs toujours en pleine croissance. Accessible en allant sur http://instagram.com/nomutilisateur, les profils Web disposent de votre photo de votre profil, de votre bio, et de l’ensemble de vos dernières photos. Instagram fournit également aux utilisateurs la capacité d’aimer et de commenter des photos, ainsi que la possibilité de suivre de nouveaux utilisateurs via le Web.
Ce qui à fait la “polémique” lors de l’annonce de cette nouveauté, c’est tout simplement que la conception ressemble beaucoup à la disposition du journal (timeline) de Facebook. Bien sûr, ce n’est pas vraiment surprenant puisque le réseau social a acheté Instagram pour la modique somme d’un milliard de dollars cette année…
Si Instagram n’a pas hésité à mettre la charrue avant les bœufs concernant la partie mobile, la firme y a été plus lentement, mais sûrement, concernant sa présence sur le Web.
Aujourd’hui, afin de promouvoir les nouveaux profils Web, la société dévoile les badges Instagram. En effet, comme Instagram l’indique dans un article de leur blog, il espère que ces badges aideront à “relier et à promouvoir votre profil Web”. En ajoutant ces derniers à votre blog, à votre site, ou encore à vos campagnes publicitaires, cela permettra de récupérer de nouveaux followers et encouragera les autres visiteurs à découvrir et réagir avec votre contenu Instagram.

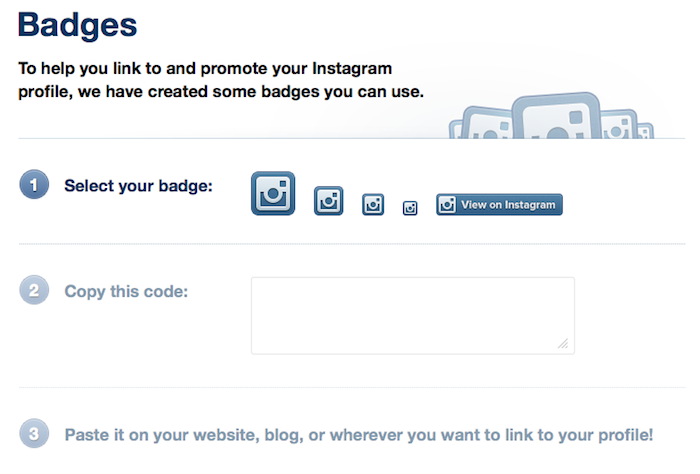
Tout ce que vous avez à faire est de vous connecter et visiter la page dédiée aux badges Instagram. De là, vous pouvez sélectionner le badge que vous souhaitez afficher sur votre blog/site. Il y a actuellement 5 différentes options pour afficher votre présence sur le service : 4 logos de tailles différentes, et 1 avec un texte “View on Instagram”.
Note : Veuillez noter qu’il est possible de vous-même créer le bouton puisque vous avez la possibilité de télécharger seulement l’icône

Ensuite, ce qui vous reste à faire est de copier le code et l’ajouter à votre site. Voici un exemple de code généré pour mon badge que vous pouvez copier/coller. En effet, si vous souhaitez disposer du code tout de suite, c’est-à-dire sans passer par la page d’Instagram, insérez le code ci-dessous et remplacer les références à lryo avec votre nom de profil.
<style>.ig-b- { display: inline-block; }
.ig-b- img { visibility: hidden; }
.ig-b-:hover { background-position: 0 -60px; } .ig-b-:active { background-position: 0 -120px; }
.ig-b-48 { width: 48px; height: 48px; background: url(//badges.instagram.com/static/images/ig-badge-sprite-48.png) no-repeat 0 0; }
@media only screen and (-webkit-min-device-pixel-ratio: 2), only screen and (min–moz-device-pixel-ratio: 2), only screen and (-o-min-device-pixel-ratio: 2 / 1), only screen and (min-device-pixel-ratio: 2), only screen and (min-resolution: 192dpi), only screen and (min-resolution: 2dppx) {
.ig-b-48 { background-image: url(//badges.instagram.com/static/images/ig-badge-sprite-48@2x.png); background-size: 60px 178px; } }</style>
<a href="http://instagram.com/lryo?ref=badge" class="ig-b- ig-b-48"><img src="//badges.instagram.com/static/images/ig-badge-48.png" alt="Instagram" /></a>
[/sourcecode]
Voici le rendu :
Note : Veuillez noter que vous pouvez également intégrer les badges Google+, le “Suivre” de Twitter, le “J’aime” de Facebook et le “Follow” de Pinterest
Maintenant, les gens peuvent facilement vous trouver sur Instagram et interagir avec votre contenu sur le Web.