dompdf est un convertisseur de HTML vers PDF écrit en PHP, qui essaie de respecter au mieux les styles CSS tout en assurant des fonctionnalités utiles pour l’impression (saut de page, numéro de page, couleurs CMJN, formats de page, résolution des images, etc). Le principe de cette bibliothèque est de télécharger et lire les feuilles de style externes, les balises, et les attributs des éléments individuels HTML pour ensuite les insérer dans le document PDF résultant. Il supporte également la plupart des attributs de présentation de HTML 4 pour rester compatible avec les documents HTML sans styles CSS.
Cette bibliothèque a longtemps été à l’abandon sur SourceForge, puis Google Code, mais elle est depuis plus d’un an maintenant hébergée sur GitHub où elle est actuellement maintenue par de nouveaux développeurs.

Présentation de dompdf
Cependant pour découvrir au mieux le projet dompdf, j’ai pensé que le meilleur moyen serait d’interviewer un développeur actif du projet, Fabien Ménager. Il était d’autant plus facile pour moi de le faire puisque nous travaillons dans la même société.
1 – Fabien peux-tu te présenter en quelques lignes
Je suis un passionné du web et des logiciels libres. Je travaille actuellement dans la société OpenXtrem basée à La Rochelle, où je travaille sur le projet libre Mediboard (Système d’Information Hospitalier) qui met en œuvre exclusivement des technologies web. Cette activité me permet d’exercer ma passion tous les jours, et m’amène à travailler sur des projets libres utilisés au sein de Mediboard. Plus précisément, dans ma manière de développer, je me définirais comme adepte du code générique et accro aux performances.
2 – Comment as-tu connu le projet dompdf ?
J’ai connu le projet dompdf lors de mes premiers pas en PHP, je devais mettre en place un site web sous Drupal, et voulais permettre aux visiteurs de télécharger un PDF des pages. C’est alors que j’ai découvert le projet dompdf qui était à l’époque la seule bibliothèque libre en PHP qui le permettait (en tout cas, la seule ayant son plugin Drupal). Cette fonctionnalité du site a ensuite été abandonnée, mais je n’ai pas perdu de vue cette bibliothèque, malgré le fait qu’elle semblait perdre son élan. En effet, les développeurs de Drupal semblaient relancer constamment l’auteur, Benj Carson, pour faire avancer le projet, sans succès. Puis, début 2009, de nouveaux développeurs ont pu reprendre les rênes, et héberger le projet sur Google Code. Lorsque j’ai découvert cette renaissance, j’ai tout de suite voulu y participer, vers mi-2009. Je voulais alors simplement aider à améliorer cette bibliothèque qui m’a toujours impressionnée du fait de son architecture interne, mais aussi pour me perfectionner en PHP.
3 – Quelle est ton implication dans le projet dompdf ?
Au départ, j’ai parcouru le bugtracker, mais à peu près tous les points me semblaient insurmontables, je trouvais seulement des points de performance à améliorer, qui n’étaient pas forcément très utiles. J’ai donc pris mon temps pour comprendre le fonctionnement global pour ensuite commencer à fournir des patchs aux développeurs, qui les ont intégrés par la suite. Je portais un soin particulier à la qualité du code, très important durant cette phase « d’intégration ». C’est là que sont apparues quelques corrections du code source pour mieux coller aux standards de PHP 5.3, le support des Data URI pour les images et les backgrounds, le Javascript embarqué dans les PDF, l’amélioration du plugin pour faire le rendu dans une image plutôt qu’un PDF, et d’autres, plus ou moins utiles.
Ceci était en parallèle du projet Mediboard pour lequel on commençait à réfléchir à son intégration pour imprimer en PDF, plutôt que se baser sur la sortie plus que hasardeuse de l’impression des navigateurs (tous autant qu’ils soient). J’ai par la suite eu le droit de commiter moi-même dans le repository. C’est alors que l’entreprise a recruté un stagiaire (Flavien Crochard), et c’est avec lui qu’a commencé l’intégration de dompdf dans Mediboard, il a eu lui aussi un droit de commit par la suite.
Mon implication devenant de plus en plus grande, et je voulais absolument mieux promouvoir le projet, je suis alors devenu « Owner » (proprioritaire) du projet avec deux autres développeurs déjà actifs : Brian Sweeney et Ryan Masten.
4 – Peux-tu nous dire en quelques lignes à qui s’adresse ce projet ?
Ce projet s’adresse aux développeurs web qui de préférence travaillent sur un projet libre en PHP, et qui veulent convertir des pages simples ou des documents complexes d’une manière qui respecte le mieux possible les standards du W3C. Je ne cache pas que dompdf comporte encore quelques lacunes, du fait qu’il est encore jeune, notamment quelques problèmes de performances dans des documents trop complexes, mais la prochaine version en corrigera une partie.
5 – Le projet étant Open Source, tout le monde peut l’inclure dans son projet et vendre son produit par la suite ?
Bien sûr, tant qu’il respecte la licence (GNU GPL) qui permet la vente de ces logiciels à condition de fournir aussi le code source (c’est très résumé, mais c’est l’idée).
6 – Combien y a-t-il de développeurs actuellement sur le projet ?
Nous sommes trois : Brian Sweeney, Flavien Crochard et moi même. Ryan Masten n’est plus très actif, et nous gérons le projet à deux, avec Brian. Nous aimerions être plus, pour accélérer le développement et la sortie des versions, car le travail fourni n’est qu’en partie dans un cadre professionnel, pour corriger seulement les bugs bloquants, le reste s’effectue durant notre temps libre.
7 – Allez lâche-nous les futurs développement en exclus que dompdf va intégrer 😉
La prochaine version supportera quelques propriétés sympa comme l’opacité, les transformations 2D, le contenu généré, un assistant d’installation et tout un tas de bugs corrigés ! 😉
Comment ça marche ?
Nous allons voir pas à pas comment réaliser la conversion d’un fichier HTML en PDF à l’aide du langage PHP et de la bibliothèque dompdf.
Commencez par créer un fichier que l’on nomme test_dompdf.html. Nous allons y inclure le code suivant :
<!DOCTYPE html>
<html lang="fr">
<head>
<title>Page de Test HTML – dompdf, un outil puissant pour convertir de l’HTML vers PDF en PHP</title>
</head>
<body>
<p>
Cette page <em>HTML</em> va être convertie à l’aide de <em>dompdf</em> en <em>PDF</em>
</p>
</body>
</html>
[/sourcecode]
Ce fichier est très simple, c’est la partie visuelle du rendu.
Nous allons maintenant entrer dans le vif du sujet avec la création du fichier PHP. Pour cela, créez un fichier que l’on nomme test_dompdf.php. Dans celui-ci nous allons mettre le code suivant :
require("repertoire/de/dompdf/dompdf_config.inc.php");
$dompdf = new DOMPDF();
$dompdf->load_html_file($filename);
// OU di vous avez accès au contenu HTML plutot qu’au fichier HTML lui-même
//$dompdf->load_html($html);
// d’autres formats sont dispo, il est aussi possible de définir un format en "pt"
$dompdf->set_paper("a4", "landscape");
$dompdf->render();
// Si vous voulez le faire télécharger par le navigateur
$dompdf->stream("document.pdf", array("Attachment" => true));
// OU si vous voulez le mettre dans un ficher sur le serveur
// file_put_contents("document.pdf", $dompdf->output());
[/sourcecode]
La première ligne permet d’inclure le fichier de configuration de dompdf dompdf_config.inc.php. Pour cela vous devez spécifier le chemin du dossier dompdf.
Puis, on instancie la classe DOMPDF, et on charge le fichier HTML. Deux méthodes sont possibles : load_html_file ou load_html. La première comme son nom l’indique permet de charger un fichier HTML en passant en argument le fichier, quant à la seconde, elle charge directement le contenu HTML plutôt que le fichier HTML lui-même.
Ensuite il s’agit de la configuration du format de papier ($dompdf->set_paper("a4", "landscape"); ) que l’on désire. Ici j’ai choisis le format A4 avec une orientation en paysage. D’autres formats sont disponibles, et il est également possible de définir votre propre format en pt (point).
L’avant dernière opération génère récursivement les différents éléments de la DOM du fichier HTML.
Pour finir, nous téléchargeons le fichier PDF directement depuis le navigateur. Pour cela, nous utilisons l’instruction suivante : $dompdf->stream("document.pdf", array("Attachment" => true));.
Bien sûr vous avez la possibilité de déposer le fichier directement sur un répertoire de votre serveur en utilisant le code suivant : file_put_contents("document.pdf", $dompdf->output());. En effet, la méthode file_put_contents permet d’écrire le contenu passé en paramètre dans un fichier.
Tout un tas d’options sont possibles, pour plus de détails : http://dompdf.github.com/
Et voilà, votre PDF est généré. Rien de compliqué, n’est-ce pas ?

Exemples de productions PDF
Une page d’exemples est mise à disposition par Fabien, vous permettant de tester tous les exemples fournis avec la librairie dans la version du GitHub.
Voici deux exemples de PDF générés par la librairie dompdf :
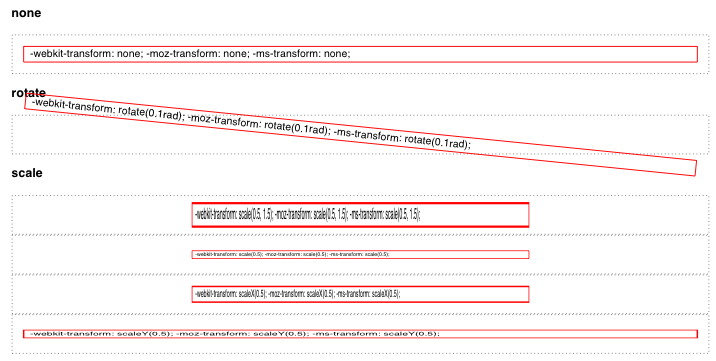
- Support des transformations 2D CSS

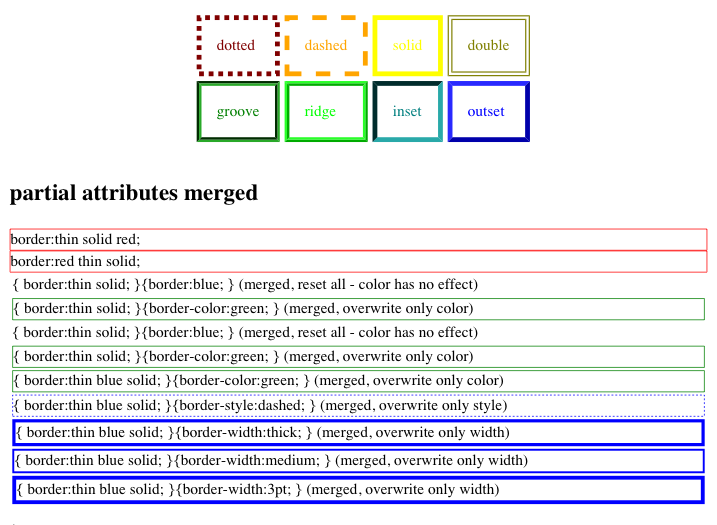
- Quelques types de
bordersupportés

[samples id= »2249″]
Conclusion
La communauté de dompdf s’étend régulièrement, et le projet mûrit par la même occasion. La ligne de conduite principale de ce projet est de rester toujours le plus respectueux des recommandations du W3C, en utilisant tout ce qui est disponible tant au niveau des normes CSS que du format PDF pour donner un résultat impeccable. Afin d’y arriver encore mieux et d’accélérer le rythme de développement, l’équipe est prête à accueillir de nouveaux contributeurs.
Bien sûr, si vous n’avez pas le courage de plonger dans le code de cette bibliothèque mais que vous voulez quand même donner un coup de pouce, toutes les remarques seront les bienvenues 😉
D’ailleurs si vous voulez retrouver le live tweet du projet dompdf, ce dernier vient tout juste de s’inscrire sur Twitter. N’hésitez pas à le suivre pour toutes informations : @dompdf.
Ressources
Pour en savoir plus :
- Project Hosting sur GitHub : Site du projet sur GitHub
- Source Git : Fichiers sources du projet
- Below are some sample files : Démonstration en ligne




