Dans cet article nous allons découvrir ce qu’est Google Chrome Developer Tools, les nouvelles fonctionnalités que continue à ajouter l’équipe de développement, tout en améliorant ceux qui existent pour répondre aux commentaires des utilitaires.
Qu’est-ce que Chrome Developer Tools ?
Le Google Chrome Developer Tools fournit un environnement intégré pour le débogage, l’optimisation et la compréhension d’une application Web, un site, exécuté depuis Google Chrome. Les outils de développement sont développés en partie par le projet open source WebKit, où les outils sont appelés Web Inspector.
Voici certaines des choses que vous pouvez faire avec Chrome Developer Tools :
- Modifier en direct la DOM et CSS pour maîtriser votre page Web
- Déboguer JavaScript à l’aide du débogueur graphique, et ces points d’arrêts
- Analyser le temps d’exécution de toutes vos fonctions pour améliorer la vitesse de votre application
- Analyse de la base de stockage HTML
Les outils de développement sont, en fait, une application écrite en JavaScript et CSS. Vous pouvez prendre connaissance de Chrome Developer Tools et d’envisager de contribuer au projet.
Les petits plus de Chrome Developer Tools
L’un des domaines sur lequel l’équipe s’est efforcé de travailler concerne l’analyse du réseau. Récemment, ils ont apporté de nombreuses améliorations pour optimiser le travail des développeurs. Celles-ci comprennent :

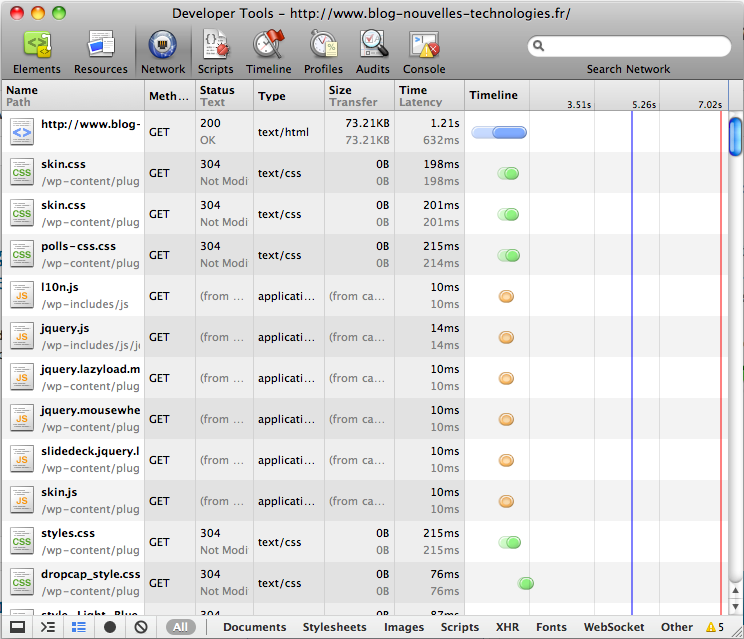
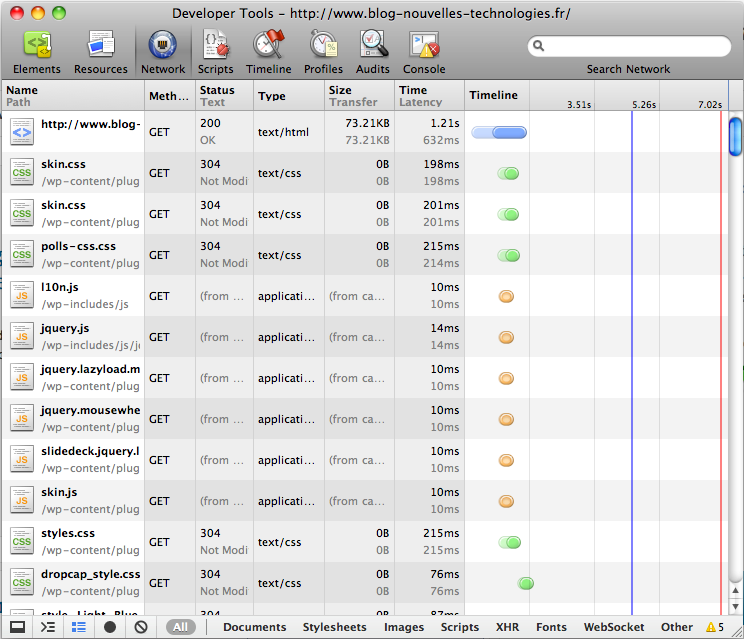
- Les différents aspects du réseau de votre page Web sont maintenant inspectés dans le panneau Réseau. Cela vous donne accès à plus d’informations, d’un seul coup d’œil. Vous pouvez trier et effacer les données, conserver les informations du journal sur votre navigation et même exporter des données du réseau au format .HAR
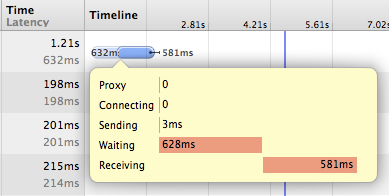
- Toutes les informations de synchronisation de la charge de vos ressources proviennent désormais de la pile réseau et non de WebKit. Il vous est possible de voir le temps détaillé pour les différentes phases du chargement en survolant l’entrée du journal
- Il est possible de voir les entêtes HTTP et l’état des messages. Par conséquent, vous voyez précisément ce que le navigateur a reçu depuis le serveur et pas seulement la façon dont le moteur de rendu a interprété cette information

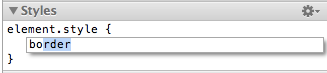
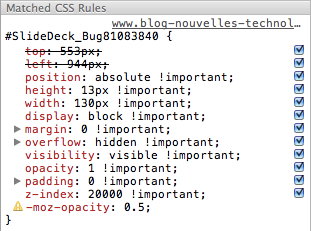
Autre amélioration apportée dans la nouvelle version de Chrome Developer Tools concerne l’onglet CSS qui devient beaucoup plus facile à gérer. En particulier, vous trouverez désormais des champs séparés pour les noms de propriétés et les valeurs au lieu d’un champ unique pour les deux. Lorsque vous tapez, vous verrez des suggestions de mots-clés disponibles pour les valeurs de propriété.

Mais c’est seulement la partie visible de l’iceberg. Similaire aux changements du panneau du réseau, la barre latérale CSS affiche maintenant l’information brute que le navigateur reçoit du serveur. Par conséquent, vous pouvez utiliser Chrome Developer Tools pour voir les propriétés CSS qui ne sont pas reconnus par WebKit (par exemple, pour des navigateurs spécifiques ou tout simplement des propriétés erronées). Ainsi, cela met enfin un terme au cauchemar sur la disparition des propriétés non valides.

Conclusion
Pour une référence plus complète sur le travail des développeurs de Chrome Developer Tools, consultez la nouvelle page d’accueil de l’équipe. Vous trouverez ainsi des informations plus en détail sur les améliorations CSS décrites ci-dessus concernant WebKit sur le blog.
Et pour plus de conseils, sur la façon d’utiliser Chrome Developer Tools, vous pouvez regarder la vidéo ci-dessous :
Pensez-vous qu’avec cet outil on pourra se passer des différentes extensions proposées aux développeurs, comme Firebug ? Le navigateur va t-il être capable d’apporter les outils nécessaires au développement d’applications et de sites Web ?