HTML5 est la toute dernière spécification de HTML ou Hyper Text Markup Language. C’est le langage de balisage qui est utilisé pour construire vos pages Web. Le développement de cette nouvelle version a été lancé par le Web Hypertext Application Technology Working Group (WHATWG) et ensuite repris par le World Wide Web Consortium (W3C), organisme de standardisation qui établit des normes pour la technologie Web. À ce jour HTML5 est encore au stade de document de travail mais il a déjà un soutien croissant dans la communauté du développement Web.
Ce qui suit est une liste de ressources en ligne qui peuvent vous aider à acquérir les connaissances et les compétences nécessaires pour commencer à utiliser HTML5 dès aujourd’hui.
Note : Bien entendu ce seront des sites anglophones… ils sont de meilleure qualité
Introduction HTML5 et didacticiels
Les six ressources mentionnées ci-dessous sont de bons endroits pour découvrir ce qu’est HTML5, tout connaître à son sujet et puis aller de droite à gauche pour apprendre à utiliser les nouvelles fonctionnalités. La suite de cet article suppose que vous êtes déjà familier avec le langage HTML en général.
Oui, vous pouvez utiliser HTML5 aujourd’hui !
L’article proposé ci-dessous explique ce qu’est HTML5 et sur quel point ce langage est différent de la norme actuelle qu’est HTML 4.01. Ce dernier est écrit par Bruce Lawson, un évangéliste pour les standards Web ouverts et membre du W3C.
Lien : http://articles.sitepoint.com/article/html-5-snapshot-2009
Construire des pages Web avec HTML5
Webmonkey est un site de ressources populaires provenant de Wired.com qui met l’accent sur le développement Web. Comme prévu, il propose un tutoriel pour HTML5. Celui mentionné ici est en réalité le titre de la première d’une série de trois cours. La leçon 2 est appelée Add Semantic Value to Your Pages with HTML5 et la leçon 3 concerne les éléments audio et vidéo : Embed Audio and Video in HTML5 Page.
Lien : http://www.webmonkey.com/2010/02/building_web_pages_with_html_5/

Plongez au cœur de HTML5
La version proposée ci-dessous est une version gratuite et en ligne d’un livre de Mark Pilgrim. L’édition imprimée est appelée HTML5: Up & Running et est publié par O’Reilly.
Il explique les nouvelles fonctionnalités que comporte HTML5. Les quatre premières sections donnent un bon argument sur les raisons pour lesquelles la nouvelle spécification devrait être soutenue et utilisée. Une histoire du développement est également donnée permettant de placer la montée de l’HTML5 dans la bonne perspective.
Lien : http://diveintohtml5.org/
Doctor HTML5
Ce site est une collaboration de quelques-unes des personnalités de premier plan dans le développement Web. C’est une ressource complète où vous pouvez trouver des articles sur les différents aspects et enjeux de la nouvelle spécification. Par exemple, vous pourrez trouver un article intitulé How to get HTML5 working in IE and Firefox 2, révélant les méthodes qui peuvent permettre à ces navigateurs d’accueillir les nouvelles fonctionnalités de HTML5.
Lien : http://html5doctor.com/

Quand puis-je l’utiliser…
Les tables de compatibilité sont une ressource importante pour les développeurs Web et les concepteurs, car tous les navigateurs ne supportent pas les mêmes spécificités. Ceci est particulièrement vrai pour quelque chose d’assez nouveau et pas encore complètement établi, comme HTML5.
Lien : http://caniuse.com/
HTML5 Cheatsheet
Une référence rapide est toujours à portée de main lors de l’apprentissage d’un script ou la langue. Cette infographie présentée sur ce même blog, décrit les balises et les attributs de la nouvelle spécification. Il s’agit d’un fichier libre à télécharger et imprimer en PDF.
Lien : https://www.blog-nouvelles-technologies.fr/2756/
Démos HTML5 et exemples
Quel meilleur moyen d’apprendre HTML5 que de voir réellement votre travail. En plus de voir les vidéos de démonstration sur YouTube et autres sites similaires, les deux mentionnés ci-dessous vous montre des exemples de code et le résultat pour chacun.
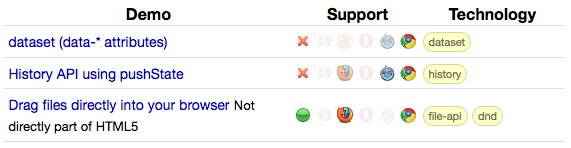
HTML5 démos et exemples
Ce site donne quelques exemples de ce qui peut être fait avec HTML5. Plusieurs informations vous sont affichées : le support, indiquant quels navigateurs prennent en charge la fonctionnalité, et le type de technologie utilisé pour celle-ci. En cliquant sur le lien d’une démo dans la liste, vous serez redirigé vers la démonstration.
Lien : http://html5demos.com/

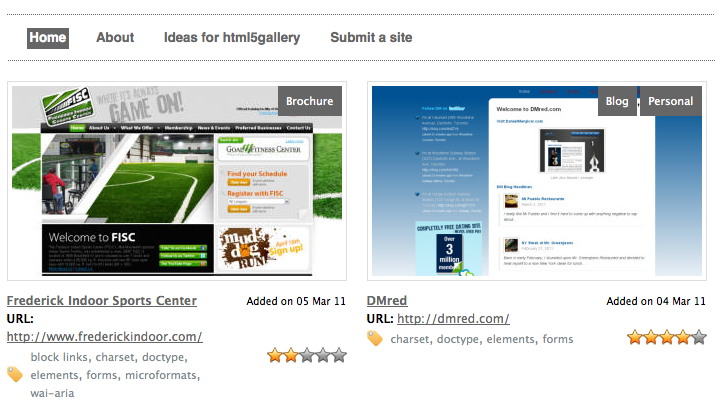
Galerie HTML5
Ici, vous trouverez une vitrine des différents sites qui ont déjà mis en œuvre la nouvelle spécification. Vous trouverez une courte description de chaque site et quelles fonctions d’HTML5 sont principalement utilisées. Vous pouvez cliquer sur le lien pour visiter le site lui-même et ensuite utiliser votre navigateur pour afficher le code source.
Lien : http://html5gallery.com/

Source principale sur HTML5
Bien sûr, il n’y a rien de plus fiable que la source d’origine. Les débutants en HTML peuvent trouver celle-ci un peu trop technique, mais il est important de vérifier de manière systématique ces sites, car tout changement dans les spécifications seront naturellement d’abord publié ici.
Projet de travail (WHATWG)
C’est le projet de l’éditeur de WHATWG. Vous pouvez utiliser la version en ligne ou imprimer la version en PDF. Ce projet a été mis à jour le 5 Mars 2011.
Lien : http://www.whatwg.org/specs/web-apps/current-work/multipage/
Sites de références du W3C
Il y a actuellement trois sites du W3C concernant HTML5 que vous pouvez utiliser. Le projet principal (http://dev.w3.org/html5/spec/spec.html), un guide de référence (http://dev.w3.org/html5/html-author/), et un document de comparaison (http://dev.w3.org/html5/html4-differences/) qui souligne les différences entre HTML5 et HTML4 la norme actuelle.

Conclusion
Il y a effectivement de nombreux sites qui enseignent et expliquent HTML5. Vous pouvez visiter d’autres sites qui y présenteront leur propre liste de ressources.
Enfin, sur ce même blog vous trouverez une série de trois articles présentant des conseils, astuces et techniques pour la mise en œuvre d’HML5 sur vos futurs sites et/ou applications.
N’hésitez pas à nous faire partager vos ressources dans la partie commentaires de cet article.