Figma annonce une série de nouvelles fonctionnalités lors de sa conférence Config aujourd’hui, notamment une refonte majeure de l’interface utilisateur, de nouveaux outils d’IA générative pour aider les utilisateurs à créer plus facilement des projets, et une fonctionnalité de diaporama intégrée.
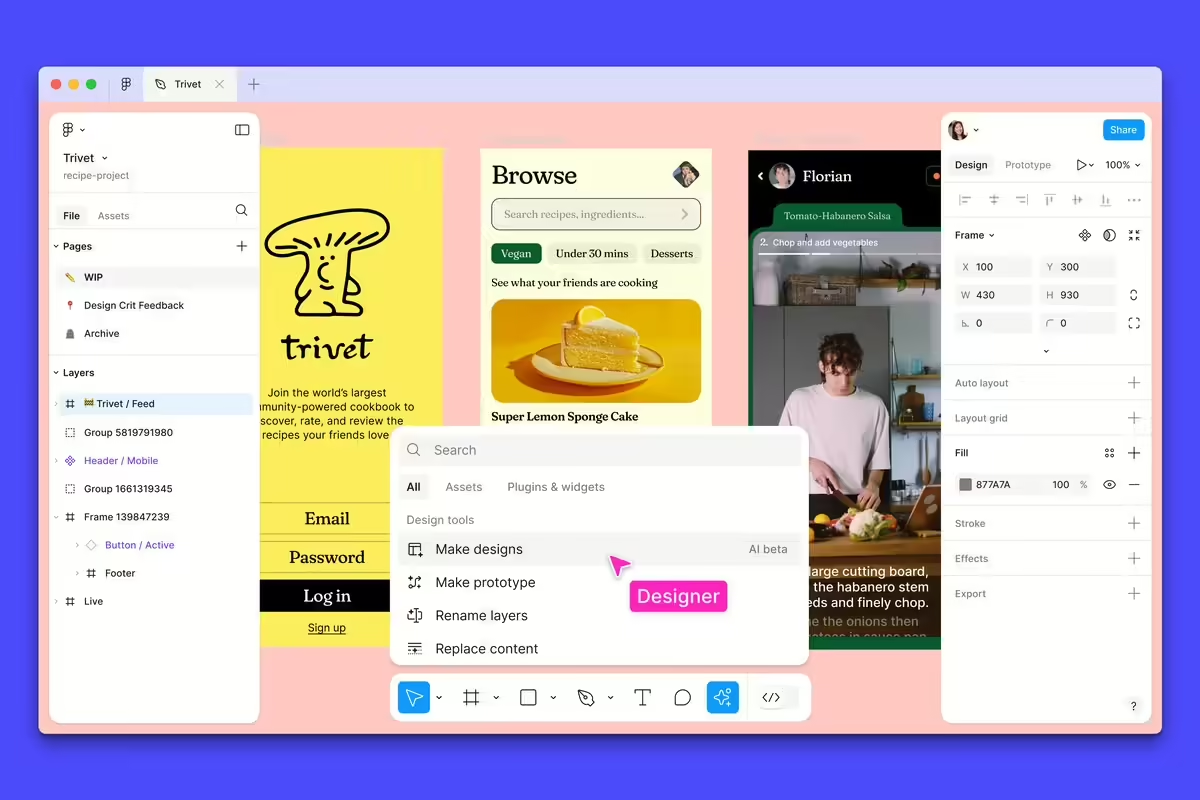
Désormais disponible en version bêta limitée, Figma AI peut générer des ébauches de design à partir d’une simple commande, aider les designers à explorer différentes perspectives pour exprimer leur vision, et faciliter le prototypage rapide et les itérations.
Cette initiative s’inscrit dans la volonté de Figma de se repositionner, passant d’un simple outil de design à une véritable plateforme de développement de produits pour rester compétitif face à Adobe, ancien prétendant à son acquisition.
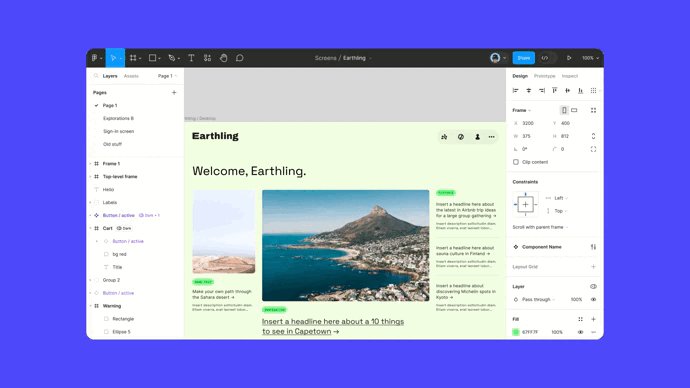
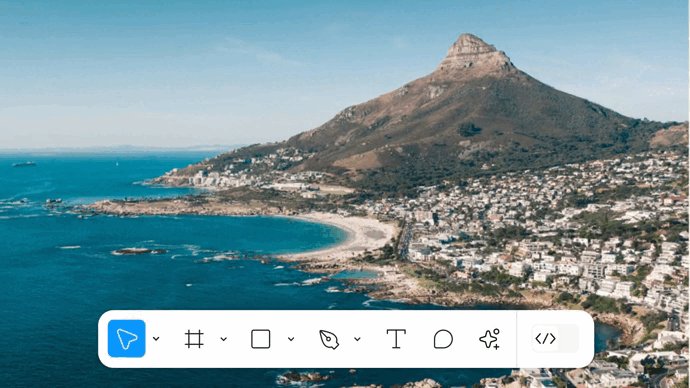
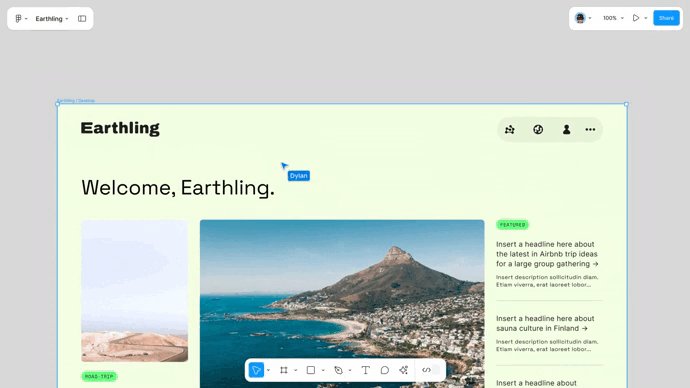
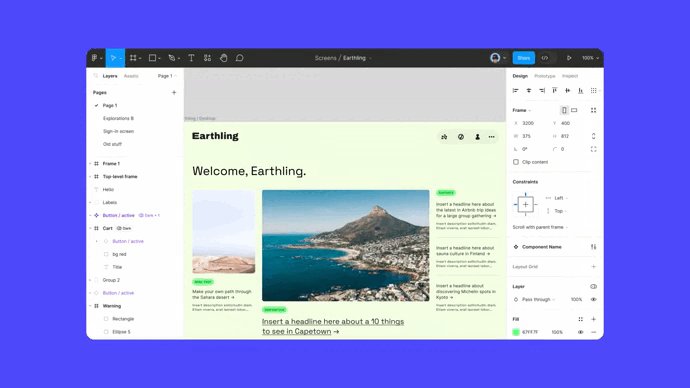
Figma : une refonte UI

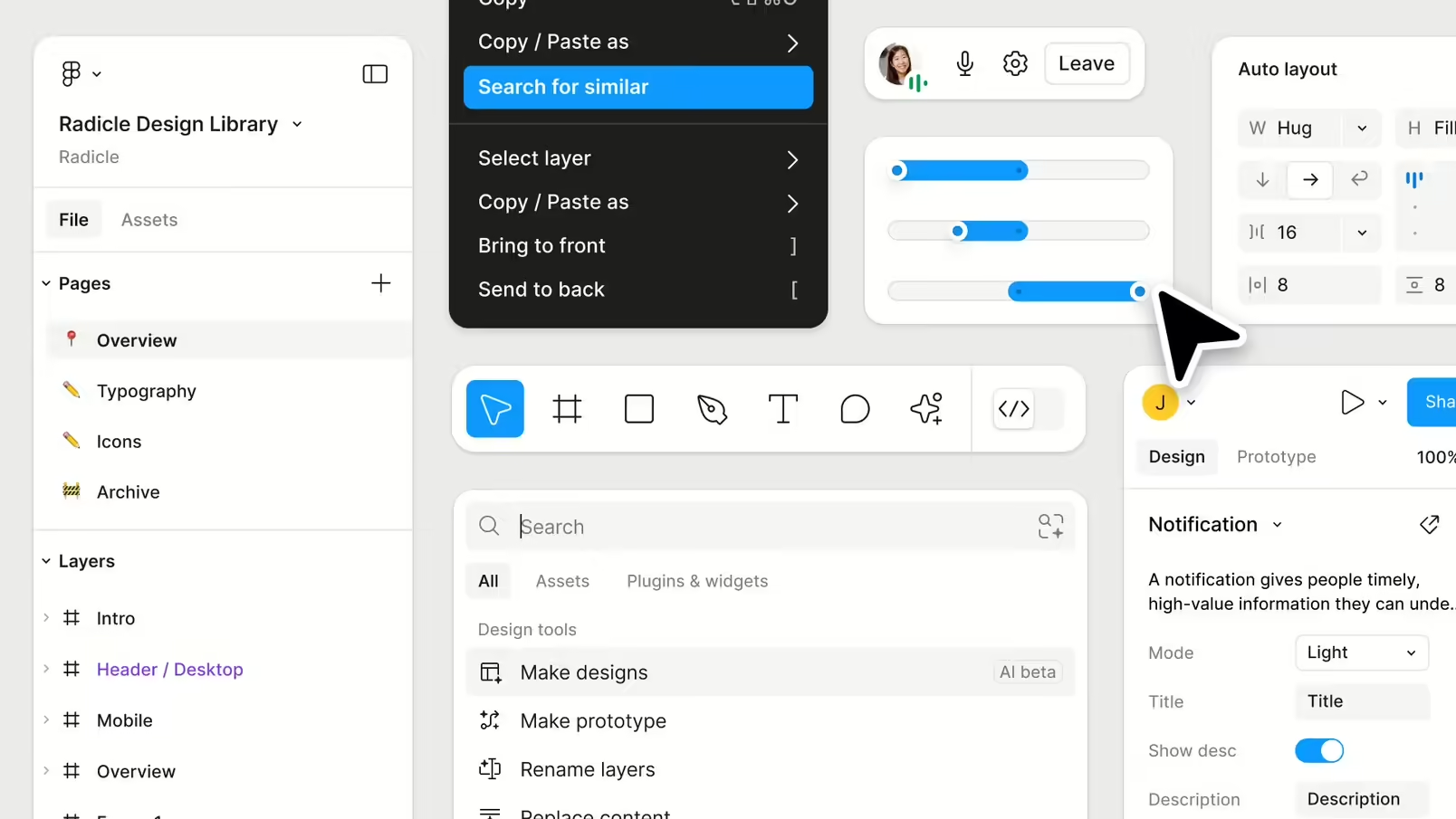
Commençons par la refonte, qui vise à « jeter les bases de la prochaine décennie », selon un article de blog. Vous verrez notamment une nouvelle barre d’outils, des coins arrondis et 200 nouvelles icônes. Dans le cadre du rafraîchissement du design, la société souhaite « concentrer la toile moins sur notre interface utilisateur et plus sur votre travail » et créer quelque chose d’abordable pour les nouveaux utilisateurs tout en étant utile aux experts de Figma.

Figma indique qu’il s’agit de la troisième « refonte significative » depuis le lancement de la version bêta fermée de Figma. Le nouveau look est déployé dans le cadre d’une bêta limitée, et les utilisateurs peuvent s’inscrire sur une liste d’attente s’ils veulent l’essayer.
Les nouveautés de Figma AI
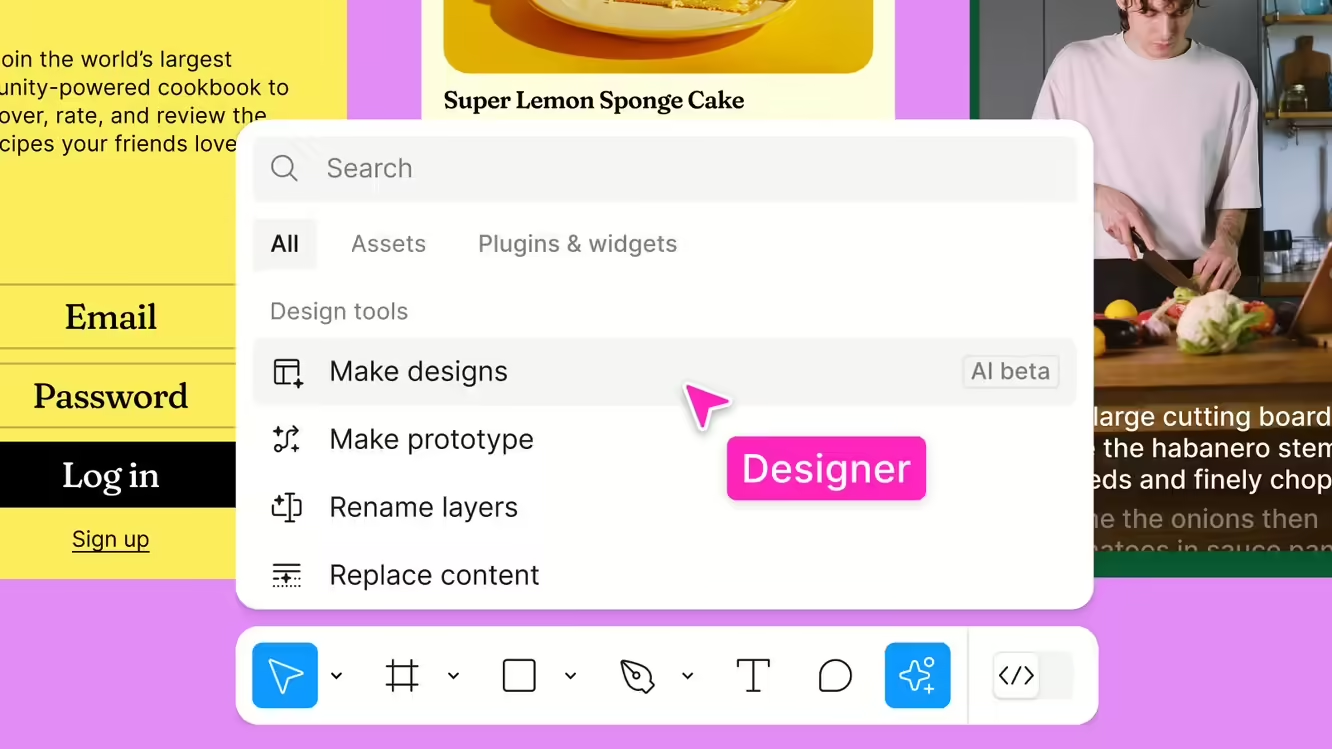
Au-delà de la refonte, la principale nouveauté est l’ajout de nouveaux outils d’IA générative, qui semblent être un moyen utile de commencer rapidement un design. Figma n’en est pas à son coup d’essai avec l’IA. En 2023, l’entreprise a intégré cette technologie dans son outil de tableau blanc FigJam pour aider les utilisateurs à visualiser rapidement leurs idées et plans, suggérer des pratiques exemplaires et automatiser les tâches fastidieuses.

Figma AI ambitionne d’offrir des capacités similaires, mais spécifiquement pour les designers de produits. Voici ce que propose Figma AI :
- Création de design : Créez des maquettes d’interface utilisateur pour mobile et web à partir d’une commande textuelle, avec divers styles et mises en page.
- Recherche visuelle : Utilisez un cadre, une image ou une capture d’écran pour parcourir le travail de votre équipe et trouver le design exact que vous cherchez ou pour vous inspirer.
- Renommage des calques : Renommez et organisez contextuellement tous les calques d’un fichier en un seul clic.
- Prototypage automatisé : Transformez automatiquement des maquettes statiques en prototypes fonctionnels.
- Automatisation des tâches fastidieuses : Ajoutez du texte réaliste, traduisez, ajustez le ton, créez des images, supprimez les arrière-plans d’images, et plus encore grâce à des actions IA.
Fonctionnalité de recherche visuelle
La fonctionnalité de recherche visuelle est particulièrement notable. Elle permet aux designers travaillant en grande équipe de citer une image ou une capture d’écran spécifique pour identifier l’élément créatif recherché, réduisant ainsi les obstacles qui pourraient retarder l’avancement des projets.

Figma AI sera gratuit pendant la phase bêta, mais deviendra payant lors de sa disponibilité générale. Les fonctionnalités de recherche seront disponibles pour les abonnés des plans Pro, Organisation et Entreprise, tandis que le reste sera accessible à tous les plans. Les administrateurs d’équipe doivent activer l’accès avant que quiconque puisse utiliser Figma AI.
Figma et les défis de l’IA d’Adobe
L’arrivée de Figma AI suit des controverses qu’Adobe a récemment affrontées concernant l’utilisation des contenus utilisateurs pour entraîner ses modèles IA. Contrairement à Adobe, Figma ne semble pas inclure dans ses conditions de service des clauses permettant l’utilisation du travail des utilisateurs pour entraîner ses modèles IA.
Kris Rasmussen, directeur de la technologie de Figma, a assuré que les fonctionnalités IA de Figma utilisent des modèles IA tiers sans recours aux fichiers privés ou aux données clients de Figma.
Rasmussen ajoute que Figma forme ses modèles de manière à ce qu’ils apprennent des modèles et des « concepts et outils spécifiques à Figma », mais pas à partir du contenu des utilisateurs. Figma va également permettre aux administrateurs de Figma de contrôler si Figma peut s’entraîner sur le « contenu client », qui comprend « le contenu des fichiers créés ou téléchargés vers Figma par un utilisateur, tels que les noms et propriétés des couches, le texte et les images, les commentaires et les annotations », selon Rasmussen.
Lancement de Figma Slides et de nouveaux outils pour les développeurs
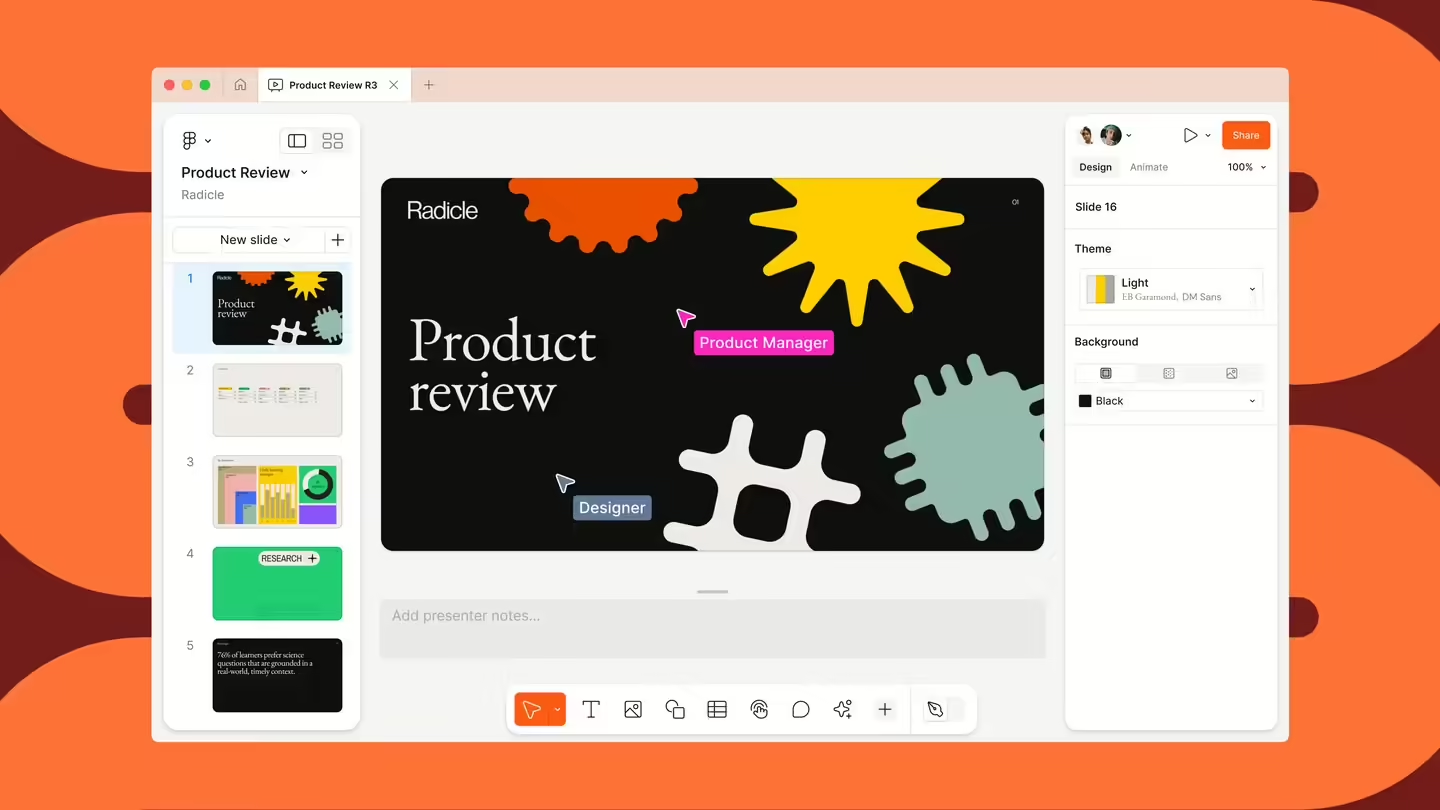
Parallèlement à Figma AI, l’entreprise a également annoncé Figma Slides, un rival de Google Slides et Microsoft PowerPoint, et de nouveaux outils pour développeurs.

Figma Slides est conçu pour aider les designers à collaborer avec les membres de leur équipe pour créer des présentations interactives. Il permet de tirer parti des designs et prototypes Figma, ou d’utiliser l’IA pour ajuster le ton, réécrire ou raccourcir le texte, générer et éditer des images, et plus encore.
Figma Slides sera disponible en version bêta ouverte à partir de mercredi. Elle sera gratuite pendant la phase bêta, mais deviendra payante (à partir de 3 et 5 euros par utilisateur et par mois) lors de son lancement officiel. La société ajoute également de nouvelles fonctionnalités pour son mode développeur dans Figma, notamment une liste de tâches « prêtes pour le développement ».
Pour les développeurs, Figma ajoute deux nouvelles fonctionnalités :
- Vue « Prêt pour Dev » : Offre des statuts de design améliorés et des notifications pour aider les utilisateurs à suivre les modifications, avec une vue de focus pour l’inspection.
- Code Connect : Affiche le code des composants des systèmes de design ou d’un kit UI supporté, plutôt que d’utiliser du code auto-généré.
Ces outils visent à rapprocher les designers et les développeurs, améliorant ainsi la clarté entre les deux workflows.