Alors que General Assembly commence à délaisser le co-working en mettant davantage l’accent sur la sensibilisation des entrepreneurs et des startups, la société vient de lancer un tout nouvel outil pour le grand public. Ce nouveau service est conçu pour aider plus de gens à profiter des cours de développement Web que la société dispense.
Nommé Dash, ce programme interactif en ligne permet aux utilisateurs de prendre des cours en HTML, CSS et JavaScript directement dans leur navigateur, à travers une série de didacticiels interactifs sur une storyline.
Ainsi, Dash arrive comme une alternative a des services anglophones plus connus tels que Codecademy, qui n’est qu’un exemple d’un vaste espace d’enseignement de la programmation informatique sur la toile.
Le programme a été créé en interne par Nathan Bradshaw ainsi que le co-fondateur et chef de produit Brad Hargreaves, qui voulait fournir aux étudiants de General Assembly, les jeunes et moins jeunes, l’occasion de se familiariser avec le développement, rapporte The Next Web.

Apprendre à coder, mais sur des exemples très concrets
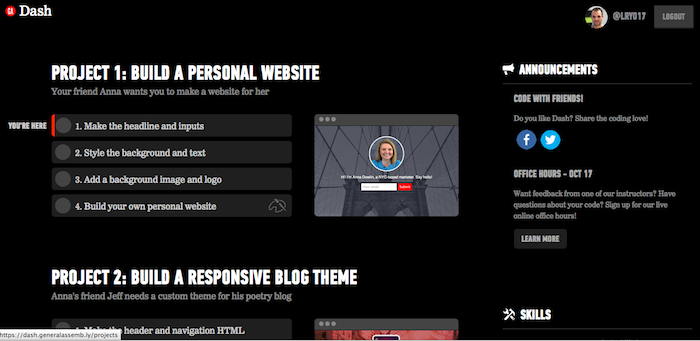
Comme mentionné précédemment, Dash fonctionne dans le navigateur, et aide les utilisateurs à apprendre le CSS, JavaScript et HTML à travers différentes tâches qui sont semblables à la vraie vie d’un codeur ou développeur. Par exemple, au sein des différentes leçons, vous apprendrez à développer un site perso, un thème de blog, puis un site pour de petites entreprises, et même un robot en CSS ! Autant dire que le programme riche, complet est hautement instructif.

Alors que les cours proposent généralement des mises en application, qui sont généralement dénuées de sens, Dash quant à lui veut se démarquer en proposant quelque chose de concret, avec des réalisations qui pourraient être tout simplement le pourquoi vous voulez apprendre à coder.
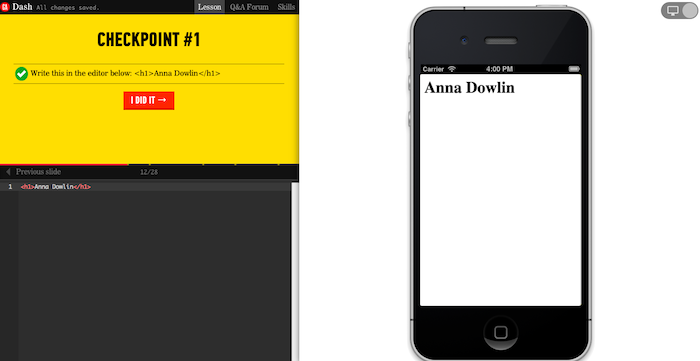
Chaque projet de Dash est conçu comme une tâche à partir d’un client fictif, avec des corrections en cours de route au cas où vous faites une erreur. Mais cela va plus loin. Une fois que vous avez terminé un projet pour votre client, les utilisateurs peuvent personnaliser le site et de se concentrer sur le design. Après chaque site est embelli, que Dash vous permet de publier sur le web !
Autrement dit, à la fin du cours, les utilisateurs auront trois mini-sites et fonctionnant sous leur nom.
Une prise en main simplifiée
Les utilisateurs intéressés peuvent s’inscrire pour le service en utilisant leur compte Twitter ou par e-mail. Après que vous vous êtes authentifié, vous pourrez choisir entre les quatre projets énoncés précédemment. Le service apporte également un peu de gamification, puisque vous allez également retrouver l’attribution de points de compétences à chaque leçon, “validant” ainsi vos acquis. Si vous avez besoin d’aide, General Assembly propose également des bureaux virtuels où les instructeurs peuvent examiner votre code ou fournir des commentaires sur votre progression.

Ce qui le rend intéressant, c’est le fait de pouvoir basculer entre un écran d’ordinateur et un dispositif mobile, permettant ainsi d’avoir une vision du rendu à travers divers dispositifs.
Cependant, l’une des différences que vous trouverez entre Codecademy et Dash, est le fait que les tutoriels disponibles aujourd’hui sont limités. Alors que Dash vous apprend à développer en HTML, CSS, et JavaScript, ce n’est rien en comparaison de ce que Codecademy et d’autres offrent – PHP, Ruby, Python, et jQuery.
Dash est libre, et tout le monde peut s’inscrire pour le tester ! Bonne découverte. Que pensez-vous de cette plateforme qui se veut plus “formatrice” dans le sens où elle permet de travailler sur des projets concrets ?