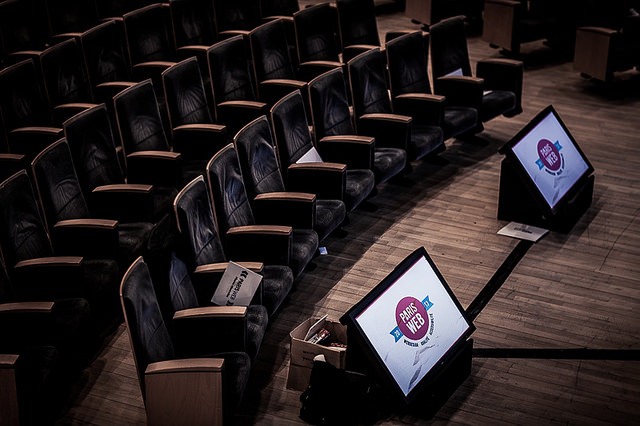
Comme vous le savez certainement si vous me suivez sur Twitter – @Lryo17 – il y a quelques jours maintenant s’est tenu un évènement dédié à l’univers du Web. Devenu un événement incontournable pour tous les développeurs Web, webdesign, concepteur, etc …, Paris Web, comme son nom l’indique s’est déroulé dans le super cadre du Palais Brongniart à Paris du 10 au 12 octobre 2013, permettant à tous les inscrits d’être baignés pendant trois jours dans les thèmes de l’accessibilité Web, du design numérique et des standards ouverts.
Mais, outre les moments très “cadrés” avec des conférences et des ateliers, Paris Web c’est aussi le moment de partager ses connaissances dans des informelles, mais également sur un coin de table ou lors de l’apéritif communautaire. En deux mots : c’est extra !
Malheureusement, les trois journées sont passées bien trop rapidement, n’ayant pas eu l’occasion d’approfondir sur plusieurs points… Mais, il y a toujours des traces écrites, des slides comme on les nomme, qui nous permettent de nous replonger dans l’ambiance de l’évènement, mais aussi “assister aux conférences” manquées ! Bref, il y a que des bonnes raisons de lire les slides de tous les conférenciers.
Retrouvez les photos sur Flickr
C’est pourquoi, Christophe Hermann a eu l’excellente idée de regrouper la liste (quasi-complète) des slides de Paris Web 2013 sur un Google Docs. Donc, en plus de toutes les notes que j’ai pu prendre lors de l’évènement et que vous pouvez retrouver en cliquant sur ce lien, voici les liens vers les conférences.
Jeudi 10 octobre
La folle journée, ou les fourberies d’un projet
par Julien Dubedout, Florian Boudot et Christophe Andrieu
https://docs.google.com/file/d/0Bw4dkNCuIuKKMk1UZFBSLUJyWVE/preview
https://speakerdeck.com/stpo/la-folle-journee-ou-les-fourberies-dun-projet
[Conf Sponsor] Le retour sur investissement de la qualité web
par Muriel de Dona
http://fr.slideshare.net/temesis/le-retour-sur-investissement-de-la-qualit-web-parisweb-2013
Bonnes pratiques des API
par Éric Daspet
http://fr.slideshare.net/edaspet/bonnes-pratiques-api-paris-web-2013
Je code donc je teste …
par Cyril Balit
http://fr.slideshare.net/cyril-balit/je-code-donc-je-teste-paris-web-2013
HTML5 accessibility
par Steve Faulkner
Soyez responsables : construisez votre API
par Matthias Dugué
http://madsgraphics.github.io/prez/soyez_responsables__construisez_votre_api.html#/]
Théorie du flow et webdocumentaires
par Florent Maurin
http://prezi.com/ifuqdrdqr9v5/theorie-du-flow-et-webdocumentaires
Les 7 préceptes d’un projet web raté !
par Julien Oger
http://fr.slideshare.net/JulienOG/parisweb-2013-les-7-prceptes-dun-projet-rat
Retrouvez les photos sur Flickr
“Accessibiliser” avec subtilité
par Johan Ramon
http://www.johanramon.fr/accessibiliser-subtilite/
Learning to love: Crash course in emotional UX design
par Mariusz Ciesla
https://speakerdeck.com/dotmariusz/learning-to-love-crash-course-in-emotional-design-paris-web-2013
S.A.R.A.H. maison intelligente pour connecter l’internet des objets
par Jean-Philippe Encausse
http://encausse.wordpress.com/2013/10/13/parisweb-2013-retours-sur-ma-presentation-de-sarah/
Goûts et mauvais goût : de la subjectivité en design
par Jean-Philippe Cabaroc
https://speakerdeck.com/cabaroc/gouts-et-mauvais-gouts-de-la-subjectivite-en-design
Un petit pas pour l’em, un grand pas pour le Web
par Nicolas Hoizey
http://fr.slideshare.net/nhoizey/paris-web-2013-un-petit-pas-pour-lem-un-grand-pas-pour-le-web
Deux ou trois choses que vous ne savez peut-être pas sur la sécurité de votre site Web
par Stéphane Bortzmeyer
http://www.bortzmeyer.org/static/Securite@ParisWeb/#/
jQuery sans jQuery
par Raphaël Rougeron
http://fr.slideshare.net/goldoraf/jquery-sans-jquery
Web Apps et sites web, le jeu des différences
par Jérémie Patonnier
http://jeremie.patonnier.net/experiences/parisweb2013/#/
Être bien pour produire bien
par Delphine Malassingne
http://fr.slideshare.net/DelphineMalassingne/etre-bienpourproduirebien-pw2013diffusion
HTML5 JavaScript APIs
par Estelle Weyl
http://estelle.github.io/html5jsapis
La rencontre entre hacktivisme et sociétés civiles, un enjeu pour les libertés numériques
par Amaëlle Guiton
http://www.techn0polis.net/2013/10/13/paris-web-2013/
Vendredi 11 octobre
Adaptive Images for Responsive Web Design
par Christopher Schmitt
http://fr.slideshare.net/teleject/parisweb-adaptive-images-in-responsive-web-design
Le web après les mots de passe
par Olivier Potonniée
http://fr.slideshare.net/opoto/beyond-passwords-time-for-a-change
L’intégration ce monde du “ça dépend”
par Nicolas Hoffmann
http://www.nicolas-hoffmann.net/parisweb/presentation-ca-depend/#/
Un bon design n’est pas beau
par Sébastien Desbenoit
http://blog.thinkinnovation.fr/BonDesignPasBeau
Retrouvez les photos sur Flickr
Boucles de rétroactions, ou comment personnaliser vos applications
par Florian Le Goff
https://speakerdeck.com/madflo/retroaction-premieres-etapes-vers-lautomatisation
Vers une nouvelle éthique
par Xavier Mouton-Dubosc
http://dascritch.net/post/2013/10/15/Vers-une-nouvelle-%C3%A9thique
Livre Électronique et Standards du Web
par Daniel Glazman
http://fr.slideshare.net/glazou/20131011-parisweb
Guide de survie en milieu responsive
par Cyril Balit, Nicolas Massouh et Guillaume Abel
http://fr.slideshare.net/GuizzSilde/salon-honneur-vendredi11h05guidedesurvieenmilieuresponsive
Penser l’expérience utilisateur mobile
par Amélie Boucher
http://fr.slideshare.net/amelieboucher/pw2013-penseruxmobilea-boucher
Keep calm and carry on
par Lou Schwartz
http://fr.slideshare.net/louschwartz/grand-auditorium-vendredi12h10keepcalmandcarryonparisweb11
Les méthodes d’influence dans le web par l’exemple
par Yannick Bonnieux
[Conf Sponsor] Utilisez le GPU pour améliorer la performance de vos applications Web
par David Catuhe et David Rousset
http://fr.slideshare.net/davidcatuhe/using-babylon-js-to-create-apps-games-for-all-web-gl-devices
Understanding DOM and its importance for accessibility
par Karl Groves
http://dom.karlgroves-sandbox.com/slides
Esthétique et pratique du Web qui rouille
par Olivier Thereaux et Karl Dubost
https://github.com/olivierthereaux/rustyweb
Intégrateurs, bousculez vos habitudes
par Raphaël Goetter
http://fr.slideshare.net/goetter/bousculez-voshabitudes
Designing with Sensors: Creating Adaptive Experiences
par Avi Itzkovitch
http://fr.slideshare.net/xgmedia/designing-with-sensors-creating-an-adaptive-system
Multimodalité & interfaces. Le design est une question d’humains, pas de machine
par Geoffrey Dorne
Mobile et accessibilité, une partie à Troie
par Goulven Champenois
https://speakerdeck.com/goulvench/mobile-et-accessibilite-une-partie-a-troie
Le paradoxe du choix
par Anne Lacan
http://www.slideshare.net/AnneLacan/paris-web-2013-paradoxe-du-choix
[Lightning Talks] J’ai décidé d’arrêter de sauver le monde
par Nicolas Hoffmann
http://www.nicolas-hoffmann.net/parisweb/presentation-4mn-save-world/#/
[Lightning Talks] Exterminons les haut de casses
par Raphaël Yharrassarry
http://fr.slideshare.net/iergo/lt-paris-web-2013
[Lightning Talks] Le code typographique français en 4 minutes sans respirer
par Damien Alexandre
http://jolicode.github.io/code-typographique-conf/#/
Retrouvez les photos sur Flickr
Samedi 12 octobre ( ateliers )
Le dessous des grilles
par Bertrand Keller
http://bertrandkeller.github.io/Le-dessous-des-grilles/
Votre site à l’épreuve des tests utilisateurs DIY, on vient avec nos ergonomes
par Julien Champagne et Raphaël Yharrassarry
https://www.dropbox.com/sh/bmraqyk5xf6xjyb/OWGHOCvZng
Et si on enrichissait nos frameworks CSS ?
par Raphaël Goetter et Nicolas Hoffmann
http://fr.slideshare.net/nico3333fr/frameworks-css-goetterhoffmann-27158671
Après la macro, la micro !
par Vincent Valentin
http://fr.slideshare.net/htmlvv/aprs-la-macro-la-micro
Tester son JS, c’est possible !
par Raphaël Rougeron
http://fr.slideshare.net/goldoraf/tester-son-js
Vous y étiez ? On s’est loupé ? On se dit rendez-vous en 2014 donc !