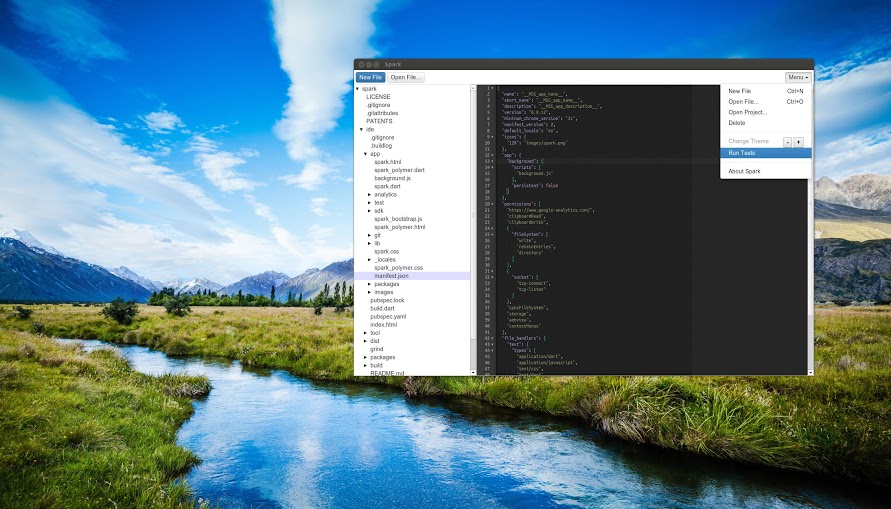
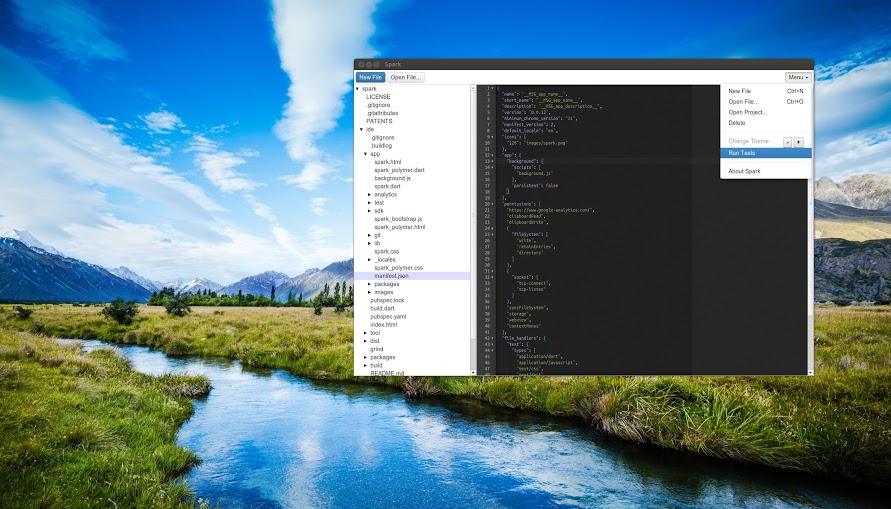
Il y avait une dernière chose dont j’avais besoin pour me servir pleinement d’un Chromebook et qui sait le substituer à mon Mac actuel : un IDE. Et bien, ce rêve va peut-être se réaliser dans un proche avenir. L’équipe Google derrière Chromium ne cesse d’étonner. Son dernier projet est tout simplement d’apporter un environnement de développement intégré, un IDE quoi, basé sur une Chrome App ayant pour nom de code Spark.
La nouvelle application a été révélée par le développeur open source et évangéliste Google, François Beaufort, dans une publication sur Google+.
Selon les investigations de ce dernier, l’IDE est construit avec Dart, le “nouveau langage pour l’ingénierie évolutive de l’application web”, et contient une bibliothèque de widgets concernant l’interface graphique fournie par Polymer, et enfin le projet est public puisque ce dernier se retrouve sur GitHub et donc intéressant pour tous ceux qui veulent savoir comment Dart et Polymer peuvent être utilisés pour développer la prochaine génération de Chrome Apps.
Voici les progrès à ce jour :

Pour ceux qui ne connaissent pas, les Chrome Apps sont des applications Web écrites en HTML, JavaScript et CSS, mais qui peuvent être lancées en dehors du navigateur, complètement déconnectées, et elles peuvent accéder à certaines API non disponibles pour les applications Web. En d’autres termes, ils sont la manière de Google de repousser les limites du Web en tant que plateforme.
Dart est quant à lui le langage de programmation Web open source de Google, qui a un but ultime et pas des moindres, remplacer JavaScript. Polymer est quant à elle la bibliothèque de Google pour le Web, développée en tant que surcouche de composants Web, et “conçue pour tirer profit de la plateforme web évolution sur les navigateurs modernes”.
Il n’est pas clair si Google va fortement s’impliquer sur cette Chrome App et qu’elle la mettra à jour régulièrement, ou si elle sera simplement utilisée comme un exemple pour montrer ce qu’il est possible avec les technologies mentionnées ci-dessus. Moi j’espère vraiment que ce sera la première solution…
Vous pouvez regardez le fonctionnement de l’IDE et des widgets séparément, ici et ici. Manifestement, il y a encore beaucoup de travail à faire, mais là encore, il s’agit d’une entreprise de grande envergure.