Qui n’a jamais rêvé de pouvoir dicter un article directement depuis votre navigateur ? Ou encore rédiger un compte-rendu depuis une page Web ?
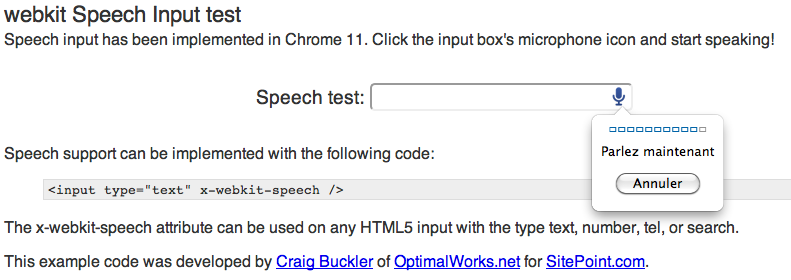
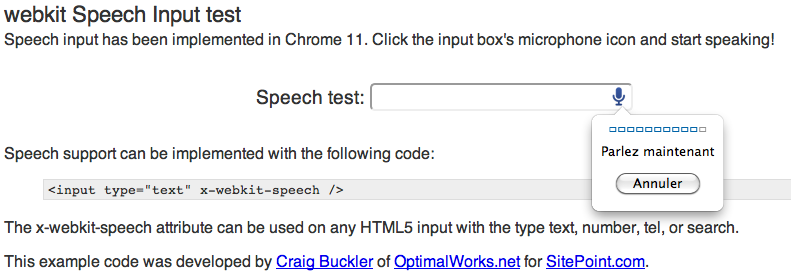
Récemment publié par le navigateur de Google, Chrome 11 active la reconnaissance vocale HTML5 par défaut. Si vous utilisez Chrome, rendez-vous sur la page de démonstration de saisie vocale et cliquez sur l’icône du bouton de microphone …

Impressionné ? Les résultats dépendront de votre accent et de ce que vous dites. En général, les mots anglais régulièrement utilisés et les chiffres sont étonnamment bien analysés étant donné que le système n’est pas configuré pour reconnaître votre voix particulière.
Cette fonctionnalité n’est pour l’instant disponible que pour une poignée de testeurs, comme d’habitude. Pour en profiter avant l’heure il suffit de se rendre sur www.google.com puis de coller dans votre barre d’adresse :
javascript:document.getElementsByClassName(‘lst’)[3].setAttribute(‘x-webkit-speech’, true)
[/sourcecode]
Jetons un œil sur le code HTML requis pour un champ de saisie “speech” :
<input type="text" x-webkit-speech />
[/sourcecode]
Ou, si vous préférez une syntaxe XHTML :
<input type="text" x-webkit-speech="x-webkit-speech" />
[/sourcecode]
L’attribut x-webkit-speech peut être utilisé sur n’importe quel élément HTML5 input dont le type peut être : text, number, tel, ou search. Malheureusement, il n’est pas permis sur les champs textarea. Je suppose que c’est pour empêcher les gens de l’utiliser lors de dictée assez longue qui peuvent entraîner des résultats inexacts ou une forte utilisation de la mémoire.
Le code JavaScript suivant peut être utilisé pour tester si la saisie vocale est activée :
if (document.createElement("input").webkitSpeech === undefined) {
alert("La saisie vocale n’est pas supportée par votre navigateur.");
}
[/sourcecode]
Il est peu probable que vous ayez besoin de ce code puisque les navigateurs ne supportant pas la saisie vocale affichent un champ de saisie standard. Cependant, vous pouvez l’utiliser avant d’attribuer un gestionnaire d’événements tel que onwebkitspeechchange, afin d’exécuter une fonction après que le discours ait été traité.
L’API Speech Input sera ouvert sur un ensemble de possibilités pour les applications Web, permettant de réaliser des services d’aide à la parole, des transcriptions vidéo en temps réel… La saisie vocale pourrait être particulièrement utile sur les appareils mobiles ! De plus, elle ouvre également une toute nouvelle gamme de possibilités dans la création Web afin de remplir des formulaires. Toutes les caractéristiques sont spécifiquement traitées dans la nouvelle API de Google et il ne va certainement pas tarder à y avoir des services / applications Web proposées par les des développeurs créatifs.
La saisie vocale est l’une des technologies des navigateurs la plus innovante apparue dans les derniers mois. Elle est facile à mettre en œuvre et il y a plusieurs utilisations évidentes :
- une assistance à la dictée pour les personnes à mobilité réduite
- un gain de temps appréciable sur les recherches plutôt longues en nombre de caractères
- une option alternative pour les téléphones portables et des tablettes
- n’importe quel environnement où un clavier et une souris n’est pas pratique
Je pense que nous allons voir l’utilisation de cet attribut augmenté de façon significative dans les jeux mais aussi dans les outils pédagogiques.
Malheureusement, cette fonctionnalité n’en est qu’au début, il va donc falloir un certain temps avant que l’on puisse dicter un article à travers le Web !
Allez-vous ajouter l’attribut x-webkit-speech sur votre site Web ou votre application Web ? Est-ce que Chrome va mieux vous comprendre que votre partenaire ? Tous les commentaires sont les bienvenus…