Je vous ai présenté récemment dix applications HTML et CSS disponibles sur Mac OS X, ainsi que l’explication sur ce qu’est un environnement de développement. Dans chacun de ces articles j’avais mentionné “Coda”. Je vais vous le détailler dans cet article.
Après avoir utilisé pendant des années Smultron, je viens de prendre conscience que je n’ai pas donné à Coda l’attention qu’il mérite. Je suis sûr que beaucoup d’entre vous l’utilisent déjà, et sont bien conscients des possibilités de cet éditeur. Le sous titre de Coda est One Window Web Development et résume très bien ce qu’est le logiciel. Mais pour ceux qui sont nouveaux, voici mon avis sur Coda, l’outil de développement Web édité par Panic.

Lorsque je suis arrivé sur Mac, je ne savais pas réellement quel éditeur choisir pour mener à bien mes projets. J’utilisais Notepad++ et même Adobe Dreamweaver dans certains cas (je sais ce que vous allez vous dire, mais ça remonte à huit ans…). Effectivement j’étais à l’aise avec, il combinais tous les outils dont j’avais besoin, et ils étaient disponibles sur mon Mac. Mais quand vous êtes sur un Mac, vous réalisez rapidement une chose, qu’il existe des alternatives de loin préférables aux logiciels déployés sur Windows ! (Je ne vais pas me faire des copains là :))
Je suis immédiatement passé à Safari, commencé à utiliser Pages, essayé tout un tas d'”iApplications”, et enfin trouver Coda afin de remplacer ma petite fraise Smultron, qui lui même remplaçait Notepad++.
Il faut avouer que Dreamweaver (malgré tout ce que l’on en dit), était le meilleur éditeur WYSIWYG. Mais, comme le développement Web propose régulièrement de nouveaux éditeurs, Coda est arrivé sur le marché conçu avec un workflow de développement Web moderne. Il est évident qu’il y a beaucoup de fonctionnalités dont je ne pourrais parler dans cet article, mais je vous en propose six qui me semble pertinente.
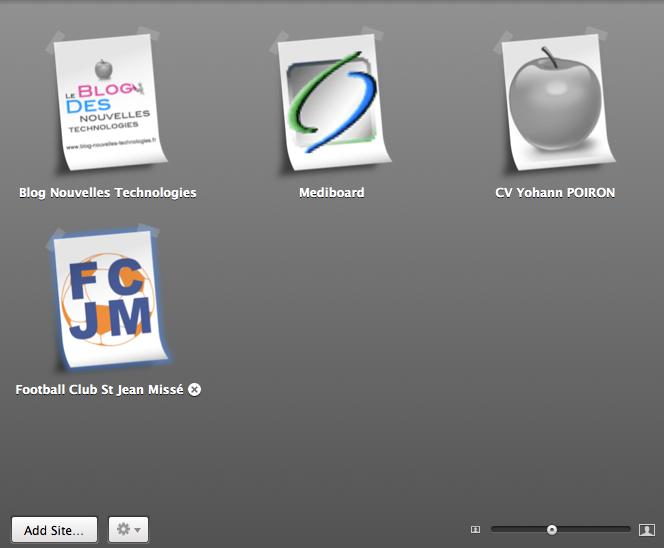
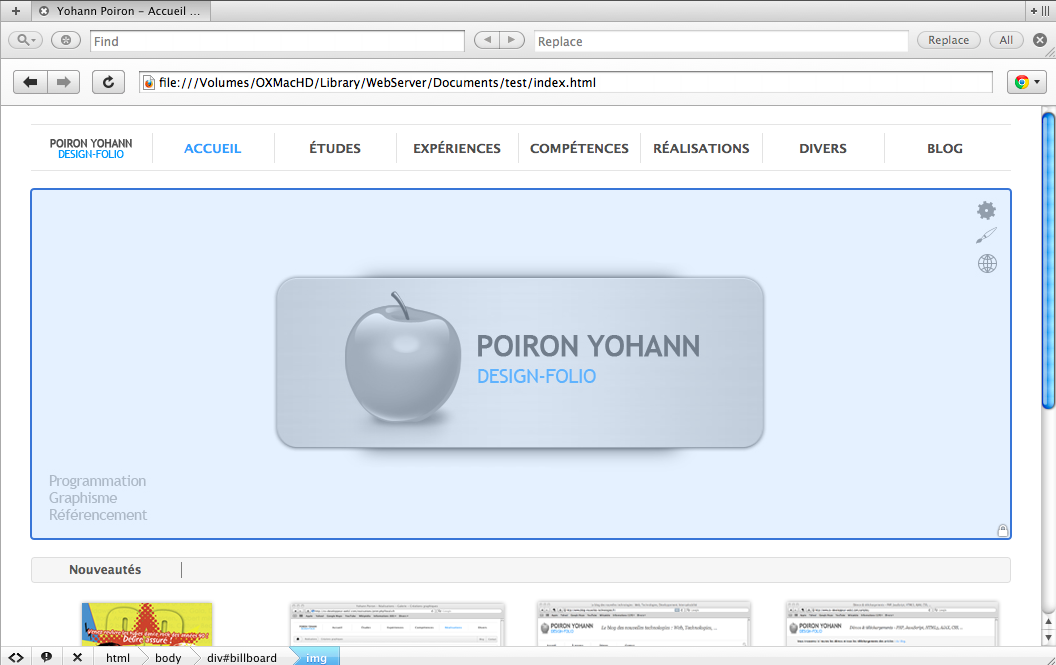
Vos sites avec des miniatures mises à jour
Tous vos sites sont épinglés sous forme de vignettes sur un mur gris lors du lancement de Coda, et celles-ci seront mises à jour à chaque fois que vous modifierez votre site afin qu’elles ressemblent au maximum au site que vous êtes en train de modifier. Un aperçu rapide en soit. Bien que cela semble gadget, il s’avère très utile dès lors que vous gérer des dizaines de sites, vous permettant d’identifier rapidement celui que vous souhaitez modifier. Ces bookmarklets peuvent non seulement contenir les informations du serveur où est hébergé le site, mais ils se souviennent aussi des documents que vous aviez ouvert précédemment !

Une interface utilisateur fluide
Il est difficile de décrire l’interface de Coda sans l’avoir essayé : l’impression qui s’en dégage est celle d’une grande clarté.
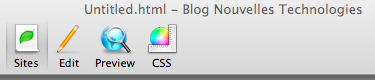
La barre d’outils de Coda est divisée en plusieurs boutons :

- Sites : Il s’agit des miniatures des sites
- Edit : Il permet de modifier le site actuel
- Preview : Vous pouvez afficher un aperçu Web de votre site
- CSS : Un éditeur CSS vous permet de visualiser et d’éditer les propriétés définies pour chacun de vos éléments. Très pratique !!!
Vous pouvez naviguer rapidement entre ces onglets à l’aide du raccourci clavier : Cmd + 1/2/3/4.
Pour moi l’utilisation de ce workflow, plutôt que d’avoir des éléments dans la barre latérale à travers laquelle on navigue à l’aide d’un clic à la souris, est beaucoup plus rapide que tout ce que j’ai utilisé jusqu’à présent. Chaque aspect du développement Web bénéficie d’une attention adéquate.
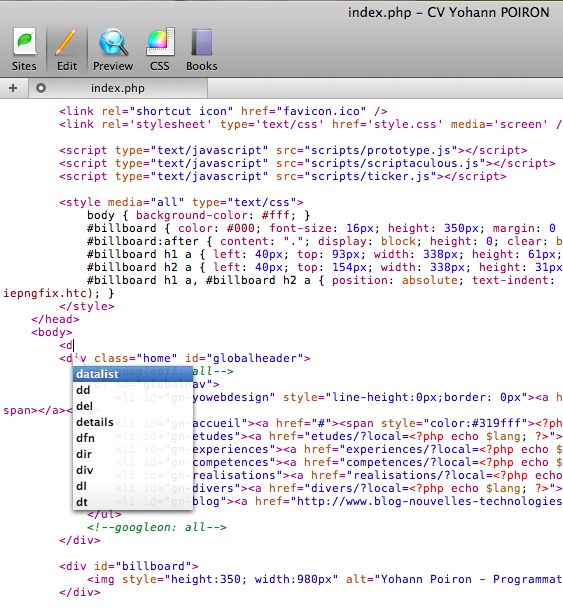
L’éditeur de code
L’éditeur de code possède une interface fluide et très adéquate au développement Web. Tant mieux c’est ce qu’on lui y demande ! Coloration syntaxique, édition de bloc, correction d’erreur. De plus des “clips” viennent enrichir l’interface. Vous n’avez plus besoin de copier/coller ou de réécrire constamment les mêmes fragments de codes redondants : vous les enregistrez en tant que clips et les retrouvez partout, tout le temps, d’un simple clic ! Enfin il intègre “GREP”, un outil puissant qui permet la recherche et la manipulation intelligente de chaînes de caractères alphanumériques.

Un aperçu Web avec un inspecteur DOM identique à celui de Safari
L’aperçu du site offert par Coda, est identique au rendu que l’on peut avoir sur un navigateur Webkit (Safari, Chrome, …). Vous obtenez le rendu actuel de votre site soit sur le Web, ou localement, si c’est le cas. Toutefois, l’aperçu Web de Coda ne s’arrête pas là. Vous pouvez modifier l’affichage Web en changeant directement le code depuis cet aperçu, pour visualiser les changements directement sur votre page. En plus de l’inspecteur de DOM, identique à celui de Webkit, Coda est livré avec son propre inspecteur, vous permettant d’évaluer la hiérarchie de la page, utile pour le montage. Vous pouvez même changer l’URL du site et ouvrir la page dans un autre navigateur, afin de vérifier les erreurs de syntaxe dans la console.

L’aperçu web est de loin supérieur à tout autre éditeur. Coda ne met pas les éléments en cache, ce qui vous permet lors d’un rafraichissement d’avoir une vue correcte de votre site (tous les éléments seront rechargés).
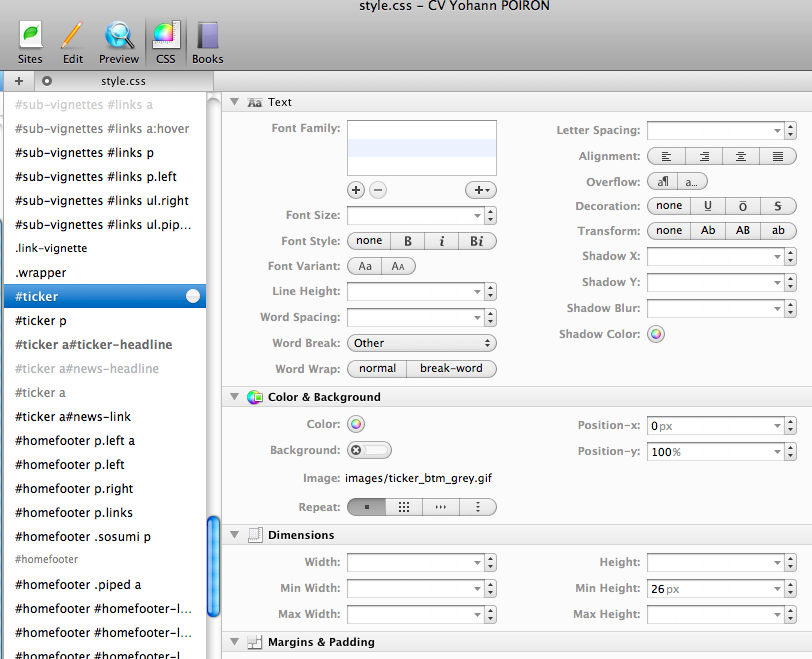
L’éditeur CSS
Bien sûr, vous pouvez modifier votre feuille de style à la main, mais il y a des moments où un bon éditeur CSS accélère vraiment les choses. Les gens ne jurent que par CSSEdit de MacRabbit, mais je ne pouvais pas être plus satisfait par l’éditeur Coda. Sur la gauche vous avez la liste des éléments CSS déclarés dans votre fichier HTML et sur la droite les différentes propriétés que l’on peut y attribuer. Ces dernières évitent les erreurs de syntaxe, et vous avez à peu près tout ce dont vous avez besoin en terme d’édition CSS.

En fait, pas tout ! Coda ne permet pas encore certaines fonctionnalités CSS3 comme rounding et text-shadow. Il y a aussi quelques problèmes avec le redimensionnement de la fenêtre.
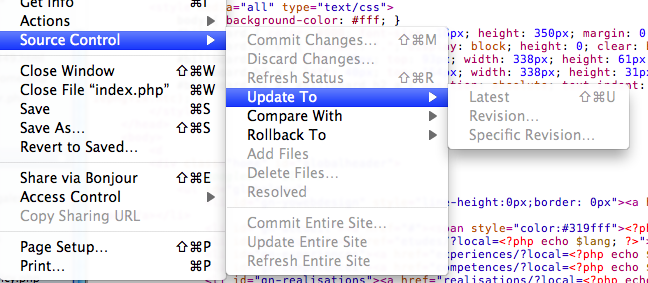
Collaboration en direct
Coda utilise le moteur de SubEthaEdit qui permet à plusieurs utilisateurs de voir le même code sur des machines différentes. Les modifications sont répercutées instantanément, vous permettant de travailler toujours sur le code à jour. L’installation est très simple, il vous suffit de vous faire inviter sur le projet afin de collaborer sur le réseau. Vous pouvez même le faire sur Internet, bien qu’il soit un peu plus difficile et les changements pas toujours très directs.

Bien que les choses ne soient pas toujours aussi rose lorsque l’on souhaite collaborer, ce dernier reste un concept intéressant, et vraiment utile. Pour moi du moins…
Conclusion
Coda est le meilleur outil de développement Web disponible pour Mac, et il ne fait aucun doute à ce sujet. Il dispose d’une section “Livres” qui comprend toute la documentation nécessaire au HTML, CSS, JavaScript et PHP. Cependant, comme tout logiciel, il a son lot d’imperfections. En effet, il serait intéressant d’avoir un moyen d’exporter la liste actuelle des sites : une synchronisation serait encore mieux. De plus, le support FTP devrait être complètement réécrit.
J’espère que de grands changements viendront avec 2,0, et pas seulement quelques “améliorations”.
Je vous propose de lire cet excellent article, 30 Panic Coda tips and tricks, certes ancien mais qui vous donnera les premières astuces lors de l’utilisation de Coda.
Du pain béni pour ceux qui recherchent un outil intégrant l’ensemble de la chaîne de production (ou presque).
L’avez-vous adopté ? Qu’en pensez-vous ? Venez en parler !