Soyons honnêtes… la fonctionnalité de recherche de WordPress n’est pas très efficace. Soyons plus honnêtes… il n’y a pas de fonctionnalité de recherche mieux que celle de Google.
Heureusement pour nous, Google fournit une méthode formidable qui nous permet d’utiliser leur recherche dans votre propre site : l’API AJAX de Google Search.
Voici comment effectuer la démarche.
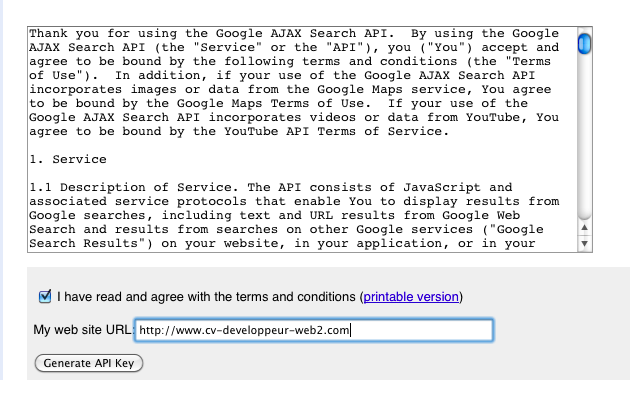
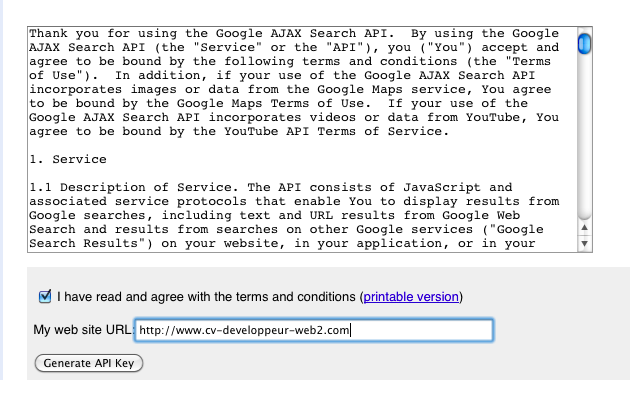
Inscrivez-vous !
L’API AJAX de Google Search nécessite de vous inscrire pour obtenir une clé d’API. L’inscription est gratuite et le processus de récupération d’une clé peut-être effectuée en quelques minutes.

Vous aurez également besoin de fournir le nom du domaine pour lequel vous allez travailler avec cette clé. (Une clé par domaine)
Le code HTML
<form action="http://www.google.com/search" id="top_search_form" method="get">
<input type="search" id="search-box" name="q" results="5" placeholder="Rechercher…" autocomplete="on" class="placeholder" style="width:400px;" />
<input type="hidden" name="sitesearch" value="blog-nouvelles-technologies.fr" />
<input id="search-submit" type="submit" value="Rechercher" />
<div id="search-area-custom" style="position:relative;"></div>
</form>
<script type="text/javascript" src="http://www.google.com/jsapi?key=votreclegenerepargoogle"></script>
<script type="text/javascript">
google.load(‘search’,’1′);
</script>
[/sourcecode]
Comme le montre le code ci-dessus vous devez utiliser un formulaire, dans le but que si l’utilisateur n’a pas JavaScript d’activé, qu’il soit redirigé directement vers Google pour sa recherche. Hormis cela, insérez le champ caché sitesearch, pour que la recherche fonctionne sur votre site. A noter aussi que le champ de recherche search utilise les attributs propres à HTML5 : placeholder et autocomplete, et n’est en aucun cas spécifique à l’API de Google.
Le CSS
#search-results { position:absolute; z-index:90; visibility:hidden; }
#search-results-pointer { width:0px; height:0px; border-left:20px solid transparent; border-right:20px solid transparent; border-bottom:20px solid #eee; margin-left:80%; }
#search-results-content { position:relative; padding:20px; background:#fff; border:3px solid #eee; width:580px; min-height:200px; }
[/sourcecode]
La CSS ci-dessus vous permet de positionner les éléments aux endroits que vous souhaitez.
Le Javascript
window.addEvent(‘domready’,function() {
/* search */
var searchBox = $(‘search-box’), searchLoaded = false, searchFn = function() {
if(!searchLoaded) {
searchLoaded = true;
//build elements!
var container = new Element(‘div’,{ id: ‘search-results’, position: ‘relative’ }).inject($(‘search-area-custom’),’after’);
var wrapper = new Element(‘div’,{
styles: {
position: ‘relative’,
width: ‘500px’
}
}).inject(container);
new Element(‘div’,{ id: ‘search-results-pointer’ }).inject(wrapper);
var contentContainer = new Element(‘div’,{ id: ‘search-results-content’ }).inject(wrapper);
var closer = new Element(‘a’, {
href: ‘javascript:;’,
text: ‘Fermer’,
styles: {
position: ‘absolute’,
bottom: 35,
right: 20
},
events: {
click: function() {
container.fade(0);
}
}
}).inject(wrapper);
//google ineraction
var search = new google.search.WebSearch(),
control = new google.search.SearchControl(),
options = new google.search.DrawOptions();
options.setDrawMode(google.search.SearchControl.DRAW_MODE_TABBED);
options.setInput(searchBox);
search.setUserDefinedClassSuffix(‘siteSearch’);
search.setSiteRestriction(‘blog-nouvelles-technologies.fr’);
search.setLinkTarget(google.search.Search.LINK_TARGET_SELF);
control.addSearcher(search);
control.draw(contentContainer,options);
control.setNoResultsString(‘Aucun résultat trouvé.’);
//add listener
searchBox.addEvents({
keyup: function(e) {
if(searchBox.value && searchBox.value != searchBox.get(‘placeholder’)) {
container.fade(0.9);
control.execute(searchBox.value);
}
else {
container.fade(0);
}
}
});
searchBox.removeEvent(‘focus’,searchFn);
}
};
searchBox.addEvent(‘focus’,searchFn);
})
[/sourcecode]
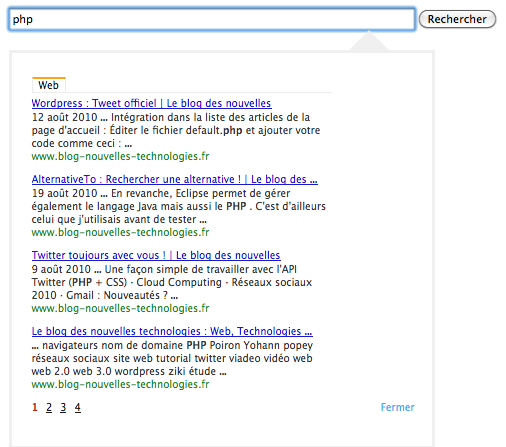
Le principal code à mettre en œuvre pour utiliser l’API AJAX de Google Search est du Javascript. Voici les étapes à suivre :
- Créez un élément pour stocker les résultats de la recherche (var SearchBox)
- Créez un lien permettant à l’utilisateur de fermer la fenêtre de résultats de recherche
- Créez les instances de la classe Google suivantes :
- L’instance Web Search permettant une recherche sur le Web (new google.search.WebSearch()) (vous pouvez aussi créer une recherche locale…). Documentation : google.search.WebSearch options.
- L’instance SearchControl (new google.search.SearchControl()). Documentation : google.search.SearchControl options.
Dans les options, j’ai notamment limité ma recherche au domaine de mon blog (search.setSiteRestriction(‘blog-nouvelles-technologies.fr’)) et la soumission du formulaire déclenchera l’affichage de la liste des résultats dans la fenêtre actuelle plutôt qu’une nouvelle (search.setLinkTarget(google.search.Search.LINK_TARGET_SELF)). - Enfin l’instance DrawOptions (new google.search.DrawOptions()). Documentation : google.search.DrawOptions options
Dans mon cas, j’ai décidé de mettre par défaut le message “Aucun résultat trouvé” lorsque la recherche n’aboutit à aucun résultat.
Une fois que les contrôles de recherche sont créés, il est temps de d’ajouter les événements de la boîte de recherche pour afficher et masquer le conteneur de résultats de recherche basé sur le contenu de la boîte de recherche. C’est tout !

Ressources supplémentaires
- Google AJAX API Playground Des références utiles pour bâtir sa propre fonction de recherche exploitant les possibilités d’AJAX et de l’API Google.
- API Code Playground Des exemples d’application du langage API de Google.
- Google AJAX API AJAX API de Google
[samples id=”461″]
En toute honnêteté, je ne pensais à quel point il était facile de mettre en œuvre l’API Google AJAX Search. Utilisant actuellement la recherche de WordPress je vais passer rapidement à la mise en place de cet API. (Pour ceux qui veulent utiliser directement une extension voici le lien). Je vous recommande de prendre le temps de lire la documentation en ligne avant de commencer le développement cela vous permettra d’économiser votre temps.
Avez-vous testé ? Le résultat vous convient ?