N’avez-vous jamais souhaité essayer d’utiliser les polices (fonts, en anglais) utilisées par Google dans leurs services pour vos propres projets ? Maintenant vous le pouvez. Rendez-vous sur Google Web Fonts et choisissez à partir de 206 familles de polices (et même plus)…
Utilisation de Google Web Fonts
L’interface répertorie toutes les polices disponibles que l’on peut télécharger à partir du répertoire de Google. Chaque police est affichée avec un bel aperçu de sorte que vous pouvez voir à quoi elle ressemble avant même de choisir de la télécharger. Une fois que vous avez décidé de télécharger telle ou telle police, cliquez sur le bouton “Add to collection” (à droite) pour les ajouter à votre collection. Vous pouvez ajouter plusieurs polices à votre collection et télécharger la collection afin d’obtenir un dossier complet des polices sélectionnées.

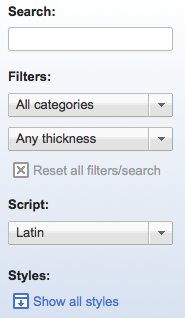
Il y a aussi une fonction de recherche que vous pouvez utiliser pour rechercher votre police préférée dans le référentiel des polices de Google. En dessous de la case de recherche il y a différents filtres qui vous permettent de restreindre la recherche de la police de votre choix.

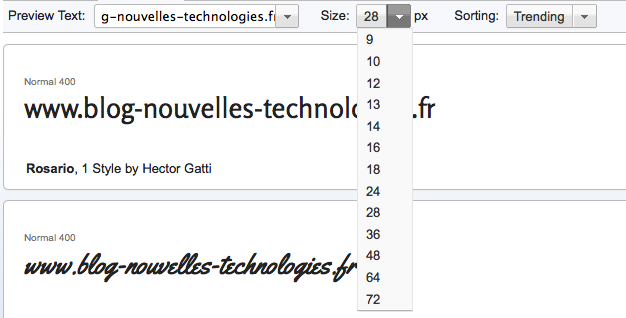
L’aperçu de la police peut également être personnalisé afin d’avoir la visualisation du texte (par exemple, vous recherchez une police pour votre projet) que vous avez imaginée ou qui vous semble adaptée à votre site, contenu.
Vous pouvez choisir de modifier l’affichage du texte et sa taille.

Vous pouvez également choisir d’afficher l’aperçu selon trois modes : mot, phrase et paragraphe.

Une fois que vous avez terminé d’ajouter les polices de votre choix dans votre collection, vous pouvez les télécharger et les installer sur votre ordinateur.

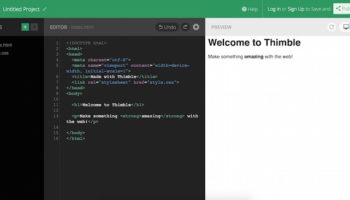
Les polices de caractères de Google peuvent aussi être utilisées sur n’importe quelle page Web de votre site en adoptant de bonnes méthodes de CSS. Pour cela vous devez choisir “Quick-use” en bas à droite (voir la capture d’écran ci-dessous).

La page suivante propose pour chaque police de Goolge un graphique qui indique comment l’utilisation de la police va impacter le temps de chargement de votre page.

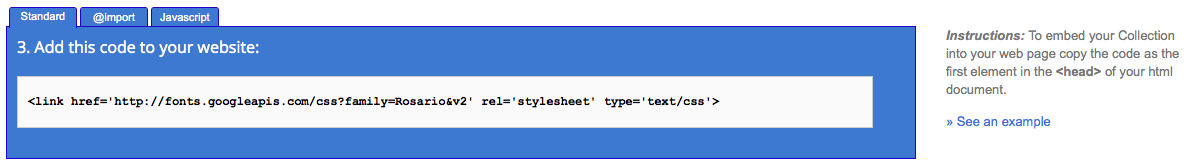
De plus, vous aurez les différentes procédures à utiliser afin d’intégrer la ou les polices sur votre page Web.

Exemples
J’ai fait quelques essais et voici ce que ça donne :

Comme vous pouvez voir, j’ai fait le test avec cinq polices de caractères différentes.
Voici le code HTML exécuté pour l’affichage de ces quatre polices.
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>Utiliser Google Web Fonts sur votre ordinateur ou votre site Web </title>
<!– Inclusion des fonts –>
<link href=’http://fonts.googleapis.com/css?family=Rosario&v2′ rel=’stylesheet’>
<link href=’http://fonts.googleapis.com/css?family=Yellowtail&v2′ rel=’stylesheet’>
<link href=’http://fonts.googleapis.com/css?family=Leckerli+One&v2′ rel=’stylesheet’>
<link href=’http://fonts.googleapis.com/css?family=Nothing+You+Could+Do&v2′ rel=’stylesheet’>
</head>
<body>
<div class="center">
<h1 style="margin-top: 20px;">Utiliser Google Web Fonts sur votre ordinateur ou votre site Web </h1>
<p class="intro">Voici différentes polices de Google Web Fonts (Rosario, Yellowtail, Leckerli One et Nothing You Could Do)</p>
<div style="font-family:’Rosario’;font-size: 32px; padding-bottom: 50px">
‘Rosario’ – le Blog des Nouvelles Technologies
</div>
<div style="font-family:’Yellowtail’;font-size: 32px; padding-bottom: 50px">
‘Yellowtail’ – le Blog des Nouvelles Technologies
</div>
<div style="font-family:’Leckerli One’;font-size: 32px; padding-bottom: 50px">
‘Leckerli One’ – le Blog des Nouvelles Technologies
</div>
<div style="font-family:’Nothing You Could Do’;font-size: 32px; padding-bottom: 50px">
‘Nothing You Could Do’ – le Blog des Nouvelles Technologies
</div>
</div>
</body>
</html>
[/sourcecode]
[samples id=”5223″]
Conclusion
Si vous avez envie d’insérer rapidement une police sur votre site Web, ou même votre ordinateur, ce système va s’avérer intéressant.
En revanche, tout n’est pas si magnifique que ça sur Google Web Font car, même si l’outil est pertinent et performant, on peut émettre quelques réserves quant à la qualité des typographies proposées sur le site.
L’avez-vous essayé ? Qu’en avez-vous pensé ?