L’amélioration progressive est un concept qui est basé sur l’idée de la séparation du fond et de la forme afin de permettre une simplification de l’affichage du contenu et ainsi rendre accessible à tous les utilisateurs un accès minimum à l’information en améliorant progressivement l’affichage en fonction du périphérique d’affichage de l’internaute.

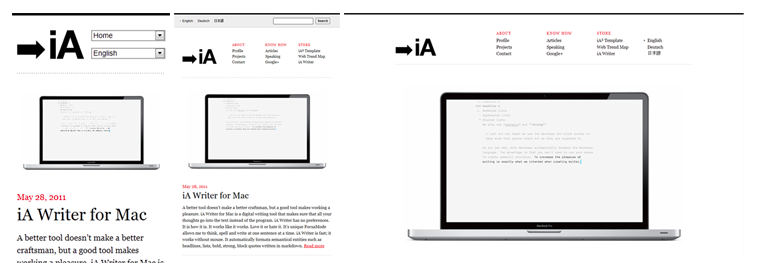
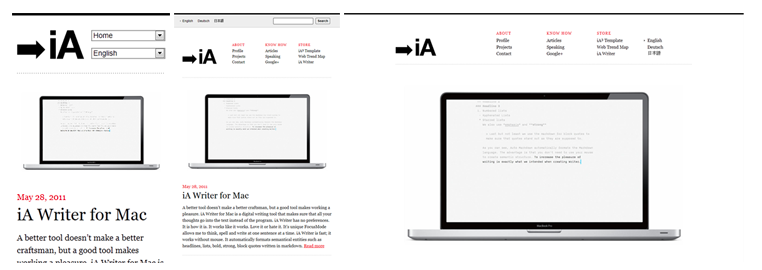
Le site http://www.informationarchitects.jp/en/ adaptant son affichage selon les résolutions
Une approche basée sur le mobile
C’est sur ce principe, opposé à la dégradation élégante, que s’appuie Gridless, un framework HTML5 / CSS3 offrant un point de départ simplifié pour vos projet Web dans une approche un peu différente puisque tout le framework est basé pour l’affichage mobile puis se construit en fonction de la taille d’affichage de l’appareil utilisé par l’utilisateur. Raisonnement pertinent avec l’explosion de l’internet mobile et dans l’idée qu’il est plus intéressant de se pencher sur l’affichage de l’information sur un mobile en premier puis d’adapter en fonction des périphériques.
Misant sur une normalisation du CSS (en utilisant normalize.css) plutôt qu’un habituel reset, Gridless utilise des standards typographiques comme la notion de rythme verticale et l’utilisation du nombre d’or, pour par exemple définir les différentes tailles des polices, offrant une lecture agréable du contenu ainsi qu’un style dédié et optimisé pour l’impression.
Amélioration progressive et media queries
C’est grâce à l’utilisation des media queries que le framework va permettre d’adapter l’affichage en fonction de la résolution de l’utilisateur, d’où le principe d’amélioration progressive, ce qui veut dire qu’il est possible d’envisager un affichage différent pour tout les types de supports, du téléphone à l’Ipad en passant par les écrans à grandes résolutions, tout en gardant un style par défaut adapté aux résolutions d’écrans minimum.
De plus Gridless nous offre une large compatibilité entre les navigateurs (Internet Explorer 6+, Mozilla Firefox 3.6+, Google Chrome 11+, Opera 11+, Safari 5+) et afin de pouvoir supporter IE6/7/8 (qui ne supportent pas les media queries) respond.js est utilisé pour combler ce que n’offrent pas nativement ces versions d’Internet Explorer.
Mise en place et utilisation
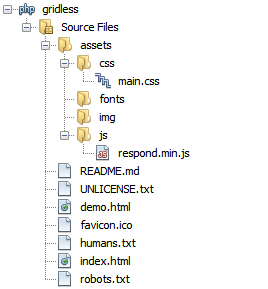
Après le téléchargement, vous pourrez constater que Gridless se compose des fichiers suivant :

L’essentiel du framework se trouve dans le répertoire assets qui regroupe les feuilles de styles, les polices d’écritures, les images et les fichiers JavaScript. Par défaut seuls main.css et respond.js sont présents, et la première étape pour pouvoir se rendre compte de tout ce que l’on a dit auparavant est d’éditer le fichier main.css.
main.css
La seule partie « technique » de Gridless se résume finalement à ce fichier et plus particulièrement à la partie media queries, en effet c’est elle (ainsi que le fichier respond.js) qui va gérer notre principe d’amélioration progressive, le reste n’est là que pour organiser et structurer notre futur projet.
Le fichier main.css est donc déjà rempli vu que Gridless utilise la normalisation plutôt que le reset, il nous restera donc qu’à modifier la partie traitant des media queries.
/* Media queries
—————————————- */
/* The media queries included in here are only placeholder. Modify them as your content requires */
@media only screen and (min-width: 480px) {
/* Wide mobile (480px+) styles go here */
}
@media only screen and (min-width: 768px) {
/* Tablets/netbooks (768px+) styles go here */
}
@media only screen and (min-width: 1680px) {
/* Desktops (1024px+) styles go here */
}
[/sourcecode]
Il ne vous restera donc qu’à modifier le fichier en fonction des différents supports.
[samples id= »5280″]
L’option la plus intéressante est de flasher le QRCode suivant pour observer le résultat directement depuis votre smartphone ou votre tablette.
Conclusion
Gridless est indéniablement un framework qui apporte avant tout une nouvelle façon de voir et d’appréhender la conception d’un site web, tout en offrant ce que l’on attend d’un framework : faire à notre place les choses répétitives et ennuyeuses, dans son cas la création d’un CSS normalisé, la mise en place de règles typographiques, le réglages des bugs IE et une organisation structurée de notre projet.
Le fait d’être basé sur l’affichage minimum d’un mobile, conjugué à l’utilisation des media queries en font un framework qui nous permettra de faire évoluer nos projets web au grès des évolutions technologiques et des habitudes des utilisateurs.
Que pensez-vous de Gridless ? L’avez-vous utilisé ? Venez réagir dans les commentaires…