La compatibilité du CSS sur tous les navigateurs est un élément clé dans la conception d’un site web. Depuis l’arrivée de CSS3 et de ses nouvelles propriétés, il faut en général entrer trois fois une même propriété afin que chaque navigateur puisse l’interpréter, et l’appliquer. C’est un travail lourd, et très répétitif. Prefixr vous allègera grandement ce travail, puisqu’il localisera les propriétés CSS3 et les rendra compatible à chaque navigateur.

Comment ça marche ?
Dans votre feuille de style, vous n’aurez désormais plus qu’à taper une seule propriété :
body {
border-radius: 5px;
}
[/sourcecode]
Copiez/collez ce code dans l’éditeur de Prefixr et cliquez sur le bouton Prefixize. Voici le résultat :
body {
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-o-border-radius: 5px;
-ms-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;
}
[/sourcecode]
Pour rappel, voici en détail les différentes balises :
-webkit-: Google Chrome-moz-: Mozilla Firefox-o-: Opéra-ms-: Internet Explorer-khtml-: Konqueror
Le code obtenu est donc compatible avec ces cinq navigateurs.
Intégrer Prefixr sur vos logiciels favoris
Grâce à l’API de Prefixr, vous allez pouvoir intégrer ce service à vos différents outils de développement. Vous ne serez donc plus obligé de passer par l’interface.
Intégration dans Notepad++ (Windows)
Utilisateurs de Windows, j’ai pensé à vous ! J’ai trouvé une solution afin d’intégrer Prefixr à Notepad++. Ce n’est peut être pas la méthode la plus élégante, mais ça fonctionne ! 😉
Installation de cURL
Il vous faudra d’abord installer cURL, téléchargeable à cette adresse. Ayant eu quelques difficultés à faire fonctionner l’exécutable, j’ai pris la librairie libcurl. Dézippez le fichier, et copiez le contenu du dossier bin dans C:\Windows\System32. Si vous êtes sur Windows 64bits, il faut copier le contenu dans C:\Windows\SysWOW64 (merci @kokmok pour l’info).
Avant de continuer, vérifions que la commande cURL fonctionne. Démarrez une fenêtre de commande, et entrez curl http://www.google.com/.
Si vous obtenez du contenu web, vous pouvez passer à l’étape suivante !
Intégration du script dans Notepad++
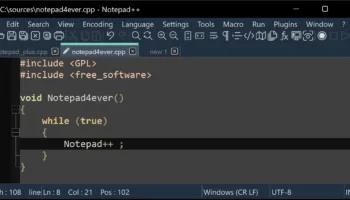
Démarrez Notepad++, onglet Compléments, vous devriez trouver NppExec. Ce plugin est installé par défaut, cependant, si vous ne le trouvez pas, mettez à jours Notepad++ ou téléchargez-le dans le Plugin Manager.
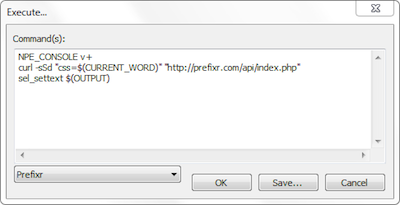
Cliquez sur l’option Exécutez (F6), et entrez le code suivant :
NPE_CONSOLE v+
curl -sSd "css=$(CURRENT_WORD)" "http://prefixr.com/api/index.php"
sel_settext $(OUTPUT)
[/sourcecode]

Sauvegardez ce script, donnez lui un nom explicite puis fermez cette fenêtre.
Il vous suffira désormais de sélectionner votre CSS, d’appuyer sur F6, de choisir le script que vous avez sauvegardé, et de l’exécuter ! Cela devrait directement vous remplacer le code de votre CSS en ajoutant les bonnes options.
Intégration dans TextMate (Mac)
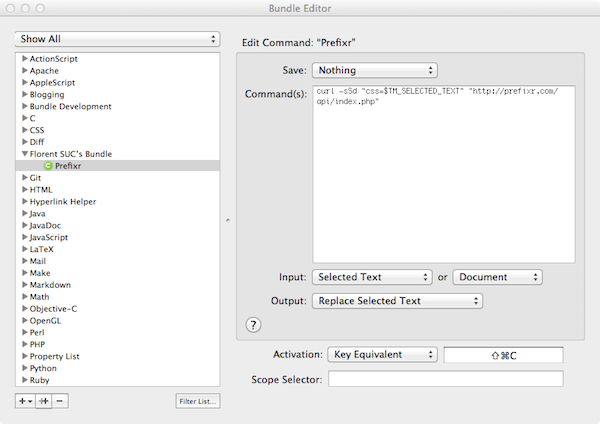
L’intégration de Prefixr dans TextMate est très simple. Naviguez dans l’onglet Bundles / Bundle Editor / Show Bundle Editor. Ajoutez une nouvelle commande grâce à l’icône « + » en bas à gauche de la fenêtre, puis tapez dans l’éditeur le code suivant :
curl -sSd "css=$TM_SELECTED_TEXT" "http://prefixr.com/api/index.php"
[/sourcecode]
N’oubliez pas de sélectionner un raccourcis, puis fermez le Bundle Editor. Lorsque vous souhaiterez utiliser Prefixr, il vous suffira de sélectionner le CSS à rendre compatible et utiliser le raccourcis afin de le remplacer par le CSS compatible.

Intégration dans Coda (Mac)
Enfin, si vous développez sous Coda, un lecteur de Net.tutsplus a réalisé un plugin permettant d’intégrer Prefixr. Vous pouvez le récupérer à cette adresse puis l’installer.
Son utilisation est simple, sélectionnez le CSS à rendre compatible, appuyez sur Control+Option+P, et votre CSS sera remplacé par celui Prefixr.
Intégration du script dans Komodo Edit/IDE (Edit)
Suite à la demande de @kokmok, j’ai également trouvé une solution pour intégrer l’API de Prefixr à Komodo Edit/IDE. Il vous faudra tout de même installer la librairie CURL si vous êtes sur Windows. Suivez la procédure détaillée dans l’intégration à Notepad++.
Une fois CURL installé, commencez par créer un fichier CSS et entrez le code suivant :
body {
border-radius: 5px;
}
[/sourcecode]
Sélectionnez le code puis allez dans le menu Tools puis Run Command (ou CTRL + R). Dans le champ Run, entrez le code suivant :
curl -sSd css="%s" http://prefixr.com/api/index.php
[/sourcecode]
Appuyez sur le bouton More afin d’afficher toutes les options et cochez les cases suivantes :
- Pass selection as input
- Insert output
- Add to Toolbox
- Save advanced options as defaults
Cliquez enfin sur Run. Cela devrait remplacer le code CSS par celui renvoyé de l’API de Prefixr.
En bonus, je vous propose de personnaliser ce script. Dans la Toolbox, une commande s’est ajoutée (nom : curl -sSd …). Clic-droit sur la commande puis Properties, vous pouvez changez le nom ainsi que l’icône dans l’onglet Command, et même lui affecter un raccourcis clavier dans l’onglet Key Binding.
Conclusion
Prefixr vient donc faciliter grandement la compatibilité des nouvelles propriétés CSS3 sur tous les navigateurs. L’API n’intègre pas encore toutes les fonctionnalités du site (compression du code et choix des propriétés à inclure), mais le service vous fera tout de même gagner un temps précieux !
Si vous rencontrez des problèmes lors de l’installation des différents plugins, n’hésitez pas à laisser un commentaire à la suite de cet article, où à me contacter directement sur Twitter.
Edit : Suite à la remarque de R. Goetter en commentaire de cet article, il existe un outil qui existe déjà depuis on bon bout de temps (et qui est français d’ailleurs) : http://prefixmycss.com/.
Que pensez-vous de ce service ? Utilisez-vous d’autres services afin de rendre compatible votre code CSS sur tous les navigateurs ? N’hésitez pas à donner vos impressions !