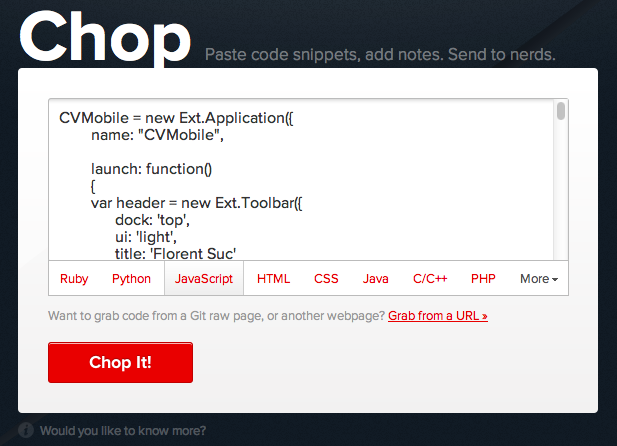
Je vous propose de découvrir un service en ligne qui m’a été utile à de nombreuse reprises : ChopApp. Ce service, produit par ZURB, s’articule autour de deux fonctions : le partage de code et l’annotation.
Sa fonction de partage vous permettra de diffuser vos snippets indispensables ! Mais si ChopApp se distingue des autres services, c’est grâce à son système d’annotation permettant de commenter chaque ligne de code et d’engager une véritable conversation.
Partage du code
A la différence des services de partage de texte tels que Pastebin ou TinyPaste, ChopApp est réalisé spécialement pour le partage de code source. Ainsi, vous retrouverez un détail que tous les développeurs aiment : la coloration syntaxique du code !
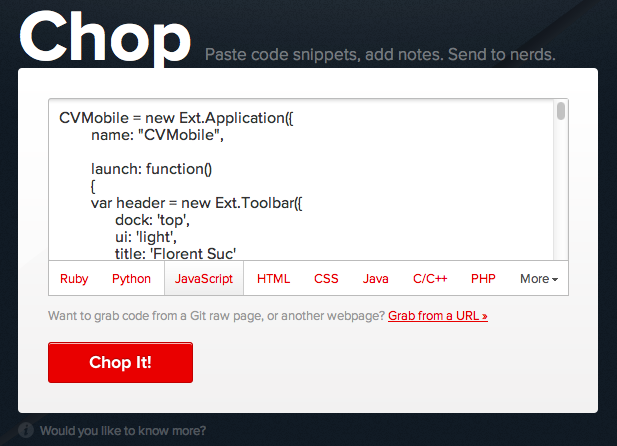
Il suffit simplement d’entrer votre code dans la fenêtre puis de choisir le langage. Notez que vous pouvez également récupérer du code depuis une URL (git, etc.).

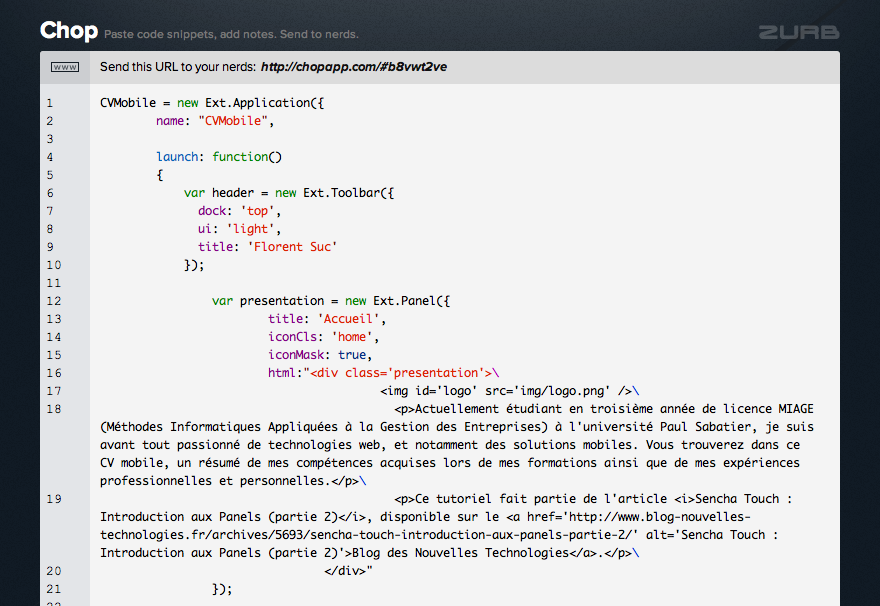
Chop It !, et voici le résultat :

Vous pouvez ensuite partager ce code en envoyant l’URL donnée par ChopApp. (dans mon cas : http://chopapp.com/#b8vwt2ve)
Annotation de vos snippets
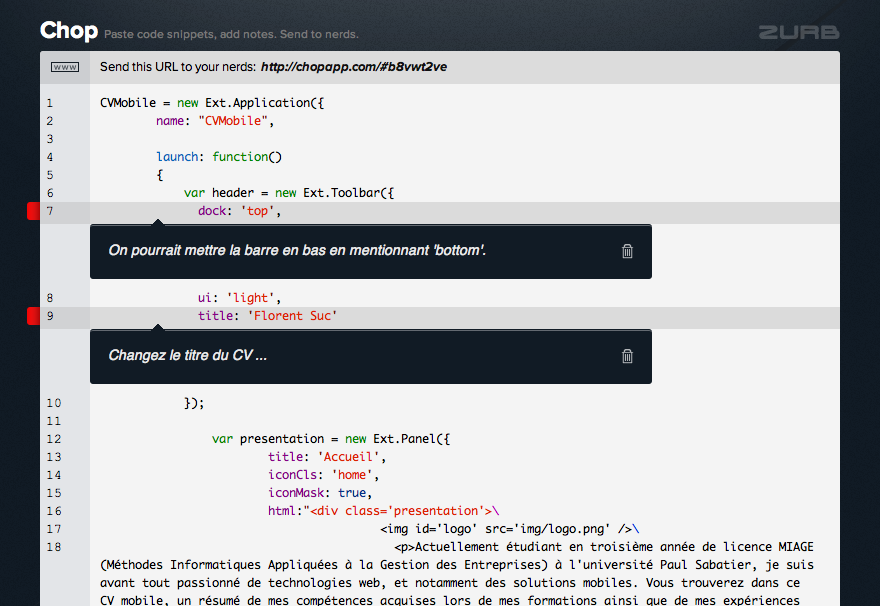
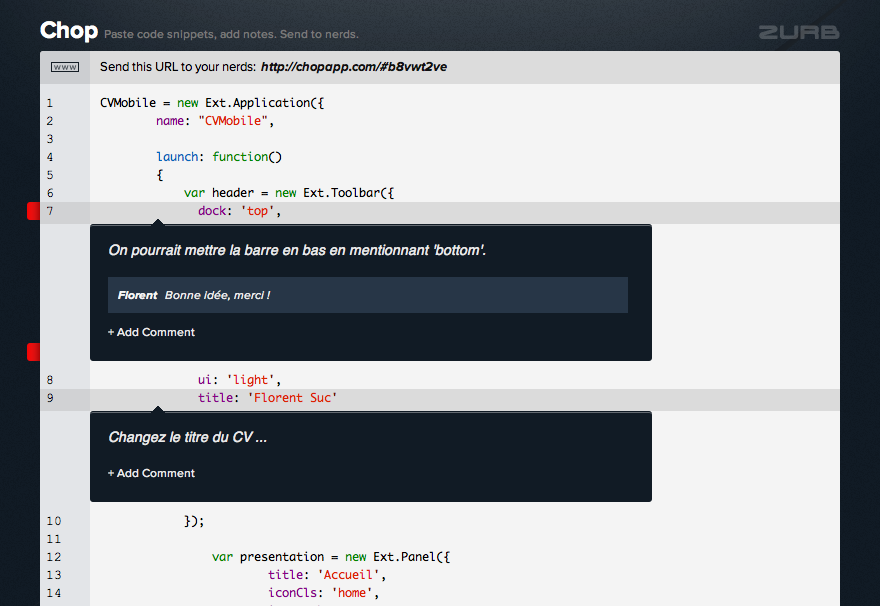
Nous arrivons à la fonction la plus appréciée de ChopApp, l’annotation de code. Celle-ci est particulièrement bien réalisée. Pour commenter une ligne, il suffit de cliquer dessus afin qu’une fenêtre de commentaire s’ouvre. Vous êtes invité à entrer un commentaire puis à l’envoyer. Il s’affichera alors de la manière suivante :

Et ChopApp permet d’engager de véritables conversations sur une ligne de code !

Conclusion
ChopApp utilise Backbone.js, un Framework qui apporte de la structure à des applications JavaScript lourdes notamment grâce à son approche MVC. Le résultat est une rapidité accrue lors de l’affichage des pages, que vous remarquerez certainement en annotant une ligne de code.
En bonus, je vous laisse découvrir les différents services en ligne de ZURB :
- Bounce, un outil qui permet de partager des idées à propos d’un site web
- Clue, un outil assez original permettant de mettre en évidence ce que les visiteurs retiennent de votre site
- Strike, un gestionnaire de tâche collaboratif en ligne
Tous ces services ont la particularité d’être gratuit. A utiliser sans modération !
Que pensez-vous de ce service ? Utilisez-vous un outil similaire pour partager ou annoter votre code ? Avez-vous déjà utilisé un service proposé par ZURB ?