En 2012, Mozilla a lancé Thimble, un éditeur de code en ligne pour enseigner les bases du HTML, CSS et JavaScript. Cependant, au fil du temps, les choses se sont assez calmées autour du projet, et d’autres éditeurs de code basés sur un navigateur comme Brackets, et même des IDE complets en ligne comme Nitrous ont été au centre de tous les débats par les amateurs de développement.
Mais aujourd’hui, Mozilla a relancé Thimble avec une refonte majeure et une flopée de nouvelles fonctionnalités.
Thimble, qui est basé sur le projet open source Brackets soutenu par Adobe, est toujours censé être une plateforme pour enseigner les bases du développement Web. Mozilla vise les projets des enseignants (et leurs élèves) qui veulent construire leurs propres expériences d’apprentissage, ainsi que les indépendants qui sont autodidactes.
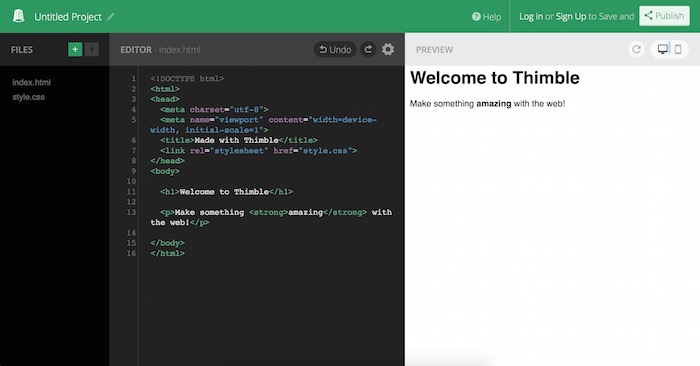
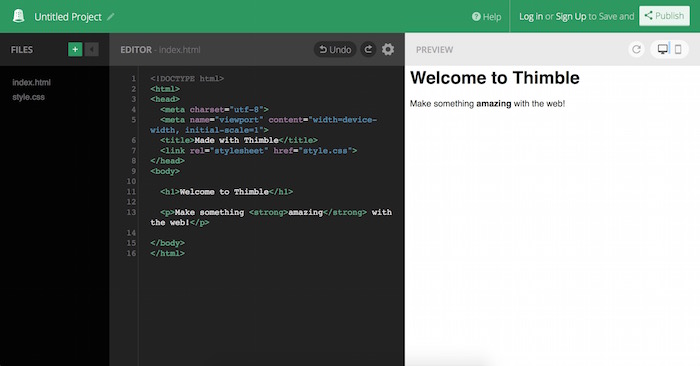
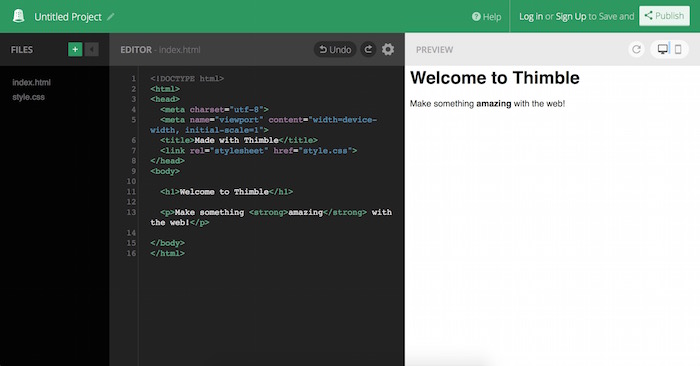
Avec cette nouvelle version, Thimble arrive avec un nouveau look avec un choix de thèmes clair et foncé, un sélecteur de couleur et un accès plus facile aux fichiers et aux projets. Auparavant, vous étiez limité à un seul projet. Désormais, vous pouvez gérer et relier plusieurs pages Web.

Thimble permet également à ceux qui le souhaitent d’avoir une vue mobile, de sorte que le mode de prévisualisation vous permet maintenant de voir le rendu sur mobile. Les autres nouvelles fonctionnalités incluent un support pour l’import de sites zippés en faisant simplement glisser les fichiers dans l’éditeur, la sauvegarde automatique et le support des extensions.

Le nouveau Thimble dispose également d’un certain nombre de nouveaux projets de démonstration que les enseignants peuvent utiliser pour enseigner à leurs élèves des compétences de base comme la façon de modifier le contenu HTML et les feuilles de style CSS.
Même si cela est un projet Mozilla, il est intéressant de noter que Thimble devrait fonctionner dans tout navigateur moderne. Si vous voulez tester Thimble, rendez-vous ici !