Un des longs débats qui court sur l’informatique mobile est de savoir si un dispositif mobile doit accéder à une version complète du site Web, ou une version dédiée au mobile. Auparavant les navigateurs mobiles, tels que sur l’iPhone, réalisaient un excellent travail de rendu des pages Web spécialement conçues pour ceux-ci et essayaient d’afficher au mieux une vue d’un site Web complet.
Une des choses les plus révolutionnaires de l’iPhone était de savoir comment Safari Mobile affichait le rendu des sites Web complets, et depuis, les navigateurs mobiles de Google et Microsoft se sont améliorés et peuvent désormais gérer des sites Web complets avec un rendu très correct.
Apparemment, Google estime que les utilisateurs ont une meilleure expérience Web sur leurs appareils mobiles dès lors que les sites Web sont optimisés pour le rendu sur les petits écrans, et ils ont lancé une initiative appelée GoMo pour aider les entreprises à créer des sites mobiles.

Un site Web a été mis en place sur howtogomo.com qui fournit un outil de test pour voir comment un site apparaît sur les écrans mobiles, et des liens à des ressources supplémentaires, y compris une liste des développeurs qui créent des sites Web mobiles.
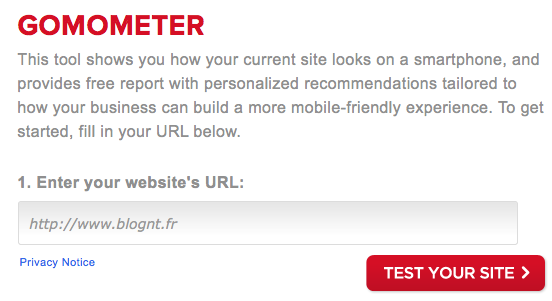
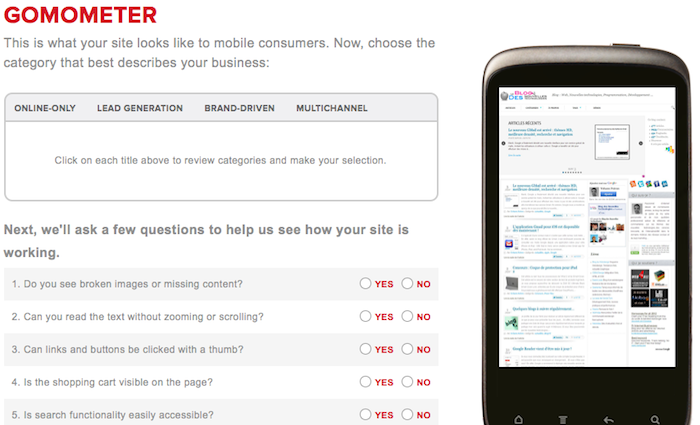
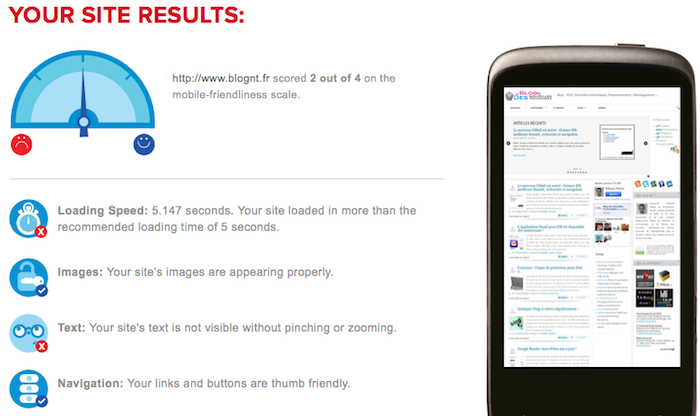
L’outil de test est appelé le GoMoMeter. Il affiche le site dans une fenêtre sur une page Web qui est de la taille d’un smartphone, et je suppose que la fenêtre incorporée affiche les pages Web telles qu’on pourrait les voir sur le navigateur Web d’Android.

Vous êtes alors invité à sélectionner la catégorie de votre site Web, puis répondre à quelques questions sur la façon dont vous voyez le site dans l’interface mobile sur la droite.

Après avoir répondu à ces questions, vous aurez un résultat et une note globale sur l’état de votre site mobile.

Regardez cette vidéo pour en apprendre plus sur howtogomo.com et comment ce dernier peut aider votre entreprise.
Même si un tel service n’est pas nouveau, la demande et la concurrence sont croissantes.
Alors, êtes-vous prêt à utiliser Go Mo ?