HTML 5 ajoute beaucoup de nouvelles fonctionnalités de la spécification HTML. Et ce qui est encore mieux, c’est qu’il y a déjà un certain soutien des navigateurs de ces nouvelles fonctionnalités. S’il y a un élément qui vous intéresse, regardez le wiki WHATWG Wiki Implementations page pour découvrir les informations sur les navigateurs qui supportent les différentes parties du cahier des charges.
HTML 5 : Doctype et New Charset
Le plus agréable de HTML 5 est qu’il est facile d’implémentation. Vous utilisez le HTML 5 doctype, qui est très simple et rationalisé :
[html]<!doctype html>[/html]
Oui, c’est seulement ça. Juste deux mots DOCTYPE et html.
Il peut être aussi simple, car HTML 5 ne fait plus partie de SGML, mais plutôt d’un langage de balisage à lui tout seul.
Le jeu de caractères pour HTML 5 est ainsi simplifié. Il utilise l’UTF-8 et vous la définissez avec une seule balise meta :
[html]<meta charset="UTF-8">[/html]
HTML 5 : Nouvelle structure
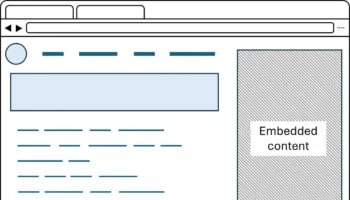
HTML 5 reconnaît que les pages Web ont une structure, tout comme les livres ont une structure ou d’autres documents XML. En général, les pages Web ont une navigation de contenu pour le corps, une colonne latérale, un en-tête et pied de page, et d’autres caractéristiques.
Pour vous aidez dans tout ça, HTML 5 a créé des balises pour soutenir les éléments de la page.
- [html] <section> [/html] définit des sections de pages
- [html] <header> [/html] définit l’en-tête d’une page
- [html] <footer> [/html] définit le pied de page d’une page
- [html] <nav> [/html] définit la navigation sur une page
- [html] <article> [/html] définit l’article ou le contenu principal d’une page
- [html] <aside> [/html] définit le contenu supplémentaire comme un encadré sur une page
- [html] <figure> [/html] définit les images d’annoter un article
HTML 5 : Nouveau support pour les pages dynamiques
HTML 5 a été développé pour aider les développeurs d’applications Web, de tel sorte qu’il y ait beaucoup de nouvelles fonctionnalités facilitant la création des pages HTML dynamiques :
- Les menus contextuels : HTML 5 sert à soutenir la création et l’utilisation des menus contextuels dans les pages Web et les applications
- href n’est pas requise sur une étiquette : cela vous permet d’utiliser la balise [html] <a> [/html]
avec des scripts et des applications Web sans avoir besoin d’un endroit pour envoyer ce point d’ancrage - attribut async : Il est ajouté à la balise de script pour indiquer au navigateur que le script doit être chargé de manière asynchrone afin de ne pas ralentir le chargement et l’affichage du reste de la page.
- [html] <details> [/html]
fournit des détails sur un élément. Ce serait comme les info-bulles dans les applications non-Web. - [html] <datagrid> [/html]
crée une table qui est construite à partir d’une base de données ou une autre source dynamique - [html] <menu> [/html]
une étiquette ancienne dont on a donné une nouvelle vie qui vous permet de créer un système de menus sur vos pages Web - [html] <command> [/html]
définit les actions qui devraient se produire quand un élément dynamique est activé
HTML 5 : Nouveaux types de formulaire
HTML 5 prend en charge tous les types de la norme de saisie de formulaire, mais il ajoute un peu plus:
- datetime
- datetime-local
- date
- month
- week
- time
- number
- range
- url
HTML 5 : Nouveaux éléments
Il y a quelques nouveaux éléments passionnants dans HTML 5 :
- [html] <canvas> [/html]
cet élément va vous donner un espace de dessin en JavaScript sur vos pages Web. Il peut vous permettre d’ajouter des images ou des graphiques ou tout simplement de créer des graphiques dynamiques sur vos pages Web, construites à la volée. - [html] <video> [/html]
ajoute la vidéo à vos pages Web avec ce tag. - [html] <audio> [/html]
ajoute du son à vos pages Web avec ce tag .
HTML 5 : Supprime certains éléments
Il y a aussi quelques éléments de HTML 4 qui ne seront plus supportés par cette nouvelle version. La plupart sont déjà obsolètes, et ne devraient donc pas être surprenants pour les développeurs. Néanmoins, quelques-uns peuvent être difficiles :
- acronym
- applet
- basefont
- big
- center
- dir
- font
- frame
- frameset
- isindex
- noframes
- noscript
- s
- strike
- tt
- u
Êtes-vous prêt pour le HTML 5 ?
HTML 5 ajoute beaucoup de nouvelles fonctionnalités aux pages Web et à la conception Web. Il sera donc très intéressant lorsque plusieurs navigateurs le prendront en charge totalement.
Microsoft a déclaré qu’il allait commencer à soutenir au moins des parties de HTML 5 dans IE 9.