Voici une excellente nouvelle provenant de Google Operating System ! Qui n’a jamais été contraint de modifier son user agent au sein d’un navigateur pour tester un système, ou encore se “faire passer” pour un navigateur en particulier.
De plus, la modification de l’user agent du navigateur est parfois très utile si vous visitez un site qui ne fonctionne pas bien dans votre navigateur actuel, ou si vous êtes un développeur et que vous voulez tester un site… Jusqu’à aujourd’hui, il était nécessaire de passer par une extension, User Agent Switcher ou encore en changeant l’user agent depuis les préférences avancées de votre navigateur (about:config) pour Firefox, ou en ajoutant un paramètre en ligne de commande (http://peter.sh/experiments/chromium-command-line-switches/#user-agent).
Depuis que les navigateurs ont récemment commencé à inclure des outils de développement au sein même de votre navigateur, et notamment la possibilité de modifier en natif l’user agent, que ce soit Firefox ou encore Internet Explorer, il devenait nécessaire pour Chrome de se doter de cette fonctionnalité.
C’est aujourd’hui chose faite depuis Chrome 17, dev channel et canary.
Voici la manipulation à faire pour changer le user agent sur Chrome :
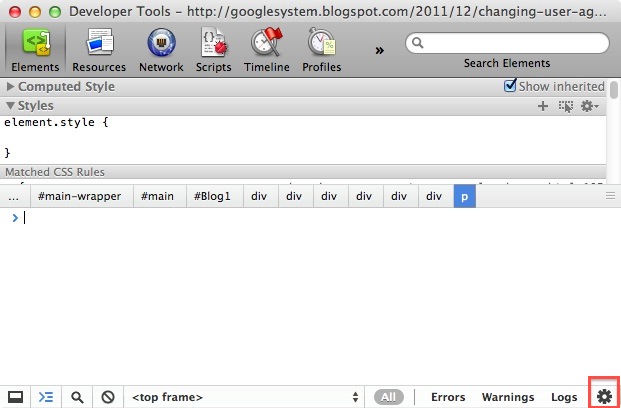
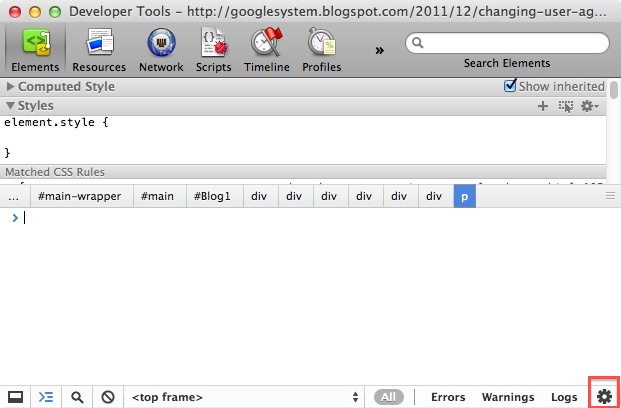
- Ouvrez les outils de développement (
Ctrl+Shift+Isur Windows/Linux,Command+Option+Isur Mac OS X) - Cliquez sur le bouton “Settings” en bas à droite de la fenêtre (icône d’engrenage)

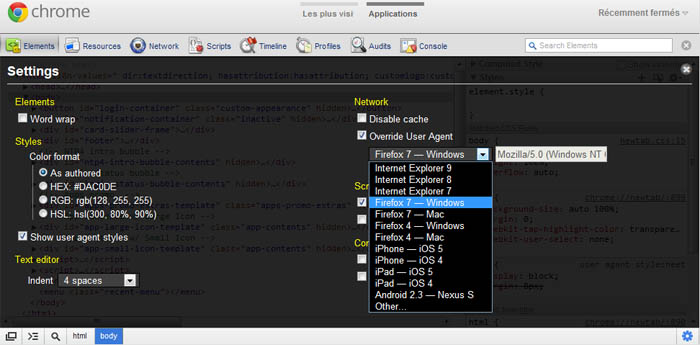
- Cochez la case à cocher “Override User Agent”, et sélectionnez une des options depuis le menu déroulant. Vous aurez la possibilité de simuler un des navigateurs suivants : Internet Explorer 7/8/9, Firefox 4/7 pour Windows/Mac, iPhone, iPad et Nexus S tournant sur Android 2.3 (Note : Vous pourrez vous même spécifier en sélectionnant “Other” et entrez vous-même un user agent)

Il s’agit donc d’une très bonne nouvelle pour tous les développeurs travaillant désormais sur Google Chrome ! Voilà de quoi tester vos rendus sur différents navigateurs, et accessoirement “berner” votre opérateur téléphonique dans le cas d’un partage de connexion de données de votre mobile via un câble USB ou en transformant votre appareil en point d’accès Wi-Fi mobile, tout en imitant que la navigation se fait à partir d’un iPhone ou d’un Nexus S !
Attendiez-vous cette annonce ? Actuellement, comment faisiez-vous ? Extension ?