Vous avez surement dû entendre parler de PhoneGap, un excellent outil qui permet de réaliser des applications mobiles natives à partir des technologies web HTML5, CSS3 et JavaScript (entre autres).
Je ne vous présente plus Sencha Touch étant donné que j’ai réalisé plusieurs articles à propos de ce Framework web mobile.
Cet article vous présentera donc l’intégration de Sencha Touch au sein de PhoneGap afin de réaliser des applications mobiles natives à partir de web apps.
Présentation de PhoneGap
Comme je vous l’ai indiqué, PhoneGap permet de réaliser des applications natives multiplateformes. Cet outil en supporte actuellement 6 : iOS, Android, Windows Phone 7, BlackBerry, Symbian et Bada. PhoneGap apporte donc un avantage considérable, puisqu’il vous suffira de développer une seule fois votre application, puis de la déployer sur les plateformes précédemment citées.
Cependant, PhoneGap ne s’arrête pas là. Il fournit des APIs permettant d’accéder aux ressources natives du téléphone. Les fonctionnalités supportées sont les suivantes :
- Accéléromètre
- Appareil photo
- Boussole
- Contacts
- Fichiers
- Géolocalisation
- Média
- Réseau
- Notifications
- Stockage
Vous avez donc toutes les clés pour réaliser des applications très poussées.
Installer de PhoneGap
L’installation de PhoneGap est particulière, puisqu’il s’intègre directement aux outils de développement d’applications mobiles natives. Ainsi, si vous souhaitez réaliser une application iOS, il vous sera nécessaire d’installer XCode (et donc de posséder un Mac).
Les procédures d’installation sont différentes en fonction des plateformes sur lesquelles vous souhaitez porter votre application. Elles sont clairement détaillées sur la page suivante : http://phonegap.com/start.
Suivez bien la procédure d’installation jusqu’à la création d’un projet vierge pour comprendre le reste de l’article.
Intégrer Sencha Touch à PhoneGap
Vous êtes désormais briefés sur PhoneGap, passons maintenant à l’intégration de Sencha Touch. Dans cet exemple, je souhaite réaliser une application iOS. Mon environnement est donc Xcode.
Dossiers
L’intégration de Sencha Touch est simple, il vous suffit de glisser votre projet Sencha Touch dans le dossier www de votre projet PhoneGap.
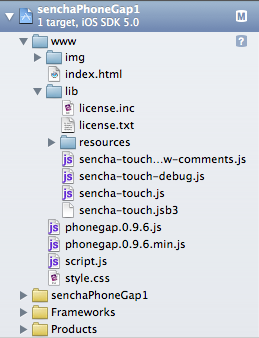
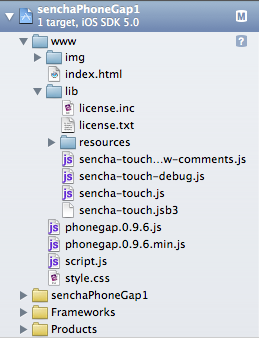
Vous devriez avoir une arborescence similaire à celle-ci :

N’oubliez pas de mentionner phonegap.0.9.6.js ou phonegap.0.9.6.min.js dans votre fichier index.html !
<script type="text/javascript" charset="utf-8" src="phonegap.0.9.6.min.js"></script>
[/sourcecode]
Vous pouvez désormais essayer de compiler. Si tout s’est bien passé, votre application Sencha Touch devrait s’afficher dans le simulateur iPhone/iPad.
Utiliser les APIs de PhoneGap
Comme je vous l’ai détaillé précédemment, PhoneGap nous fournit des APIs permettant d’utiliser certaines fonctionnalités natives des mobiles. Le fonctionnement de ces APIs est détaillé sur la page suivante : http://docs.phonegap.com/en/1.3.0/index.html. La documentation est très bien réalisée puisque chaque API propose des exemples d’utilisation.
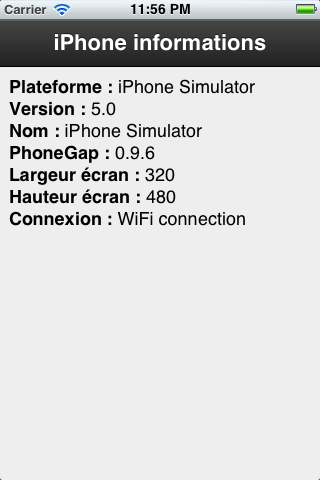
Voici un exemple très simple d’une application Sencha Touch qui utilise les APIs de PhoneGap. Celle-ci a pour objectif d’afficher des informations liées au mobile ainsi que l’état de la connexion internet.
iPhoneInformations = new Ext.Application({
name: "iPhoneInformations",
launch: function()
{
function checkConnection() {
var networkState = navigator.network.connection.type;
var states = {};
states[Connection.UNKNOWN] = ‘Unknown connection’;
states[Connection.ETHERNET] = ‘Ethernet connection’;
states[Connection.WIFI] = ‘WiFi connection’;
states[Connection.CELL_2G] = ‘Cell 2G connection’;
states[Connection.CELL_3G] = ‘Cell 3G connection’;
states[Connection.CELL_4G] = ‘Cell 4G connection’;
states[Connection.NONE] = ‘No network connection’;
return(states[networkState]);
};
var header = new Ext.Toolbar({
dock: ‘top’,
ui: ‘light’,
title: ‘iPhone informations’
});
new Ext.Panel({
fullscreen: true,
dockedItems: [header],
html : ‘<div class="presentation"><b>Plateforme : </b>’ + device.platform +
‘<br /><b>Version : </b>’ + device.version +
‘<br /><b>Nom : </b>’ + device.name +
‘<br /><b>PhoneGap : </b>’ + device.phonegap +
‘<br /><b>Largeur écran : </b>’ + screen.width +
‘<br /><b>Hauteur écran : </b>’ + screen.height +
‘<br /><b>Connexion : </b>’+ checkConnection()+
‘</div>’,
});
}
});
[/sourcecode]
Voici le résultat dans le simulateur :

Conclusion
La combinaison PhoneGap – Sencha Touch est donc une solution intéressante si l’on souhaite réaliser des applications natives à partir de Web Apps. On conserve ainsi les avantages du web (développement unique, plus facile, etc.) en profitant d’un accès aux ressources natives du mobile.
Il est à noter que PhoneGap fonctionne également avec d’autres Framework web mobile tels que jQuery Mobile, XUI, jQTouch, etc.
Voici une liste de liens utiles si vous débutez avec PhoneGap :
- Procédure d’installation de PhoneGap : http://phonegap.com/start
- Documentation des APIs : http://docs.phonegap.com/en/1.3.0/index.html
- Liste des outils supportés : http://phonegap.com/tools/
- Exemple d’application MVC PhoneGap/Sencha Touch : http://www.sencha.com/learn/a-sencha-touch-mvc-application-with-phonegap/
Si vous avez des questions sur l’intégration de Sencha Touch à PhoneGap, n’hésitez pas à poster un commentaire.