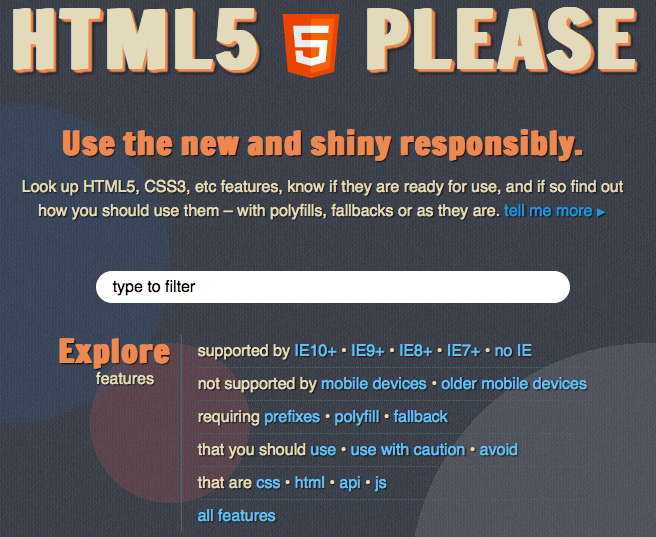
HTML5 Please est un nouveau site Web qui permet aux développeurs de consulter les fonctionnalités HTML5 et CSS3 et ainsi découvrir si elles sont prêtes à être utilisée ou non. Créé par les personnes qui sont derrière HTML5 Boilerplate ou encore Modernizr et CSS3 Please!, ce nouveau site propose des conseils simples pour chaque élément et propriété, avec des drapeaux colorés et des informations concernant le soutien par les navigateurs et des solutions de replies en cas de besoin… Un filtre intégré permet d’affiner votre recherche simplement sur les fonctionnalités qui vous intéressent.

De nos jours, garder une trace des constantes évolutions d’HTML5 et CSS3 et du soutien dans les navigateurs Web est une tâche qui peut s’avérer très contraignante. Quelles animations utiliser pour vos sites ? Quels sont les navigateurs qui vont les soutenir ? Qu’allez-vous faire avec les anciens navigateurs ?
Pour répondre à ces questions, certes il est possible d’utiliser le service Wen Can I Use combiné à un outil tel que Modernizr. Avec ces derniers, vous pouvez vérifier que telle ou telle propriété HTML5/CSS3 est soutenue par quel(s) navigateur(s), et ensuite détecter si ou non une fonctionnalité est prise en charge de sorte que vous puissiez “gracieusement” fournir une solution alternative pour les navigateurs qui ne supportent pas les fonctionnalités que vous utilisez. Mais, quelles sont ces rustines ?
Avec HTML5 Please, vous allez pouvoir effectuer toutes ses recherches au sein d’un même système. Pour cela, vous allez simplement effectuer une recherche d’une fonctionnalité que vous cherchez à utiliser, et trouver comment faire. On pourra relever que les éléments CSS3 sont beaucoup plus documentés que l’HTML5.
Point important, si vous pensez que la recommandation proposée est incorrect, vous pouvez modifier celle-ci en envoyer votre propre recommandation (comme celle-ci par exemple) et ce, pour chaque fonctionnalité.
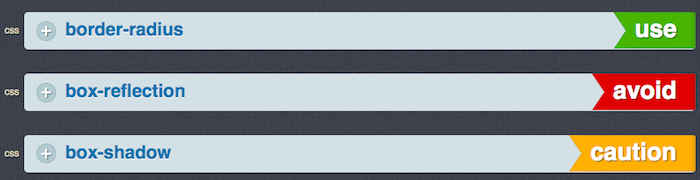
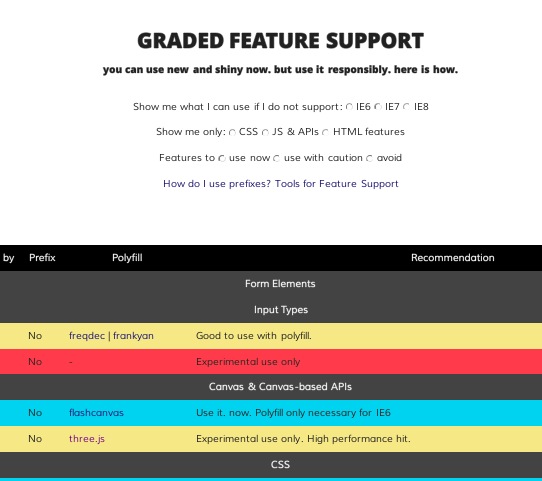
Les recommandations sont divisées en trois groupes : “use” (utiliser sans risque), “caution” (à utiliser avec prudence) et “avoid” (à éviter).

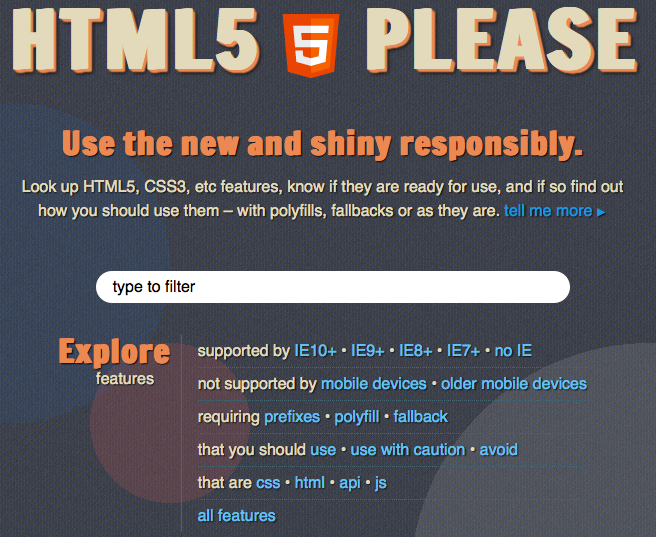
Pour la petite histoire, voici un aperçu de la première version du service :

HTML5 Please a été créé par Paul Irish, responsable des relations développeurs de Google Chrome, Divya Manian et de nombreux autres contributeurs. Les recommandations proposées sur le site représentent donc un vaste panel de connaissances techniques…
C’est peut-être l’initiative la plus intéressante que j’ai vu récemment. Veuillez noter qu’il est possible de cloner le repository afin d’éventuellement y avoir accès en mode hors-ligne. De plus, si vous souhaitez contribuer au projet, vous pourrez le retrouver sur le repository GitHub à l’adresse suivante : https://github.com/h5bp/html5please.
Que pensez-vous de ce service ? Allez-vous l’adopter et le mettre dans vos marques pages ?