L’année dernière le même article était classé à la deuxième position du top 5 des plus visités sur le blog ! C’est donc un sujet qui vous plait… C’est pourquoi, en ce début d’année, je vais de nouveau parler des technologies Web et les tendances à surveiller pour 2012.
2012 s’annonce être une année intéressante ! Le contexte économique actuel oblige les entreprises du monde entier à fermer, et apparemment ce n’est pas prêt de changer… De plus, de nombreux gouvernements font de leur mieux pour censurer l’Internet, bafouant les droits fondamentaux des citoyens.
Pour la conception et le développement Web, 2012 pourrait être toute aussi mouvementée. Nous sommes au milieu de différentes escarmouches : le mobile continu d’engloutir goulûment les parts de marché sur les ordinateurs de bureau, les applications natives menacent les aspects du “Web ouvert”, de nombreuses informations sont désormais disponibles aux yeux de tous, il y a une consolidation de la fragmentation, et enfin, on trouve au sein des interfaces l’adoption de nouvelles méthodes innovantes de conception et de présentation de l’information et du contenu.
À moins de posséder une boule de cristal et savoir s’en servir, il est difficile de prédire exactement ce que nous réserve le futur, mais un certain nombre de designers, développeurs et les chiffres de l’industrie nous donnent des indices. Voici mes prédictions sur les années à venir, et les tendances que vous devez être conscient de savoir pour réussir vos futurs développements.
Amélioration progressive
Aujourd’hui, la montée en puissance de la téléphonie mobile et la dominance de Webkit au sein des smartphones, par rapport à la navigation Web traditionnelle sur les ordinateurs de bureaux, sont très convaincantes. Même les sceptiques purs et durs, commencent à soutenir l’amélioration progressive, c’est-à-dire prendre en en compte l’accessibilité, la sémantique et le référencement. HTML5, CSS3, et d’autres principes et aspects des normes y contribuent.
De plus, IE, longtemps décrié, c’est tourné vers l’avenir en soutenant désormais pleinement les normes. C’est un signe fort sur cette ruée vers un nouveau “monde” du Web.
Une conception adaptée (Responsive design)
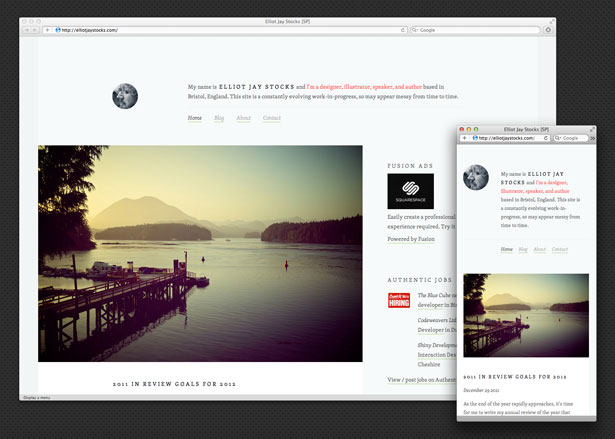
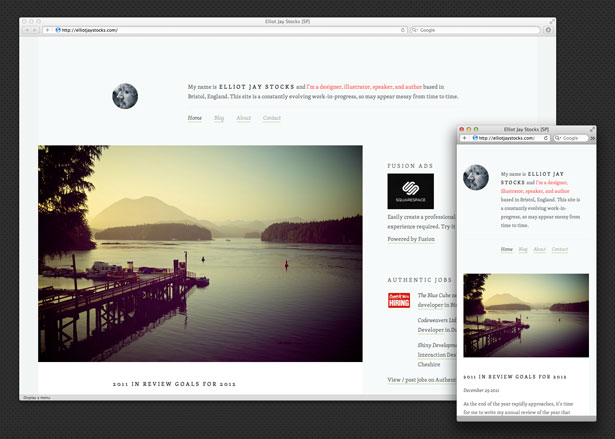
Nous sommes également confrontés à un gros problème de normes, mais dans l’espace matériel. En effet, il y a une pléthore d’appareils avec des capacités très différentes. Il n’a jamais été plus confus et difficile de créer des interfaces léchées qui fonctionnent sur tous les dispositifs. Ainsi, nous devrions voir la conception adaptée jouer un plus grand rôle en 2012, et ce afin de combler au maximum l’énorme écart entre les plates-formes.
Si un site doit diminuer en taille, cela ne signifie pas que toute l’information sur une version de bureau soit aussi précieuse que celle d’une version mobile. Le type d’informations proposé aux utilisateurs pour lesquelles il peut interagir doit également être ajusté autant que la taille du site lui-même.

Ainsi, en 2012 nous devrions voir de nombreux projets dont le contenu se verrait adapter à la taille de l’écran. On aurait donc une stratégie appropriée dont le contenu affiché serait dicté par les différentes résolutions.
Flash va survivre…
Beaucoup disent que Flash en 2011 va disparaître… Pourtant, on pourrait voir du nouveau pour la technologie d’Adobe en 2012. Beaucoup de gens soutiennent l’idée de ne pas créer de sites Flash, favorisant les standards du web, et je suis moins enclin à l’utiliser de nos jours. Cependant, je crois néanmoins qu’il est là pour rester pendant un moment.
D’ailleurs, durant l’année 2011, Flash a été impliqué dans trois grands projets, simplement parce qu’il demeure le meilleur outil pour la vidéo et les animations 3D interactifs en ligne.
Les concepteurs et les développeurs Web perdent parfois de vue ce qui fonctionne et est demandé par un large public, en raison de préférer ce qui est considéré “cool”. Certes nous devrions voir de plus en plus de développement en HTML5/CSS3, notamment pour des campagnes ciblées, mais pour les sites de divertissement, Flash est – et restera – l’outil prépondérant de choix et ce, afin d’avoir une bonne expérience utilisateur.
Alors certes les clients cherchent à orienter les choses vers l’HTML5, notamment grâce à un gros battage médiatique, mais je pense que Flash sera encore utile pour de nombreux projets.
Le support des fonctionnalités natives
Même si Flash prospère en 2012, la marche à suivre des navigateurs est de poursuivre le développement des fonctionnalités natives comme l’indique Bruce Lawson, évangéliste des standards ouverts du Web pour Opera :
As support for the various aspects of ‘HTML5 and friends’ improves and comes to more browsers and platforms, we’ll see greater pressure for native browser support of features that we used to use plug-ins for: camera and microphone access with HTML5 getUserMedia, and other things further out, such as support for adaptive streaming of multimedia.

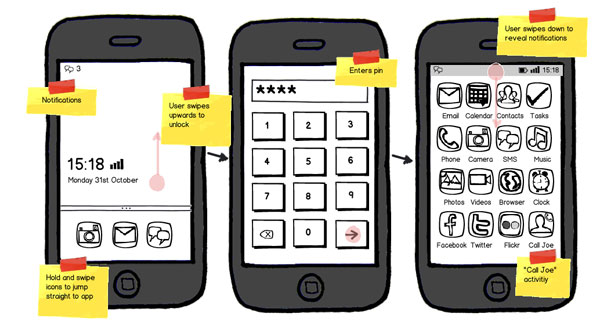
Un rapprochement vers les applications “Appification”
En 2012, nous devrions voir les navigateurs se rapprocher des plateformes. Ainsi, il va être intéressant de voir des jeux s’exécutant dans le navigateur et ce, en haute performance et qualité. Je pense aussi que nous allons voir plus de sites qui travaillent directement avec les fichiers et autres aspects des systèmes d’exploitation.
Selon une approche des designers, cet aspect devrait résulter d’une conception “hybride” entre le “pointer – cliquer” et le “toucher – glisser”. En revanche, il va falloir se méfier et ne pas penser “journal sur tablette”, ou “site de magazine mobile”, mais plutôt le voir comme une “publication numérique”.
En termes de technologie, si l’arrivée des applications full Web est une aubaine pour les consommateurs, il s’agit d’une douleur pour les développeurs. En effet, il va falloir créer une application pour chaque plateforme, mais également faire face à diverses politiques des stores.
Au-delà du natif versus Web App, 2012 devrait-être l’adoption généralisée mixte d’applications native/HTML5, où vous pouvez récupérer le flux du contenu de vos applications sur toutes les plateformes à partir d’une source.
Fragmentation des Web App
Alors que les applications Web vont émerger en 2012, je crains que l’année sera également celle de la fragmentation, dont nous allons remplacer un groupe de systèmes propriétaires (applications natives) avec un autre. Malheureusement, même si l’esprit des éditeurs de navigateur est de coopérer sur la spécification HTML5, dans d’autres spécifications ce n’est pas le cas. Cela nuit aux développeurs et, pire, le manque d’interopérabilité nuit aux consommateurs.
L’arrivée de Boot to Gecko, le système d’exploitation open source dédié à l’univers mobile par Mozilla, pourrait renforcer les chances des applications Web, et supprimer les développements spécifiques des vendeurs.
Initialement centré sur le mobile, ils vont mettre en œuvre une API pour accéder aux éléments des appareils mobiles.

Le mobile progresse
Parlant de la téléphonie mobile, une prédiction des tendances est la croissance continue du trafic et de l’utilisation mobile. Les Web Apps mobiles vont dominer, et nous allons voir la montée des frameworks MVC mobiles comme le travail effectué sur 37signals.
En termes de part de marché, je pense que les plateformes mobiles dépasseront les 10% en 2012.
Une explosion de dispositif
Facile ! Mais, la croissance dans le mobile va conduire à un défi majeur : les concepteurs et les développeurs vont devoir s’habituer aux développement sur des plus petits dispositifs (Nook et Kindle Tablet Fire). En effet, nous allons avoir une inondation du marché à pas cher.
Préparez-vous à posséder plusieurs appareils et ce, afin de vérifier la compatibilité du site…
Respecter un esthétique
Comme nous le disons souvent, un bon design est invisible… En effet, même si l’on apporte une attention aux détails, le choix de la langue et le comportement des interactions est extrêmement important ! Ainsi, en 2012 on devrait trouver plus de concepteurs et de clients et comprendre que seule, l’apparence n’est pas tout. Nous devrions traiter le style, le contenu et le comportement avec le même respect. Ces derniers doivent renforcer le sens et la personnalité d’un site ou d’une application.
J’adorerais voir plus de développeurs Web avoir également des compétences de designers, de sorte que nous puissions faire un meilleur travail de mise en œuvre des conceptions. Et vice-versa, les concepteurs devraient se mettre à la place des développeurs, pour comprendre ce qui est possible, et pourquoi certaines choses sont plus difficiles que d’autres.
Au final, les concepteurs doivent avoir une affinité avec le code et les codeurs une affinité avec le design.
Lutte sociale
L’importance des sites de réseaux sociaux va continuer de croître tout au long de 2012, mais les avis divergent au sujet des potentiels résultats. Si Facebook va continuer à décliner en importance, nous verrons de plus en plus de start-ups comme Path, Instagram, Tumblr, et Spotify, qui vont pousser les interactions sociales dans leur application.

Allons-nous avoir des outils pour créer des sites, au lieu de simples pages, et ainsi satisfaire le désir des gens d’intégrer en continu les médias sociaux dans les services afin de leur permettre de partager votre vie en ligne.
Conclusion
Ces idées ne sont que quelques-unes des tendances les plus populaires, dont j’ai remarqué qu’on leur donnait une certaine priorité tout au long de 2011. Il est peu probable que ces philosophies diffèrent en 2012, mais notre façon de construire et présenter des données mises en page est toujours en changement.
N’hésitez pas à laisser vos idées sur le sujet ou vos questions dans la partie commentaires ci-dessous.