Si vous êtes web designer ou développeur Web, alors vous devez savoir à quel point il est important de s’assurer que le produit final est dépourvu de tous bugs ou erreurs.
Les cinq sites que voue je vais décrire dans la suite de cet article, vont aider les développeurs et les concepteurs de sites Web à valider et vérifier le code du site Web et ce, afin de déceler toute sorte d’erreurs.
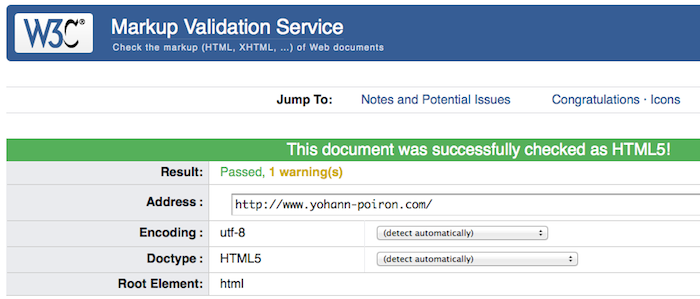
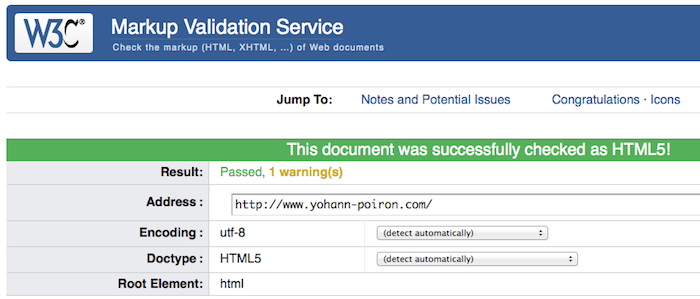
1 – W3C Markup Validation Service
Le W3C Markup Validation Service permet aux utilisateurs de valider leurs sites Web soit en fournissant un lien en ligne vers le fichier HTML, XHTML, SMIL, MathML ou soit par le téléchargement du fichier, dans le même format que mentionné précédemment.

Si vous avez juste besoin de vérifier une partie spécifique du code, vous pouvez manuellement coller votre portion de code depuis l’onglet “Validate by Direct Input” pour le valider.
Il existe diverses options disponibles, telles que sélectionner un encodage des caractères spécifiques, indiquer le type du document, afficher la source, ou encore nettoyer les balises grâce HTML Tidy. Celles-ci sont disponibles avant de cliquer sur le bouton “Check”, qui va lancer le processus de validation.
Note : Un autre service, W3C CSS Validation Service, va réaliser à l’identique le traitement offert par le service “Markup”, mais concernant la CSS.
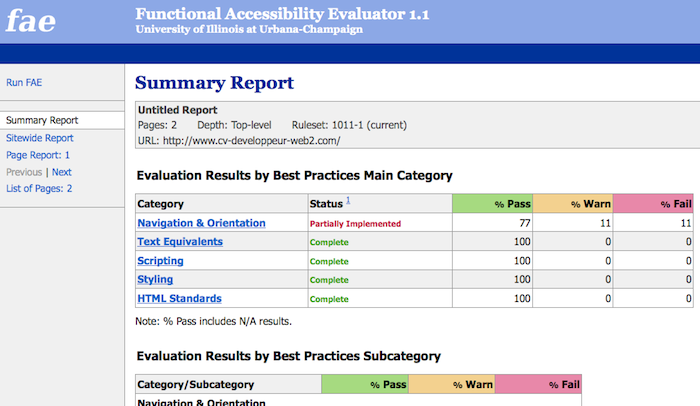
2 – FAE
FAE, Functional Accessibility Evaluator, est un évaluateur fonctionnel d’accessibilité facile à utiliser. Ce service, va permettre aux utilisateurs de valider un site afin d’obtenir différentes statistiques sur plusieurs points clés d’un suite :
- la navigation et orientation
- les équivalents textuels
- les scripts
- les feuilles de styles
- les balises HTML
Le site décompose également la norme HTML en sous-thèmes tels que les titres, les sous-titres, les barres de navigation, etc… Pour chacune des rubriques, vous aurez un pourcentage pour chacune des valeurs d’état possibles basés sur les résultats de l’évaluation : %Pass, %Warn, %Fail.

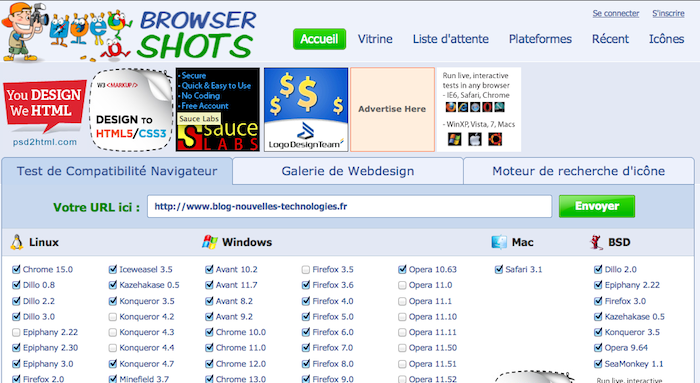
3 – Browser Shots
Browser Shots est un chouette site qui permet aux développeurs Web et aux concepteurs de vérifier le rendu de leur site, et ce sur différents navigateurs, sur différents systèmes d’exploitation. C’est une étape importe lors de tout lancement d’application Web ou de site Web. Malheureusement, cette étape est souvent oubliée…
L’utilisation du service est simple. Tout ce que vous avez à faire, c’est de taper l’URL du site pour lequel vous voulez vérifier son rendu, et cocher sur quels navigateurs vous voulez voir. Cliquez sur le bouton “Envoyer” et le tour est joué ! Vous aurez une capture d’écran du site Web pour chaque navigateur.

Note : À noter également qu’il existe Browershark. Je vous conseille de lire l’article dédié à ce dernier sur le blog.
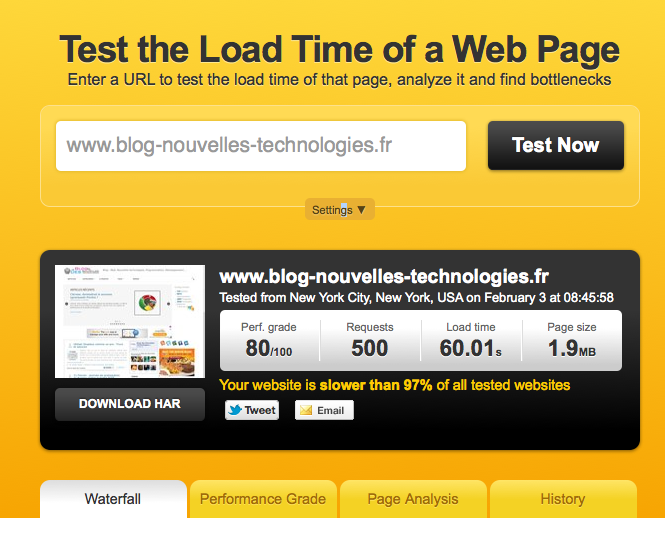
4 – Pingdom Tools
Pingdom Tools est un site Internet qui permet aux web designers et aux développeurs de tester les temps de chargement d’une page, la validité d’un DNS pour le serveur sur lequel le site est en cours d’exécution, et enfin la vitesse à laquelle un site se connecte au serveur.

Pour tester l’un de ces éléments, il suffit de vous rendre sur le site de Pingdom Tools, saisir l’URL du site et cliquer sur le bouton “Run Now”.
Le site va automatiquement faire le traitement et afficher les détails nécessaires que vous avez sélectionné.
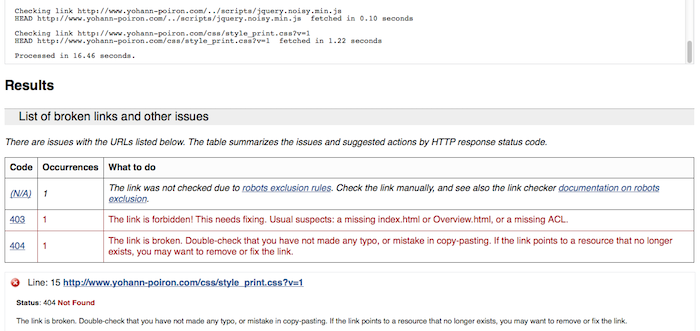
5 – W3C Link Checker
Le W3C Link Checker est comme le site du W3C Markup Validation, sauf qu’il est moins utilisé. Ce dernier, permet aux développeurs lire et extraire une liste d’ancre et de liens dans les documents (X)HTML. Il vérifie également la bonne définition des ancres et des liens récupérés dans la liste extraite au préalable. Il peut également vérifier de manière récursive une partie de votre site Web.

Pour vérifier d’éventuelles erreurs, il vous suffit de fournir le site Web et cliquez sur le bouton “Check”. Une fois la validation effectuée, vous pourrez retrouver le résultat de l’analyse, et ainsi vérifier les possibles problèmes sur vos liens.
Très pratique pour trouver des liens morts, ou encore des liens vers des fichiers devenus obsolètes.
Conclusion
Si vous êtes un développeur Web, alors vous devriez essayer et utiliser ces sites car ils vont non seulement rendre votre travail plus abouti (qualité assurée), mais ils vont également améliorer l’ensemble du site ou de l’application Web, afin de rendre l’expérience utilisateur meilleure.
Utilisez-vous ces outils au quotidien ? Avez-vous d’autres liens à me fournir afin que je complète la liste ? Venez nous en parler en commentaires de cet article.