S’il y a bien une chose que les développeurs aiment, c’est en faire le moins possible ! Et pour y arriver ils usent, et abusent même, de ruses et malices afin d’éviter de recopier inutilement la même chose. Et pour vous y aider davantage, je vais vous présenter aujourd’hui un service pour générer un template CSS à partir de votre code HTML.
Si vous êtes de la partie, vous n’êtes pas s’en savoir que ce n’est pas facile de trouver un workflow idéal lors d’un développement Web, mais après un certain laps de temps, vous allez commencer à travailler avec vos propres modèles comme point de départ. En fin de compte, souvent vous n’avez pas besoin d’écrire votre feuille de style à partir de zéro, mais cela signifie que vous devez avoir les mêmes éléments.
Bear CSS va s’avérer être un petit outil pratique pour les concepteurs Web. En effet, il génère un modèle CSS contenant tous les éléments HTML, dont les class et id ont été définies dans votre balisage.

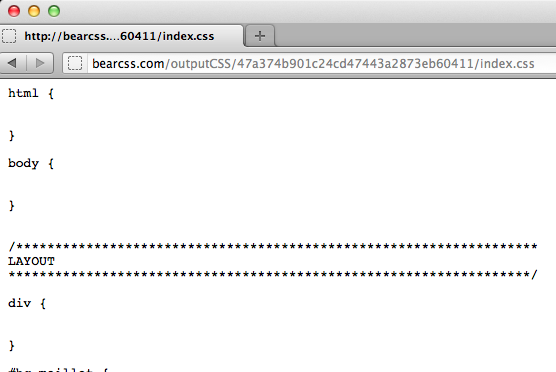
Pour résumer, il suffit d’écrire votre code HTML, le télécharger et un template CSS sera automatiquement généré sur la base de ce que vous avez utilisé comme éléments HTML. Vous aurez une structure CSS contenant :
- Noms des balises importantes
- Nom des
class - Nom des
id - Séparation en commentaires des types

Cet outil n’est pas pour tout le monde, mais il a le potentiel d’être un gain de temps énorme pour certains workflows, et la structure organisationnelle des feuilles de style qu’il génère est très élégante !
Ainsi, si vous concevez en premier lieu votre structure HTML, et que par la suite le copier/coller de toutes les code>class et id vous ennuient, Bear CSS est l’outil qu’il vous faut !
Le projet a été créé par deux étudiants en maîtrise de conception multidisciplinaires à Belfast en Irlande du Nord. Développé à l’aide de Coda, ce projet utilise une combinaison d’HTML5/CSS, jQuery et PHP, avec l’aide des extensions PHP Simple HTML DOM Parser et Uploadify.
Pouvez-vous imaginer ce projet dans votre workflow de développement ? N’hésitez pas à nous le faire savoir dans la partie commentaires ci-dessous.