Dans la suite de mes critiques de livres, et plus particulièrement dans la série A Book Apart, éditée par Eyrolles, je vous propose aujourd’hui de découvrir le cinquième opus, intitulé “Design émotionnel”, de Aarron Walter.
Si vous voulez lire les précédentes critiques des livres de la série, vous n’avez qu’à cliquer sur ces liens :
- HTML5 pour les Web Designers de Jeremy Keith
- CSS3 pour les Web Designers de Dan Cederholm
- Stratégie de Contenu Web de Erin Kissane
- Responsive Web Design de Ethan Marcotte
Voici donc mes notes à propos du livre ! Celles-ci ont été rédigées au fil de la lecture.
Design Émotionnel
Paru en décembre 2011, ce livre intitulé Design Émotionnel écrit par Aarron Walter, un designer spécialiste en expérience utilisateur, avec une préface de Jared Spool, décrit des stratégies et des méthodes accessibles pour vous aider à donner une dimension humaine à vos designs. En effet, engager émotionnellement les visiteurs de votre site Web en leur offrant une expérience positive grâce aux conseils plus qu’important d’Aarron.
Vous y retrouverez des études de cas, des concepts, et des explications, et ce afin d’améliorer au mieux vos designs.
Au sommaire
- Le design émotionnel
- Concevoir pour les humains
- La personnalité
- L’engagement émotionnel
- Surmonter les obstacles
- L’indulgence
- Risques et récompenses
Comment est abordé le sujet ?
Lorsque vous devez imaginer un nouveau design, il y a certaines choses que vous devez prendre en compte, notamment l’opinion de différentes personnes. Tout d’abord, la vôtre, puis le client, et enfin vous allez devoir faire avec la personnalité de l’utilisateur final. Selon Aarron Walter, il semble qu’il y ait une autre chose à considérer, telle que la personnalité du site Web lui-même…

Design Émotionnel plonge dans le monde partagé par la psychologie et de la conception, et explique comment nous pouvons rendre notre travail plus riche en émotion.
Si le titre de cet ouvrage est assez flou, ce dont on est certains, un site doit être fait pour l’internaute. Je vous propose de lire la suite de cet article, présentant mes réflexions sur le livre, afin de savoir si l’achat du livre en vaut la peine !
Ce que j’en pense…
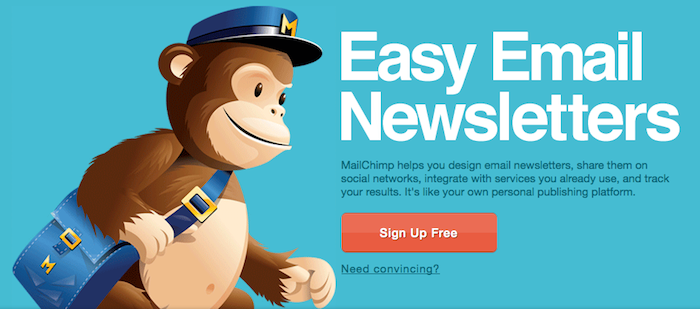
Si vous avez déjà utilisé déjà MailChimp, un service d’emailing, alors vous allez être familiarisé avec le travail d’Aarron, comme lead UX designer à la tête de la Rocket Science Group. Même si vous ne l’avez jamais utilisé, vous avez sans doute entendu parlé de Freddie Von Chimpenheimer IV, le personnage derrière la marque de MailChimp. Freddie est l’exemple parfait de ce qu’Aaron décrit comme notion de “Persona”, et ainsi de voir nos web design comme une personne, avec sa propre personnalité, et se rapprocher encore plus de la notion humaine.
Pour aider pleinement nos utilisateurs à participer, il suggère que nous ajoutions de la personnalité à nos productions. Il est question ici de comprendre que “la personnalité est l’ingrédient clé des liens émotionnels…”. Ainsi, donner l’impression qu’il y a un être humain derrière un site (et non pas un “robot” sans âme) va être un plus par rapport à la concurrence.
L’accueil de MailChimp par Freddie donne le ton ! Ce personnage amusant et familier, rend le site, et l’ensemble de l’application, léger et rassurant : on lui fait confiance.

“Et bien parfait !”, je vous entends dire “tout ce que nous avons à faire est de rendre nos conceptions amusantes, et d’attendre un succès garanti !”. Comme le souligne Aaron “tout se trouve dans les plaisanteries et les singeries, non ?”.
De toute évidence, ce n’est pas le cas ! L’humour est un aspect de la personnalité, et un aspect de la façon dont nous pouvons nous connecter avec d’autres personnes. La conception de l’émotion est également à considérer au moment de remplir une nouvelle conception. Cependant, il est un acteur important et peut faire pencher la balance d’un utilisateur en votre faveur.
Mais comment faire ? C’est tout l’intérêt du dernier chapitre. En effet, après avoir défini les principes du Persona, Aarron nous propose plusieurs méthodologies simples pour mettre en œuvre ces notions de design émotionnels.
On pourrait presque penser que c’est une fatalité : une conclusion sur la critique des livres de la série A Book Apart ? Que vais-je dire ? Serait-ce un livre ne contenant que des divagations ? Certainement pas. Sachez que les livres de la série sont tous de très grande qualité, ils sont tous brefs, et ils enseignent tous quelque-chose de très précieux.
La différence avec celui-ci, est qu’il ne traite pas des aspects techniques de la conception de sites Web. Il se penche plutôt sur la psychologie de l’expérience utilisateur, et dans la perspective inhabituelle du site Web lui-même. Il utilise les ressources du monde réel et s’appuie sur des exemples que nous utilisons tous les jours. Ainsi, l’auteur vous invite à aller plus loin dans l’interaction et la personnalité de nos designs et interfaces.
La lecture de ce livre va certainement modifier la façon dont vous regardez Twitter, Flickr, Carbonmade, DropBox, et d’autres services.
Aarron Walter est un concepteur extrêmement talentueux, un orateur inspiré, et son ton d’écriture détendue rend ce livre très intéressant ! Vous serez certainement aussi surpris que moi de ce que l’on peut apprendre d’un design…
J’espère vraiment vous avoir donné envie de lire ce livre. Avez-vous mis des facettes de votre personnalité dans vos sites Web ? Que pensez-vous du terme “Design Émotionnel” ? Évoque t-il quelque-chose pour vous ?
Note : Je tiens à remercier Eyrolles pour m’avoir fait découvrir ce livre. De plus, il s’agissait de ma première lecture sur mon Kindle ! D’ailleurs, je reviendrais plus précisément sur ce dernier