Si vous êtes amateur du développement sur mobile, vous ne pouvez que connaître jQuery Mobile. Pour ceux qui méconnaissent ce dernier, sachez qu’il s’agit d’un framework Web optimisé pour le mobile, et donc le tactile, actuellement développé par l’équipe du projet jQuery.
Le développement se concentre sur la création d’un framework compatible avec une grande variété de smartphones et tablettes, suite à la croissance des dispositifs mobiles. Le framework jQuery Mobile est compatible avec d’autres frameworks d’applications mobiles et plateformes, telles comme PhoneGap, Worklight, etc…
Si je vous en parle c’est qu’aujourd’hui l’équipe de développement de jQuery Mobile vient d’annoncer la dernière version stable de son framework, jQuery Mobile 1.1.0. Celle-ci vient après les versions RC1 et RC2. Ce framework dérivé de jQuery donc, permet de créer des interfaces, ayant l’aspect d’application iOS pour les terminaux mobiles.
À noter que ce framework est basé sur les nouveaux standards du Web, HTML5 et CSS3, et se retrouve donc nativement compatible avec la majorité des navigateurs Web mobiles.
Quoi de neuf ?
Cette nouvelle version apporte des centaines d’améliorations, plus ou moins importantes, afin de permettre à jQuery Mobile d’être plus optimisé accélérant ainsi son exécution. Les améliorations les plus notables dans cette version 1.1.0 concernent les transitions, de nouvelles fonctionnalités, une toolbar mieux gérée suivant les navigateurs et les plateformes, de nouveaux éléments de formulaire, un remaniement du loader AJAX, une documentation améliorée.
De plus, afin de rendre la mise à niveau d’une version 1.0 à la version 1.1.0 en douceur, l’équipe a également lancé un outil Themeroller qui prend en charge les deux versions, facilitant l’import d’un thème 1.0 pour le faire migrer en 1.1.

Comment utiliser jQuery Mobile ?
jQuery Mobile doit être utilisé avec la version 1.7.1 1.7.2 (merci 24emal) de jQuery, ou encore la version 1.6.4. Voici le code à insérer dans vos pages :
<!– Intégration de la feuille de style nécessaire pour jQuery Mobile –>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" />
<!– Intégration de jQuery nécessaire pour le fonctionnement de jQuery Mobile (1.7.2 ou 1.6.4) –>
<!– <script src="http://code.jquery.com/jquery-1.6.4.min.js"></script> –>
<script src="http://code.jquery.com/jquery-1.7.2.min.js"></script>
<!– Intégration du framework jQuery Mobile –>
<script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script>
[/sourcecode]
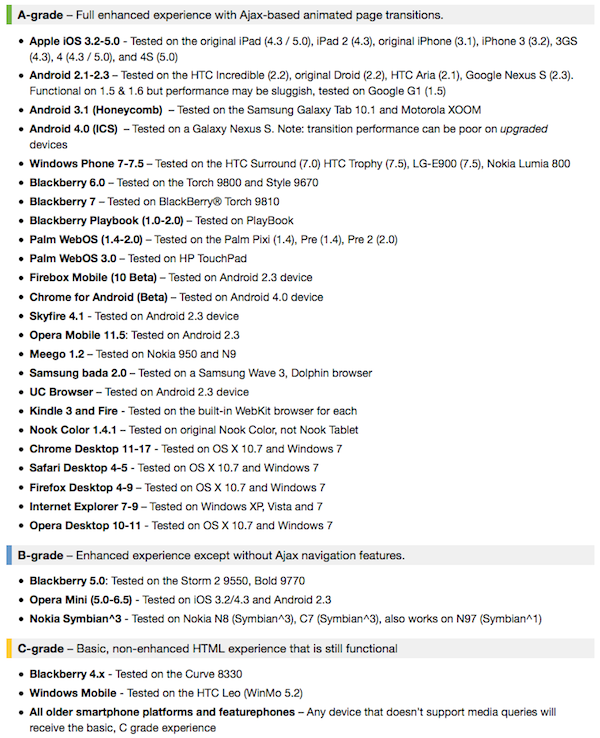
Quel soutien par les navigateurs ?
Afin de répondre à cette question, je vous propose de vous rendre sur le site de jQuery Mobile sur lequel vous trouverez une liste des différents navigateurs supportés. Comme vous allez vous en rendre compte, de nombreux navigateurs supportent cette version ! Plutôt une bonne nouvelle…

Conclusion
Si vous voulez tester cette nouvelle version je vous recommande de suivre ce lien. Vous y découvrez toute une série de démonstrations mises en œuvre par l’équipe de développement de jQuery Mobile.
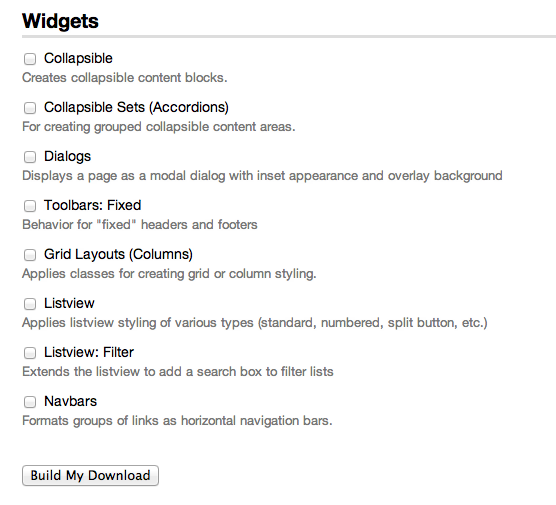
L’équipe se dirige dorénavant vers la version 1.2 du framework ! De plus les équipes travaillent actuellement sur un projet nommé Custom Download Builder qui va vous permettre de construire sur mesure votre propre framework jQuery Mobile, et ce afin qu’il contienne seulement les fonctionnalités que vous avez besoin ! Tip top non ?

L’avez-vous testé ? Déjà des retours ?