Alors qu’hier tout le monde a passé la journée à parler du nouveau modèle de tarification d’Adobe, et plus particulièrement de l’annonce de Creative Suite 6 et Creative Cloud, je voudrais vous faire part d’une autre annonce de la part d’Adobe qui est quelque peu passé inaperçu…
En effet, après tout le ramdam s’articulant autour de CS6, Adobe a annoncé la sortie d’une nouvelle plateforme en ligne, nommée Adobe & HTML. Celle-ci, disponible à l’adresse http://html.adobe.com, permet d’appuyer les nombreux efforts que la firme est en train de faire avec le Web.
La première chose qui m’a frappé sur cette plateforme, c’est combien j’ai apprécié la conception. Celle-ci est claire et très bien pensé, me permettant de me concentrer sur le contenu. Bien sûr, étant développeur j’ai de suite vérifié si la conception était responsive ou non, et à la différence des autres sites Web d’Adobe, j’ai eu le bonheur de voir que oui ! Même si je ne suis pas surpris par une telle conception, cela change des tables que l’on peut voir sur les autres sites d’Adobe.
Adobe a donc voulu créer un lieu unique où les développeurs de la firme peuvent partager leur propre expérience avec la communauté, et ce afin d’améliorer votre expérience sur le Web et de simplifier la façon dont vous travaillez avec le HTML, CSS, SVG et JavaScript. Ainsi, vous allez pouvoir trouver des mises à jour sur tous les différents projets HTML sur lesquels Adobe travaille, découvrir différents évènements dans lesquelles Adobe sera présent et enfin découvrir comment vous pouvez vous joindre à la firme pour rendre le Web meilleur.
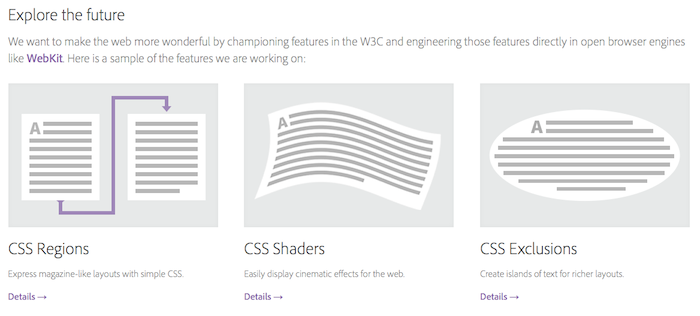
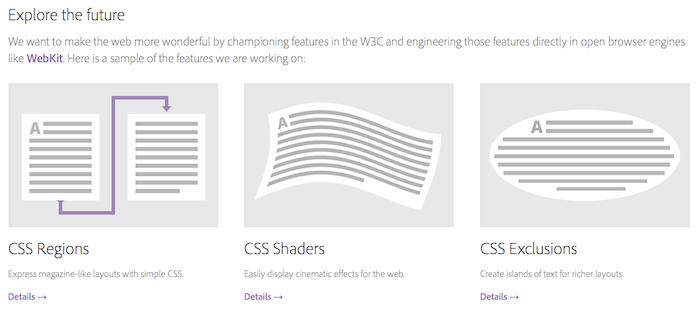
La section Web Standards se concentre sur des projets visant à faire progresser les normes et mettre en œuvre des éléments directement dans WebKit, comme les CSS Regions ou les CSS Shaders. Vous allez pouvoir en apprendre davantage sur chaque fonction, grâce à l’accès à des versions personnalisées et des échantillons ainsi qu’être informé des nouvelles normes sur lesquelles les équipes de développement d’Adobe travaillent.

La partie Open Source Project se concentre sur les projets ouverts d’Adobe dont la firme est fière de contribuer tels que Apache Cordova ou jQuery Mobile. Apprenez à utiliser vos compétences pour vous joindre à Adobe afin de contribuer à des projets Open Source !

Enfin, la dernière section nommée Tools & Services vise à vous aider dans vos tâches quotidiennes avec des outils et des services. C’est ici que vous pouvez en apprendre davantage sur ce qu’Adobe propose pour vous aider à concevoir, produire, coder, tester et publier du contenu génial !

C’est une bonne chose qu’Adobe commence à s’intéresser aux technologies Web, et plus particulièrement de s’intéresser et faire participer la communauté. En effet, si les performances d’Adobe Flash sont souvent comparées à celles du HTML5, Adobe se montre une fois de plus ouvert aux nouvelles technologies du Web.
Malgré son passé assez médiocre dans les technologies Web, Adobe est en train de délaisser petit à petit Flash, d’une mort lente et douloureuse, et se concentre désormais sur la création d’outils pour les développeurs HTML5. En effet, rappelez-vous en Mars dernier lorsque je vous présentais les frameworks HTML5 et Web Mobile ! Dans cet article, je vous parlais notamment d’Adobe Edge, lequel permet de créer des animations riches, non pas en Flash, mais au format HTML, CSS et JavaScript, est presque prêt à être déployé !
Que pensez-vous de ce revirement de position pris par Adobe ? Est-ce une bonne chose ? Cependant, n’est-ce pas trop tard ?