Voilà une bonne nouvelle pour tous les fans de Google+, puisque vous allez pouvoir mettre en œuvre un nouveau bouton de partage sur vos sites, et ce dès aujourd’hui. En effet, Google a introduit un véritable bouton « Partager » (Share) pour Google+, visant ainsi à modifier le comportement du bouton « +1 », qui a obtenu une mise à jour visuelle il y a quelques semaines.
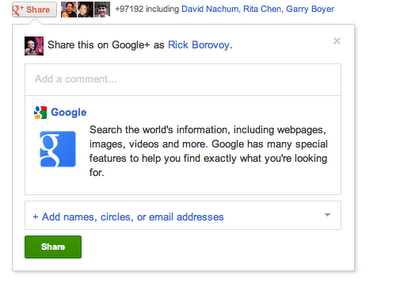
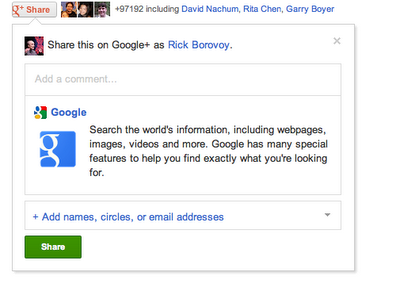
Comme l’annonce Google sur son blog, vous aurez maintenant la possibilité, tout comme avec le bouton « Partager » de Facebook, de partager du contenu des sites qui ont mis en œuvre ce bouton, y compris de laisser un commentaire si vous laissez votre souris sur ce dernier. La capture d’écran ci-dessous vous montre cette fonctionnalité :

Comme vous allez pouvoir le voir en vous rendant sur la page développeur, le bouton proposé est disponible en français, en différentes tailles (petite, moyenne et grande) et quatre formats sont accessibles : aucun, bulle horizontale, bulle verticale et intégrée.
De plus, tout comme avec le bouton « +1 », Google a décidé de modifier la couleur sur le bouton avant et après le partage de contenu. Autrement dit, ce dernier est gris avant le partage, et il devient rouge après :


Intégrer le bouton « Partager » de Google+
Maintenant que je vous ai dis tout ça, vous allez certainement vouloir le mettre en place ! Le géant de Mountain View nous met à disposition une solution rapide grâce à son outil en ligne afin de générer le code à insérer sur son site Web du nouveau bouton « Partager ».
- 1 – Rendez-vous sur la page suivante afin de doter votre site d’un bouton « Partager »
- 2 – De là, personnalisez votre bouton : taille (petite, moyenne et grande), annotation (aucun, bulle horizontale, bulle verticale et intégrée), langue
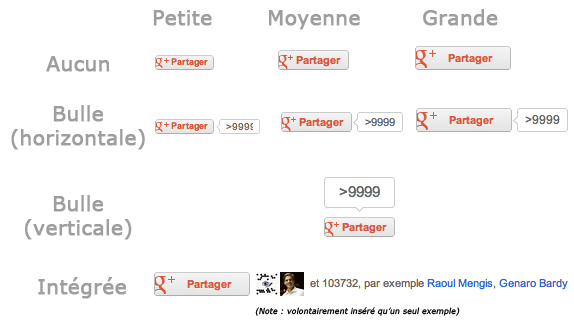
Note : Voici un tableau récapitulatif des différents rendus en fonction de la taille et de l’annotation :

- 3 – Si vous le souhaitez, sachez que vous pouvez accéder à des options avancées : largeur, asynchrone, syntaxe HTML5, moment de l’analyse, URL à partager
- 4 – Enfin, récupérez votre code (à droite) afin de le copier dans votre site
Une fois ces étapes terminées, placer cette balise là où vous souhaitez que le bouton s’affiche :
<!– Placez cette balise où vous souhaitez faire apparaître le gadget bouton Partager. –>
<div class="g-plus" data-action="share" data-annotation="vertical-bubble" data-height="60"></div>
<!– Placez cette balise après la dernière balise partager. –>
<script type="text/javascript">
window.___gcfg = {lang: ‘fr’, parsetags: ‘onload’};
(function() {
var po = document.createElement(‘script’); po.type = ‘text/javascript’; po.async = true;
po.src = ‘https://apis.google.com/js/plusone.js’;
var s = document.getElementsByTagName(‘script’)[0]; s.parentNode.insertBefore(po, s);
})();
</script>
[/sourcecode]
Voici le rendu :
Ajoutez ce bouton à du contenu de votre site pour le partager plus facilement sur Google+. Il est particulièrement utile lorsqu’un lecteur a envie de partager un contenu sans pour autant le recommander (actualité ou contenu pouvant déclencher une polémique) !
Il s’agit d’un couple d’options à portée de main, qui est aussi simple que de copier/coller le code sur votre site.
Amusez-vous bien !