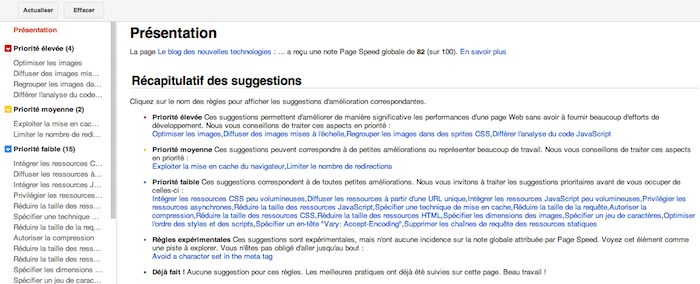
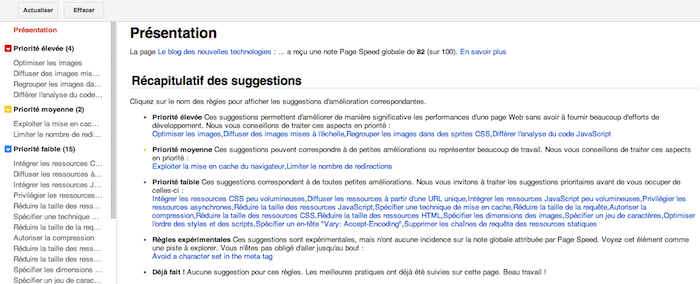
Google a publié une nouvelle version de PageSpeed Insights, son extension Chrome qui analyse les performances d’un site Web. Libo Song et Bryan McQuade de l’équipe de Google PageSpeed Insights ont indiqué dans un blog commun, que PageSpeed Insights pour Google Chrome est une extension contenant des outils de développement, qui analyse tous les aspects du chargement de la page, y compris les ressources, le réseau, la DOM, et la timeline.
Si vous êtes déjà familier avec des outils du développeur, vous verrez que PageSpeed Insights intègre un ensemble d’outils que vous utilisez déjà.

“En utilisant des technologies comme Native Client, PageSpeed Insights est en mesure d’exécuter le SDK Open Source PageSpeed Insights en toute sécurité et avec la performance d’un code natif”, explique le duo. En s’appuyant sur le SDK d’Insights, l’extension permet à Chrome d’optimiser automatiquement les images, les ressources CSS, JavaScript et HTML sur votre page Web, et de fournir des nouvelles versions de ces ressources que vous pouvez facilement déployer sur votre site web.
Voici une présentation d’une heure sur l’outil :
Selon le Chrome Web Store, PageSpeed Insights a 84 215 utilisateurs.
Google a dit par le passé que la vitesse est un facteur clé du classement dans Google, mais Matt Cutts a minimisé sur le fait qu’il y ait vraiment une énorme différence. De toute façon, un site lent ne fera que nuire à votre réputation et gêner les utilisateurs. Vous avez tout à gagner en le rendant plus rapide…
Google a récemment lancé un nouveau rapport sur la vitesse d’un site Web dans Google Analytics appelé “User Timings” qui vous permet de suivre la vitesse d’exécution et le temps de chargement de l’interaction utilisateur.
Vous ne pourrez pas dire que vous n’êtes pas informé ! Sachez que j’ai conscience de ce problème sur le blog, c’est pourquoi le nouveau thème sera axé sur la gestion des performances. Vous servez-vous de cet outil, ou utilisez-vous les outils intégrés dans le navigateur ou encore Firebug ?