Le 15 juin dernier, pendant Web Event à Lyon, Mehdi Kabab alias @piouPiouM animait une conférence sur le framework CSS Compass. En seulement 20 minutes, il a su nous donner envie d’utiliser cet outil. Avec quelques amis, nous avons donc consacré notre weekend à sa découverte. L’objectif de cet article est double : vous expliquer en quoi consiste un framework CSS et vous faire envie en vous montrant comment vous allez gagner du temps sur vos intégrations.

1. C’est quoi un framework CSS et à quoi ça sert
Un framework est un ensemble de fonctions prédéfinies qui vous permet de gagner du temps à l’utilisation. Il existe deux principales extensions de CSS3 Less et Sass. Ces extensions permettent de travailler sur des CSS dynamiques. Vous allez pouvoir utiliser des variables, définir des mixins (classes abstraites), créer facilement vos sprites etc… Je ne parlerai que de Sass/Compass dans la suite de l’article.
Compass est une surcouche de Sass. C’est une application écrite en Ruby qui s’installe facilement sur votre ordinateur et qui va jouer le rôle d’un préprocesseur. Lorsque vous créez votre projet « compass », vous obtenez un dossier /sass contenant les sources de vos fichiers et un dossier /css contenant les fichiers compilés. Pendant vos développements, les fichiers sont automatiquement compilés donc pas besoin de s’en occuper. Lorsque vous passez en production, vous allez pouvoir compiler avec une ligne de commande et là vos CSS sont minifiés.
J’ai constaté plusieurs intérêts à utiliser ce framework:
- Vous pouvez mieux structurer vos fichiers : au lieu de créer des parties dans votre fichier entre commentaires vous pouvez bien séparer vos fichiers,
_header.scss,_footer.scss,_home.scss. Ils seront tous regrouper en un seul donc moins d’appels HTTP - Votre fichier principal est beaucoup plus concis
- La compilation minifie les CSS ce qui existait déjà mais pratique de le retrouver automatiquement
- La maintenance est donc simplifiée
- Gain de temps énorme sur certaines modifications.Vous pouvez définir trois couleurs principales en début de fichier et tout gérer avec ces variables.
- Une meilleure interopérabilité entre les différents navigateurs
2. Du concret
2.1 Mettre des variables dans vos CSS et exécuter des calculs
Qui n’a jamais rêvé de pouvoir utiliser des variables dans ces CSS. C’est maintenant possible.
$main_color : #E7F0BD;
$menu_left : 20%;
$menu_right : 15%;
.content {
background-color: $main_color;
width = 100 – ($menu_left + $menu_right ); //L’unité sera en %
}
[/sourcecode]
2.3 Définir vos propres mixins
Un mixin est comme une fonction. C’est un ensemble de règles que vous pouvez réutiliser. Compass en temps que framework propose un ensemble de mixins déjà définies par des spécialistes.
@mixin micro-clearfix {
&:before, &:after { content: ""; display: table; }
&:after { clear: both; }
}
header {
@include micro-clearfix;
}
[/sourcecode]
2.4 Imbriquer vos règles
Pour faciliter la lecture et condenser les règles, vous pouvez les imbriquer.
table {
width: 100%;
th {
font-size : 1.2em;
}
td {
text-align: center;
.pair { background-color : #fff; }
.impair { background-color : #ccc; }
a {
color : #e2e2e2;
&:hover { color : #a4a4a4} // le & reprend l’élément parent
}
}
}
[/sourcecode]
2.5 Héritage de classes
.flash {
@include border-radius(15px);
background: #fdd;
}
.flashError {
@extend .flash;
background: red;
}
[/sourcecode]
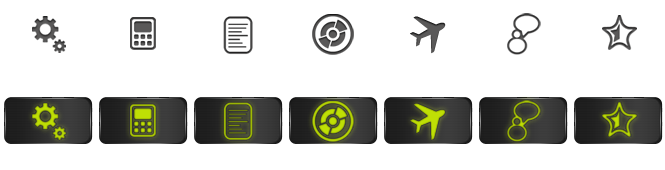
2.6 Générer vos sprites
La cerise sur le gâteau. Si comme moi, vous n’êtes pas spécialiste de Photoshop, vous devez galérer pour générer vos sprites. Compass est capable de générer et d’optimiser l’image du sprite et de vous générer le code CSS associé.

Pour l’exemple on va imaginer que nous avons un menu avec six icônes. On crée un dossier /menu. Ce nom sera utilisé dans le nom de l’image générée. On place toutes les icônes dedans de btn1 à btn6 et on l’appelle en seulement deux lignes de SCSS :
@import "menu/*.png"; // on importe toutes les images
@include all-menu-sprites; // génère les class pour chaque icône (de .menu-btn1 à .menu-btn6 )
[/sourcecode]
On peut ensuite utiliser les classes automatiquement générées de .menu-btn1 à .menu-btn2. On ne s’occupe plus des dimensions et vous pouvez facilement rajouter des icônes dans le dossier et l’utiliser directement à partir de son nom.
Conclusion
Évidemment, il y a beaucoup d’autres mixins à découvrir mais avouez quand même que ce framework apporte une vraie valeur ajoutée aux intégrateurs. Si vous désirez migrer vos CSS, une excellente ressource http://pioupioum.fr/compass-sauvez-integrateur/
Pour ceux qui souhaitent en apprendre d’avantage, vous pouvez commander le livre Sass and Compass in Action en bénéficiant d’une remise de 37% avec le code SASSCOMP37 avec le lien http://www.manning.com/netherland/.
Alors convaincu ?