Quand vous considérez le nombre de tablettes différentes, ordinateurs portables, navigateurs Web et systèmes d’exploitation qui accèdent de jour en jour à Internet, c’est un petit miracle que les concepteurs et les développeurs Web parviennent à rester raisonnables… Bien sûr, il y a les standards du Web et des organisations entières qui existent dans le seul but de s’assurer que l’Internet que vous voyez est généralement le même Internet que tout le monde voit. Mais, le grand nombre de dispositifs peut poser un petit problème lorsque vous tentez de créer un site ou un service qui fonctionne bien en masse…
Par le passé, lorsqu’un développeur ou un concepteur souhaitait coder un site pour les dispositifs mobiles et de bureau, devait souvent reprendre tout ou partie d’une même fonctionnalité. En fait, pour la plupart, c’est encore la façon dont les choses sont faites aujourd’hui… Mais dans certains cas, cela commence à changer. Une technique relativement nouvelle, appelée “responsive web design” gagne petit à petit du terrain au cours des dernières années, et s’avère promettant pour changer la façon dont nous allons développer et interagir avec l’Internet sur les appareils de toutes formes et tailles.
Le Responsive Web Design, une conception adaptée pour tout …

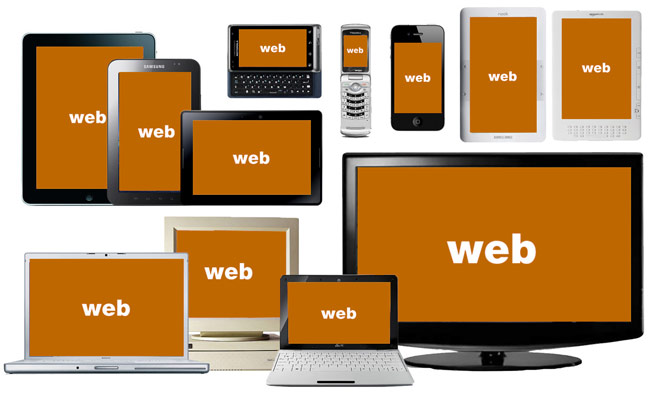
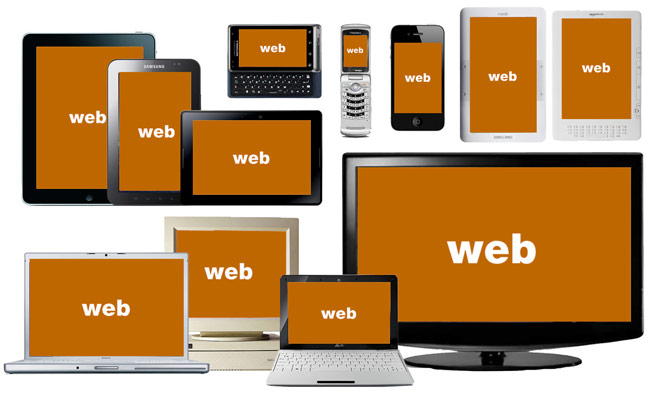
Le Responsive Web Design est, comme son nom l’indique, un style de développement Web où le contenu répond à l’appareil sur lequel il est rendu. Ainsi, dès lors qu’un site Web est consulté à partir d’un navigateur traditionnel de bureau, il sera rendu d’une certaine manière, sur une tablette ou un navigateur sur un smartphone sera assez intelligent pour rendre ce même code d’une manière différente. Autrement dit, ce dernier prend en compte la taille et la résolution d’un écran plus petit. Le texte est redistribué, la navigation est simplifiée, et les images sont réduites, ou même totalement cachées, et le code se débrouille pour que tout cela soit écrit une seule fois !
L’homme responsable de populariser cette idée est un développeur nommé Ethan Marcotte. Dans un article de 2010 sur le blog dédié à conception de sites Web, A List Apart, Marcotte a déploré la tendance croissante à développer des expériences mobiles à partir de sites dédiés à la version de bureau. “Quelle est la prochaine version ?”, a t-il demandé ? “Un site Web pour iPad ? Un site pour le N90 ? Peut-on vraiment continuer à s’engager à soutenir chaque nouvel user agent avec une expérience utilisateur sur mesure ?”.
Ethan Marcotte a une solution (à noter que je ne dis pas “la” solution). En exploitant la puissance des configurations flexibles, et en les combinant avec les media queries offerts par CSS3, nous pouvons adapter nos conceptions de manière sélective pour répondre à chaque taille du navigateur.
Pour une petite entreprise ou de taille moyenne, c’est un point particulièrement important ! Lorsque les ressources liées à la conception et au développement sont rares, il n’a aucun sens à perdre son temps à maintenir des versions pour un site traditionnel, de bureau, et mobile séparées. Par exemple, la capacité à apporter des modifications une seule fois, et que ces dernières soient reflétées sur les multiples plateformes peuvent aider une entreprise à atteindre un public plus large que sur un site de bureau seul. En fait, une conception adaptée signifie que la présence mobile d’une entreprise n’est plus une réflexion après coup, mais par défaut devient un élément fondamental du processus de conception et de développement.
Si vous voulez la preuve que la conception réactive (responsive design) se développe, ne cherché pas plus loin que certains sites majeurs du Web. Par exemple, le site Web The Boston Globe est probablement l’un des exemples les plus salués, et ce dès qu’il a été développé, en partie, avec l’aide de Marcotte. Vous pouvez essayez de redimensionner la fenêtre de votre navigateur pour voir par vous-même. Même Google est en train d’embrasser une conception adaptée, avec un guide sur l’un de ses blogs Webmaster. Malheureusement, le blog fait remarquer qu’un quart des visites sur les sites Web sont toujours faites avec des anciens navigateurs qui ne prennent pas en charge certaines de ces fonctionnalités.
Tout n’est pas si rose …
Bien sûr, si une conception adaptée est “la” solution, pourquoi tout le monde ni passe pas dès maintenant ? La réponse est courte : c’est tout simplement pas faisable pour tout le monde. En raison des différences dans la façon dont les blocs sont diffusés sur les sites mobiles et de bureau, de grands sites éditoriaux peuvent souvent avoir plus de mal à pousser une conception adaptée. Ou, dans d’autres cas, les sites mobiles offrent certaines fonctionnalités que les développeurs ne sont pas capables de “traduire” avec une conception adaptée. La complexité peut être compliquée…
LinkedIn, par exemple, a lancé une nouvelle version de son application iPad, codée en utilisant quasiment entièrement les nouvelles technologies que sont l’HTML5 et le Node.js, et ce afin d’éviter d’apporter une application native pour tous les OS mobile. Toutefois, Kiran Prasad, qui dirige l’équipe de développement mobile de LinkedIn, a indiqué ne pas avoir soutenu une conception adaptée pour une bonne raison : “Vous ne pouvez pas prendre une application mobile et juste la faire évoluer vers des tablettes ou un ordinateur de bureau” a t-il indiqué dans une interview à VentureBeat.
A lot of responsive design is building one site that works everywhere and that works for websites. But it’s bad for apps. You have to come up with a completely different design because of the use case
Bien que Google encourage une conception adaptée pour les sites simples, il semble peu probable que la firme propose une conception adaptée pour Gmail ou encore Google Docs de sitôt…
Conclusion
Après tout, une conception adaptée n’est pas une solution magique qui va rendre le développement mobile plus facile. Mais, utilisée dans les bonnes situations elle peut rendre l’expérience de l’utilisateur plus cohérente. Et dans un monde de tablettes, smartphones, ordinateurs portables et autres, la cohérence est de plus en plus la clé…
En effet, il y a une pléthore d’appareils avec des capacités très différentes. Il n’a jamais été plus confus et difficile de créer des interfaces léchées qui fonctionnent sur tous les dispositifs. Ainsi, nous voyons la conception adaptée jouer un plus grand rôle en 2012, et ce afin de combler au maximum l’énorme écart entre les plateformes.
Si un site doit diminuer en taille, cela ne signifie pas que toute l’information sur une version de bureau soit aussi précieuse que celle d’une version mobile. Le type d’informations proposé aux utilisateurs pour lesquelles il peut interagir doit également être ajusté autant que la taille du site lui-même.
Pour aller plus loin, je ne peux que vous recommander de lire cet article, dédié au Responsive Web Design, et plus particulièrement à un petit livre de poche de la collection “A Book Apart”, édités par Eyrolles.
Pensez-vous qu’il s’agisse de “la” solution ? Ce n’est pas un sujet à troll mais bien d’une réalité sur la conception d’aujourd’hui !