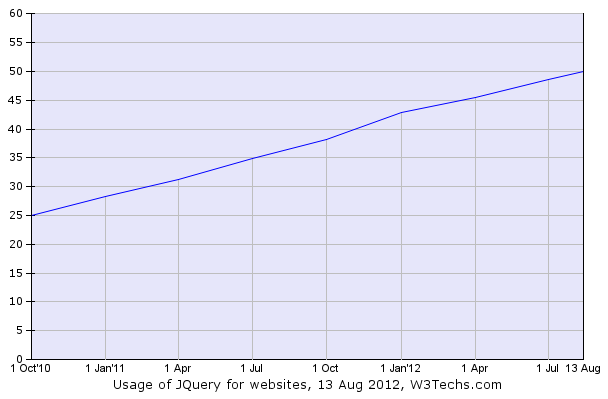
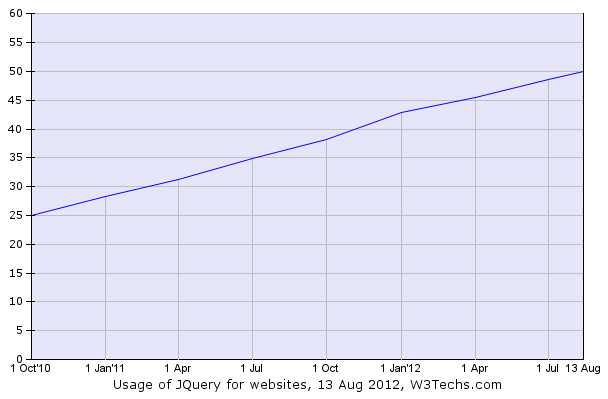
Selon une récente étude de W3Techs, jQuery est maintenant utilisé sur la moitié des sites Web à travers le monde. La populaire bibliothèque JavaScript a parcouru un long chemin depuis que John Resig a lancé les sélecteurs JavaScript sur son blog en 2005.

Peut-être que l’intérêt le plus important est le fait que, de tous les sites utilisant une bibliothèque JavaScript, 88,3% ont opté pour jQuery. Son concurrent le plus proche, MooTools, est loin derrière avec moins de 9%…
Bizarrement, 50% des sites qui s’appuient sur des bibliothèques alternatives telles que MooTools ou Prototype, chargent également jQuery. Je soupçonne fortement qu’un grand nombre d’entre eux ont rapidement développé leur site, applicatif, et ce en utilisant une multitude de plugins pour appliquer des effets sympas. En effet, avec la vaste présence sur le Web des auteurs, blogs et autres sites Web, il est très facile de trouver un plugin, utilisant telle ou telle bibliothèque JS, et ainsi l’appliquer tout aussi facilement.
En revanche, si trouver un plugin peut s’avérer intéressant pour de nombreux développeurs, ces derniers ne s’occupent malheureusement pas des problèmes liés à la bande passante ou de conflits : pas étonnant que le poids moyen des pages a culminé à 1Mb.
Enfin, les statistiques révèlent que les webmasters préfèrent leurs propre hébergement. En effet, selon l’étude jQuery est chargé à 73,4% à partir du serveur local, laissant (seulement ?) 26,6% des sites faire confiance au CDN de Google. Veuillez noter que l’utilisation d’un CDN peut se traduire par la réduction des coûts de bande passante, l’amélioration de l’expérience utilisateur, voire les deux.
À la question « pourquoi jQuery est si populaire », une des raisons est que les principaux CMS (Content management system), système de gestion de contenu en Français, et les bibliothèques bootstrap incluent par défaut jQuery. Plus d’un cinquième de tous les sites Web sont basés sur WordPress, venant donc ainsi charger jQuery puisque cette dernière est la bibliothèque par défaut du CMS.
Cependant, malgré son succès jQuery reçoit un bon nombre de critiques. Elle est étroitement intégrée avec la DOM qui peut s’avérer être lente et inefficace. De plus, sachez que l’animation des éléments est mieux assurée par le langage CSS3.
Pour les amateurs purs et durs d’un langage de programmation, sachez que jQuery ne recourt et n’encourage pas les bonnes pratiques de programmation tels que la Programmation Orientée Objet ou le modèle MVC. De plus, sachez qu’il fournit aux programmeurs la fausse bonne idée de connaître le JavaScript, alors que non ! En effet, si la bibliothèque s’appuie belle et bien sur le JavaScript, cette dernière vient rajouter son lot de variables et méthodes personnalisées.
La décision d’abandonner IE6, 7 et 8 en 2013 semble un peu prématurée pour certains….
Mais vous savez, les remarques négatives portées à jQuery ne sont pas nécessairement toutes à prendre en considération. C’est un peu comme ceux critiquant PHP… S’il ne s’agit peut-être pas de la solution miracle, cette librairie va faire le travail à la fois rapidement, mais également efficacement avec le minimum de tracas.
De plus, jQuery est léger, extensible et dispose d’une très bonne documentation. Par-dessus tout, la courbe d’apprentissage est rapide et s’avère facile à utiliser.
Veuillez noter que si vous avez besoin d’une bibliothèque JavaScript, jQuery va forcément s’avérer être le premier choix. Reste à récupérer les 50% restants…
Selon vous, est-ce que jQuery va poursuivre son ascension fulgurante ? Devient-elle de plus en plus pertinente avec l’arrivée des navigateurs modernes et des nouveaux langages ?