Quelle est la manière la plus ludique pour apprendre ? Incontestablement jouer. Peut-on réellement apprendre par le jeu ? Oui. D’ailleurs, il existe beaucoup d’activités ludiques qui sont conçues spécialement pour l’apprentissage des choses de la vie tels que lire ou écrire. Mais pourquoi vouloir apprendre en jouant ? Après tout, on va à l’école pour apprendre, pas pour jouer… C’est surtout parce que, quand on s’amuse, quand on aime ce qu’on fait, on est d’autant plus motivé.
Est-ce que tout le monde peut apprendre en jouant, en s’amusant ? On a peut-être tendance à associer le jeu comme activité d’apprentissage aux jeunes publics. En effet, peut-on apprendre encore par le jeu quand on est plus âgé ? Si oui comment ? En faisant autre chose ? Par exemple, avec des jeux de société ?

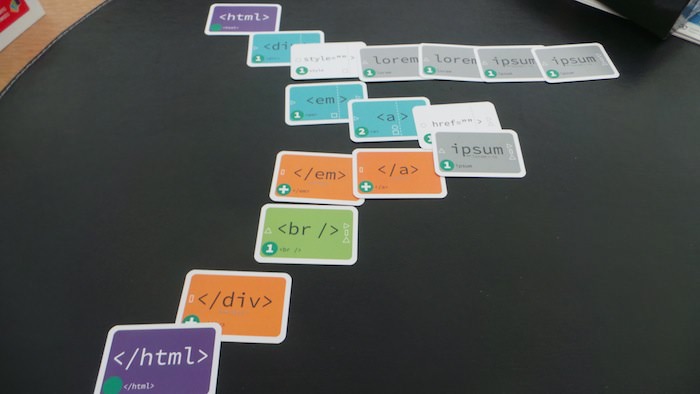
Et bien il faut croire que oui ! En effet, Olivier Chambon développeur Web et barbu sur La Grotte du barbu, s’est lancé il y a quelques mois dans un projet assez fou de lancer un jeu presque collaboratif et presque éducatif du langage HTML ! Le but du jeu est de créer avec les autres joueurs une page HTML – code utilisé par tous les sites Web – et ce en y apportant chacun des cartes ! La page est considérée finir quand dix lignes ont été créées ou quand la carte /html a été posée sur la table. C’est aussi simple que cela !
cHTeMeLe, un jeu bien complet
Comme vous venez de le voir dans la description précédente, vous allez apprendre de manière ludique l’HTML (Hypertext Markup Language), autrement dit le format de données conçu pour représenter les pages Web. C’est un langage de balisage permettant d’écrire de l’hypertexte, d’où son nom.
HTML permet également de structurer sémantiquement et de mettre en forme le contenu des pages, d’inclure des ressources multimédias dont des images, des formulaires de saisie, et des éléments programmables tels que des applets. Il permet de créer des documents interopérables avec des équipements très variés de manière conforme aux exigences de l’accessibilité du web. [Wikpédia]
À l’aide de plateaux navigateurs permettant d’identifier les différents joueurs mais également comptabiliser les scores. Parmi les plateaux on va retrouver les principaux navigateurs, tels que Internet Explorer représenté par l’avatar Bill, Safari par Steve en mode cowboy ou encore Firefox avec le traditionnel petit renard.

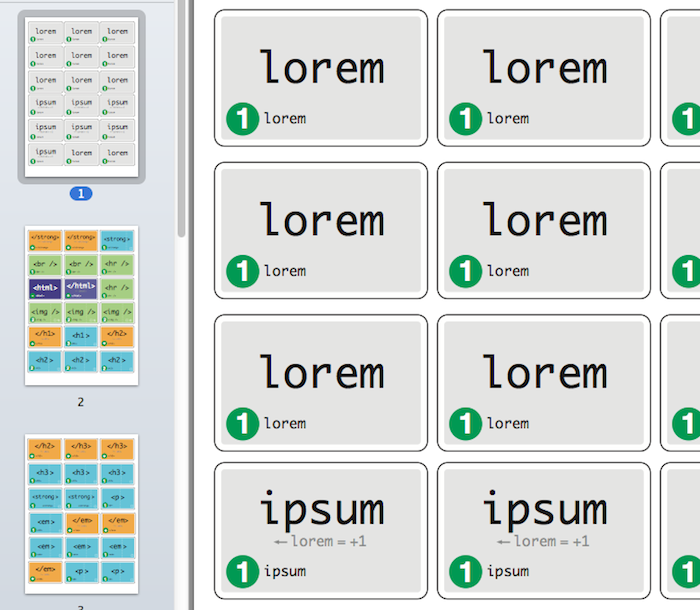
Ensuite, comme beaucoup de jeu de société on va retrouver différentes cartes – 112 pour être précis. Celles-ci sont décomposées en quatre groupes : les cartes texte (lorem), balise (img, div), attribut (style) et enfin les évènements (W3C, f5). Les cartes évènements sont posées en début de tour et permettent dives évènements : attaques, défenses ou améliorations. Pour les balises, celles-ci vont permettre de donner un sens au texte de votre page HTML et lui apporter différentes caractéristiques – gras, lien, image. Ensuite les cartes attribut sont là rajouter des attributs aux balises et sont posées partiellement sur les cartes balises en utilisant la ligne de positionnement. Enfin, les cartes texte, de couleur grise, sont le coeur de votre page HTML.

Maintenant que l’on a notre plateau et nos cartes vous n’avez plus qu’à trouver de un à quatre camarades et c’est parti ! Annoncé à partir de 8 ans, je suis certain qu’il est possible de faire jouer un enfant plus jeune … Alors que traditionnellement, il y a les 3 R de l’alphabétisation – lire, écrire et compter – certains pensent que le quatrième devrait être les algorithmes, et que savoir coder sera, dans les années à venir aussi fondamental que savoir lire ou écrire. Donc autant apprendre plus tôt que plus tard 😉
Pour jouer c’est très simple ! Chaque joueur joue a tour de rôle, afin de placer soit une carte évènement, soit une balise, un attribut ou encore du texte. À chaque tour ce sera au maximum 3 cartes consécutives qui pourront être posées. N’oubliez pas de noter vos poins sur votre carte navigateur en fonction des cartes positionnées.
Concernant la pose des cartes, si celle-ci parlera à tous les amateurs du développement, elle pourrait être plus complexe pour les novices. Pour vous aider dans cette tâche, Olivier a tout prévu ! En effet, un système d’aide de pose des cartes a été ajouté. Ce dernier se matérialise par un symbole présent sur chaque carte. Il vous suffit alors de simplement faire coïncider les différents symboles, et vous apprendrez alors rapidement à poser les différentes cartes.

Voilà vous savez à peu près tout ! Il ne vous reste plus qu’à jouer et épater vos amis avec vos connaissances. Que vous soyez connaisseur, amateur ou tout simplement curieux de savoir comment se construit un site Web, cHTeMeLe est fait pour vous.
Un jeu complètement libre et gratuit
Alors maintenant que vous avez vu tout ça vous voulez peut-être savoir combien ça coute non ? Et bien sachez que le jeu cHTeMeLe est disponible à la vente sur le site LeShopDuBarbu au prix de 19€, et ajouté 7€ de frais de port. Mais bon, quand je vois le bordel que c’est pour s’occuper de toute la logistique je vous avoue que donner 7€ me fais plaisir – bon courage Olivier je te laisse volontiers ton travail 😉
Au sein de la boite vous allez retrouver 112 cartes au format 42x63mm, 5 plateaux navigateurs, 15 pions de couleur marqueur de points et bien sûr la règle du jeu indispensable au début. Enfin tout ça sera packagé dans une boîte très illustrée – ça donne vraiment envie de l’ouvrir.
Ensuite autre moyen si vous êtes vraiment à l’arrache ce mois-ci pour l’acheter, sachez que le jeu cHTeMeLe est disponible sous licence Creative Commons (CC BY NC), ce qui veut dire que vous pouvez télécharger le jeu, l’imprimer, y jouer, vous créer des cartes, etc… les deux seules contraintes: vous devez citer les auteurs, et ne pas en faire d’utilisation commerciale !
Tous les fichiers sont proposés au format PDF, ce qui vous permet d’imprimer directement le contenu. Merci cHTeMeLe !

Enfin, dernier moyen de disposer du jeu, c’est tout simplement jouer avec le BlogNT ! En effet, Olivier vous donne la chance de repartir avec une boîte gratuitement. Pour ce faire, rendez-vous dans la section ci-dessous.
Pour finir, je trouve vraiment ce jeu fantastique ! C’est un plaisir que de jouer et apprendre un même temps. Un vrai truc de geek pour tous… Essayer c’est l’adopter.
Comment participer ?
Pour participer au concours, je vous propose d’écrire simplement un commentaire ci-dessous en n’oubliant pas de préciser votre véritable adresse mail pour vous contacter une fois le tirage au sort effectué.
Note : La première fois que vous postez un commentaire sur le site, il sera soumis à modération, veuillez donc patienter avant de le voir apparaitre. Sous 48h en cas de problème contactez-moi.
De plus, afin de maximiser vos chances, n’hésitez pas à relayer ce concours sur les principales plateformes sociales.
La durée du concours est d’une semaine, un tirage au sort sera effectué aléatoirement au travers de MySQL (ORDER BY RAND()) en fixant une limite correspond au nombre de lots à distribuer. Le résultat sera communiqué sur le site par l’intermédiaire de ce même article.
Les gagnants, prévenus par e-mail, ont une semaine pour se manifester en réponse, sans quoi le produit sera remis en jeu.
À noter que le concours est réservé qu’aux résidents Français.
Clôture du concours le 28/01/2013 à 14h00.
Bonne chance à tous !




