Google Docs est l’un des moyens les plus populaires pour créer et partager des documents texte, mais jusqu’à présent, le partage d’échantillons de code était un peu compliqué. C’est enfin en train de changer.
En effet, Google Docs s’enrichit d’une nouvelle fonctionnalité qui facilitera l’affichage du code d’une manière simple et compréhensible.
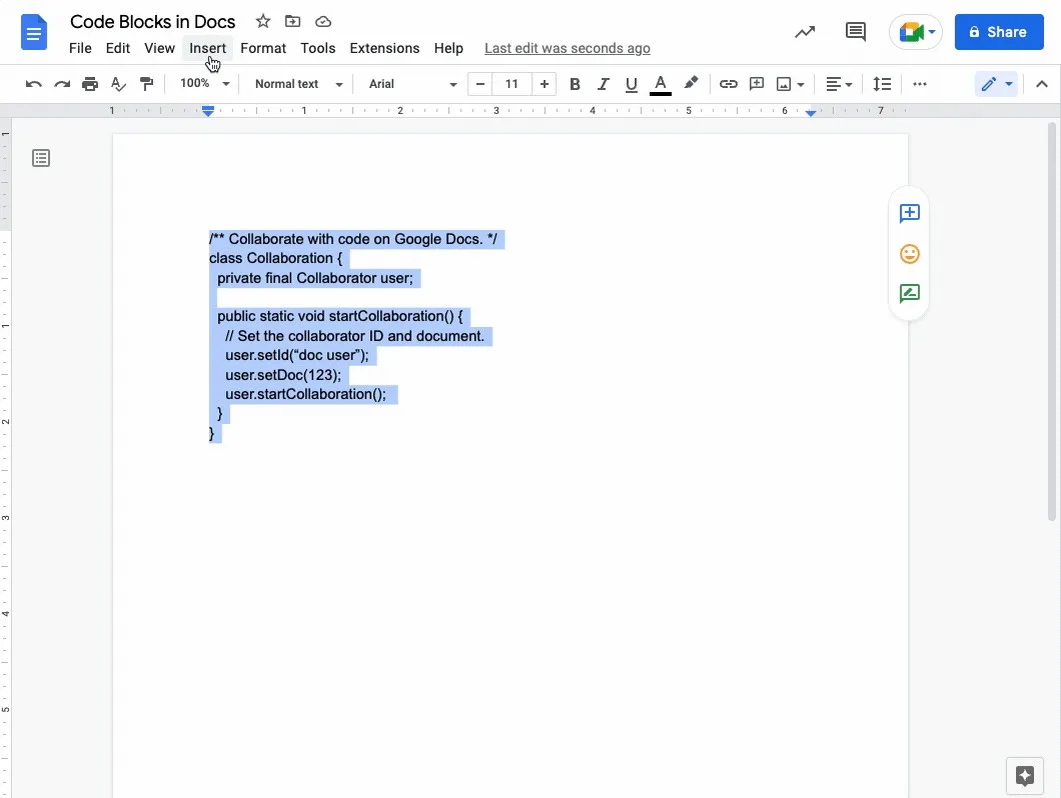
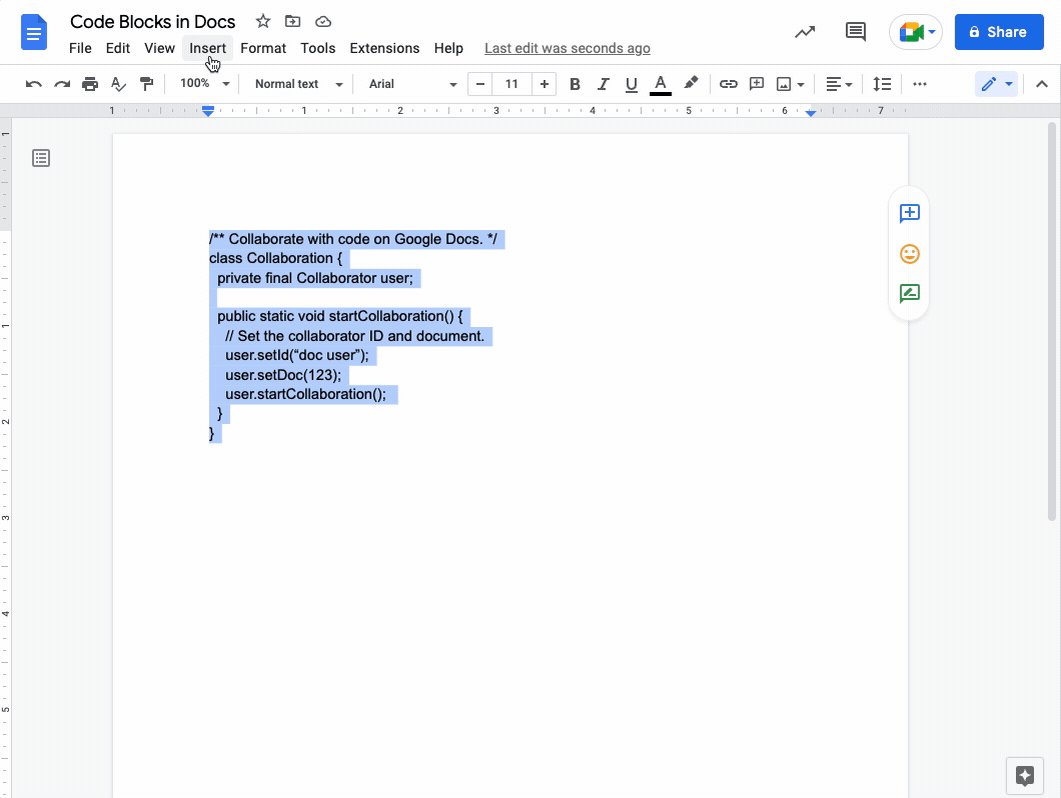
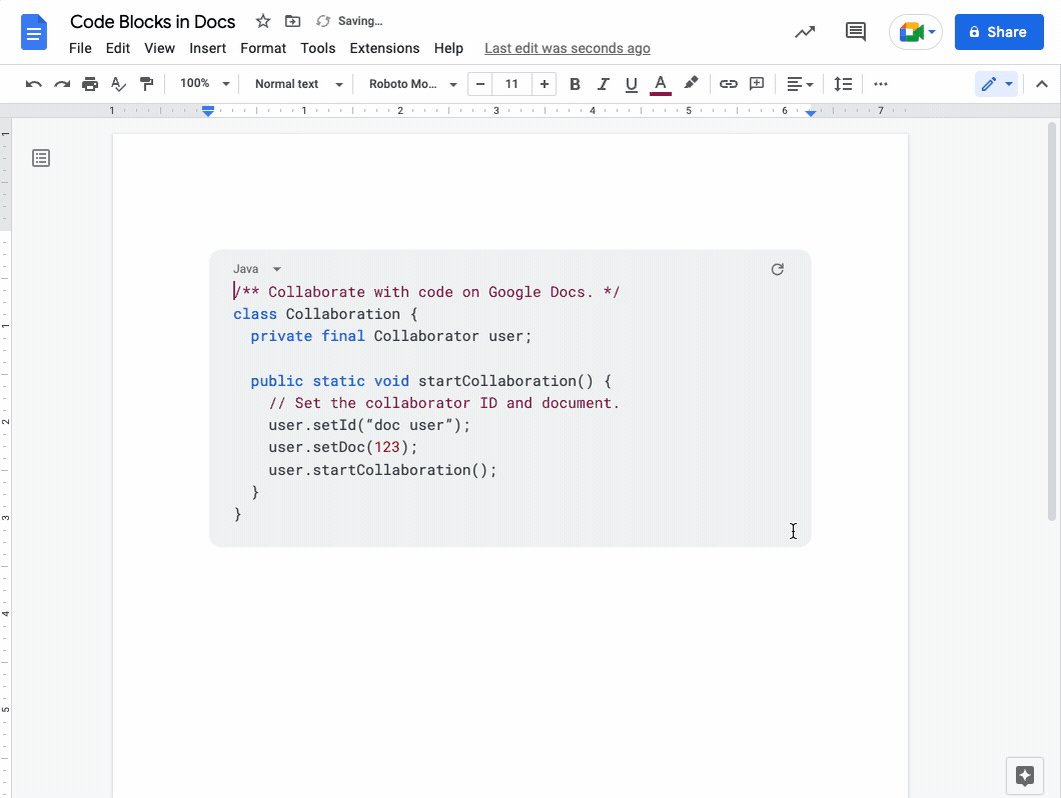
Dans un article de blog publié cette semaine, Google explique « qu’actuellement, lorsqu’ils travaillent dans Google Docs, les collaborateurs qui souhaitent présenter du code doivent le coller dans le document, puis appliquer manuellement des styles en mettant en évidence la syntaxe. Nous ajoutons une nouvelle fonctionnalité de canevas intelligent qui rend ce processus beaucoup plus facile en vous permettant de formater et d’afficher le code dans Docs avec des blocs de code ».
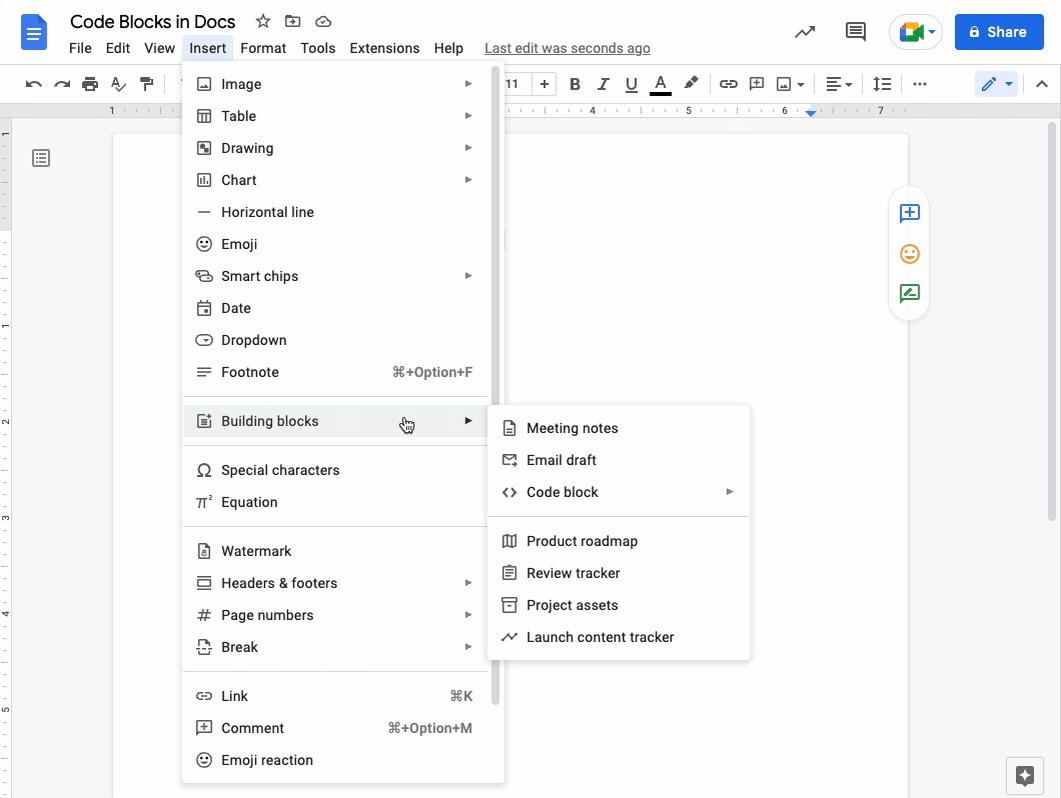
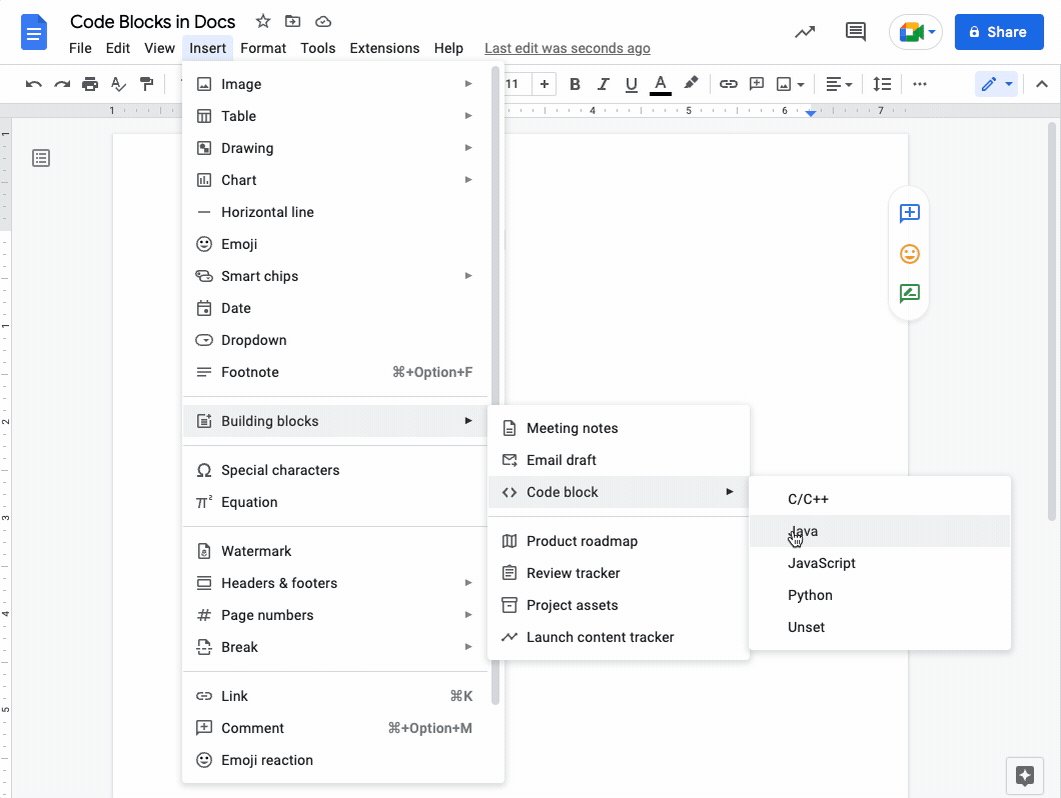
Une nouvelle option permettant d’insérer un bloc de code est en cours de déploiement. Elle est accessible à partir de Insertion > Blocs de construction > Bloc de code. À partir de là, vous pouvez choisir parmi plusieurs langages de programmation différents, tels que Java, Python, C++ et JavaScript. Google Docs créera alors un bloc et fournira le formatage de couleur correct pour le langage sélectionné. Vous pouvez aussi simplement taper le symbole @ dans un document, puis « blocs de code ».
Les nouveaux blocs de code devraient être utiles à tous ceux qui travaillent sur des didacticiels de programmation, des exemples de projets de code ou tout autre élément de Google Docs susceptible d’inclure des échantillons de code.
Selon Google, la fonctionnalité devrait être déployée dans les 15 prochains jours, mais elle n’est pas encore disponible pour les comptes Google personnels (par exemple, les connexions Gmail), seulement pour les comptes Workspace fournis par une entreprise ou une autre organisation. On ne sait pas encore quand, ou si, tout le monde pourra l’essayer.

Une solution très utile
Auparavant, pour que le code soit agréable à lire dans Google Docs, il fallait recourir à des solutions de contournement ou à des modules complémentaires, qui n’étaient pas nécessairement les plus pratiques. Si ce n’était pas la fin du monde, s’assurer que le code s’affiche correctement est important pour la documentation, et avoir différentes parties du code affichées dans des couleurs différentes rend la lecture beaucoup plus facile s’il y a plus d’une seule ligne ou deux.
Selon Google, vous pourrez accéder à cette fonctionnalité en allant dans Insertion > Blocs de construction > Bloc de code, puis en sélectionnant la langue correspondante. Vous pourrez également taper « @projet assets » dans votre document pour faire apparaître le menu, de la même manière que vous appelez le sélecteur d’emoji.
Le déploiement de cette fonctionnalité peut prendre un certain temps — Google indique que certaines personnes n’en disposeront peut-être même pas d’ici le 18 janvier, en fonction des paramètres — et elle ne sera disponible que pour les personnes ayant souscrit des abonnements spécifiques. Si vous utilisez un compte Google personnel, un ancien compte G Suite ou les différents niveaux Essential et Starter Workspace, vous n’y aurez pas accès, selon le communiqué de presse de la société. C’est un peu dommage pour les développeurs amateurs qui essaient d’écrire des instructions pour leurs API, même si je dois admettre que cette fonctionnalité semble être plus utile pour les grandes entreprises.