VSCode est un éditeur de code source développé par Microsoft. Il est gratuit et open source, et il prend en charge de nombreux langages de programmation tels que JavaScript, Python, C++, Java, Ruby, HTML, CSS, et bien plus encore.
VSCode est connu pour être un éditeur de code léger, rapide et personnalisable avec une large gamme d’extensions et de plugins pour ajouter des fonctionnalités supplémentaires telles que la coloration syntaxique, la complétion de code, la gestion de projet, le débogage, etc. VSCode est disponible pour les systèmes d’exploitation Windows, Mac et Linux.
Voici quelques-unes de ses principales caractéristiques :
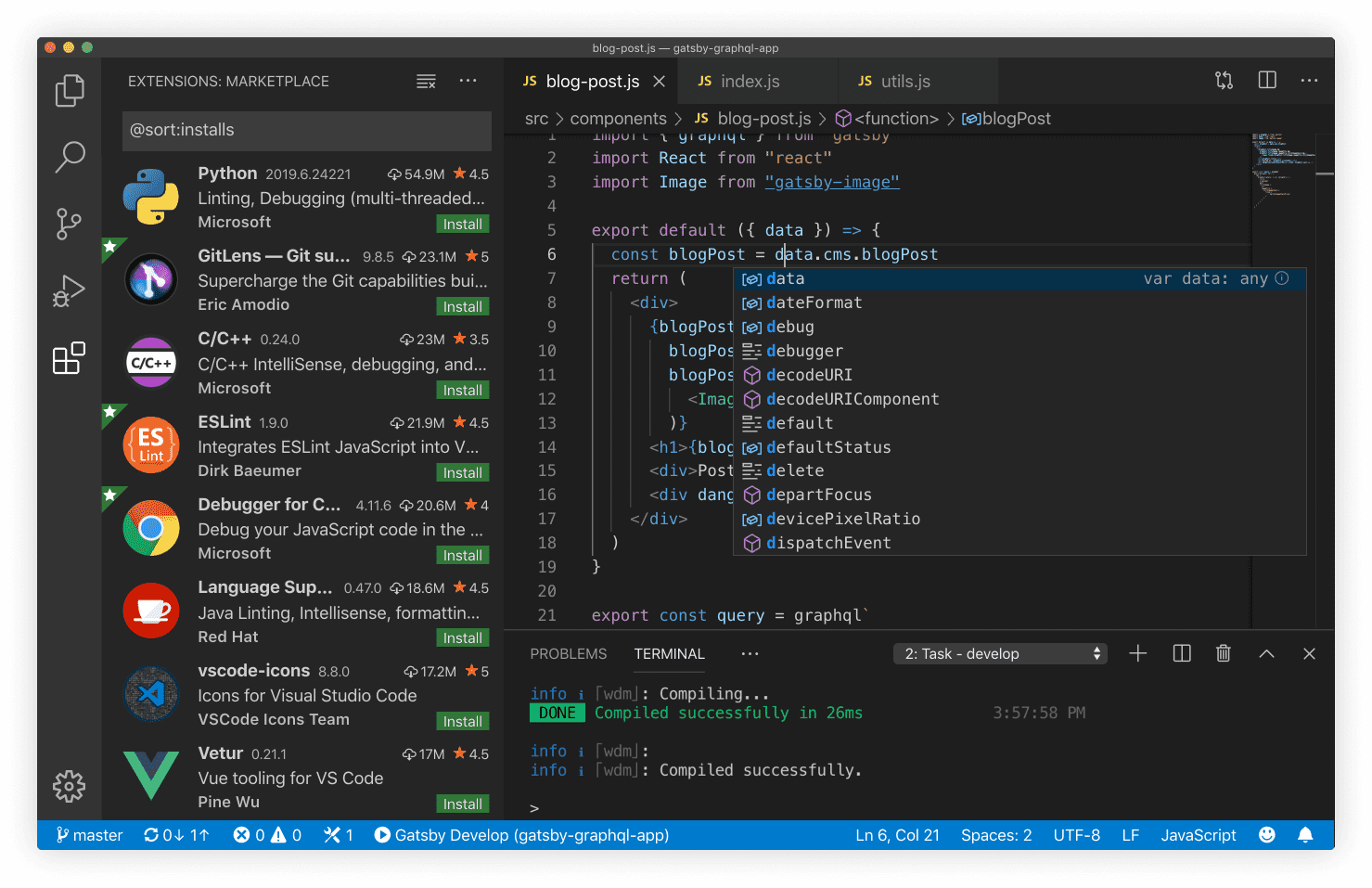
- Interface utilisateur conviviale : VSCode dispose d’une interface utilisateur intuitive avec une disposition simple et organisée qui permet aux utilisateurs de se concentrer sur leur code.
- Personnalisable : Les utilisateurs peuvent personnaliser VSCode en fonction de leurs préférences en utilisant une variété de thèmes, de couleurs, de polices, d’icônes et d’extensions.
- Debugging: VSCode offre un support de débogage intégré pour les langages de programmation les plus couramment utilisés. Les utilisateurs peuvent déboguer leur code directement dans l’éditeur.
- Intégration Git : VSCode a une intégration Git complète pour faciliter le suivi des modifications de code et le contrôle de version.
- Collaboration : Les utilisateurs peuvent collaborer avec d’autres développeurs en temps réel en utilisant des extensions telles que Live Share.
- Intégration de la ligne de commande : VSCode peut être utilisé avec la ligne de commande, ce qui permet aux utilisateurs de travailler avec leurs fichiers et dossiers directement à partir de la console.
Le choix de l’IDE
Mais, connaissiez-vous l’existence d’une liste de vidéos qui décrivent clairement les trucs et astuces que VSCode est capable de faire et dont personne n’a jamais pris la peine de vous parler ? Eh bien, si vous ne le saviez pas, vous le savez maintenant…
La bataille des IDE est bien connue et jusqu’à récemment le choix du langage de programmation dirigeait également le choix de l’IDE pour faire le développement. Mais avec l’avènement du protocole Language Server, qui sépare le langage de l’éditeur, les lignes se sont estompées car n’importe quel IDE peut aujourd’hui supporter n’importe quel langage.

Avec de nombreuses options lourdes telles qu’IntelliJ et VScode disponibles gratuitement, la concurrence devient plus féroce que jamais et inflige des dommages collatéraux. Une victime récente est l’IDE Komodo qui a finalement été laissé à la communauté en tant que produit open source et dont le sort est maintenant entre les mains de la communauté OSS. Et nous savons que les développeurs OSS ne sont pas à sous-estimer. Qui sait, la version pilotée par la communauté pourrait être encore meilleure.
Mais lorsqu’il s’agit de donner avec force une réponse définitive, en réalité le choix se situe entre IntelliJ et VSCode. IntelliJ est bien sûr étroitement associé à Java et Kotlin, tandis que VSCode est associé à C# et autres. Mais comme je l’ai mentionné, cela ne compte pas tant que cela aujourd’hui. Vous pouvez aussi faire du JavaScript, du Python et autres dans l’un ou l’autre de ces logiciels.
Alors, que reste-t-il à essayer pour conquérir le cœur et l’esprit des développeurs ? La réponse est l’ajout de fonctionnalités, même spécialisées. Par exemple, Intellij cherche à attirer les utilisateurs d’Azure en ajoutant l’Azure Toolkit, un plugin qui fournit des modèles et des fonctionnalités permettant de créer, développer, tester et déployer facilement des applications Azure. VSCode, quant à lui, a Spring dans sa ligne de mire, en ajoutant un support pour rendre les applications basées sur Spring plus courantes.
« VsCode Can Do That? »
Bien que VScode ait fait de grandes améliorations, il n’a pas encore atteint le niveau de qualité qu’IntelliJ donne à Java, surtout en ce qui concerne le refactoring du code. Néanmoins, si vous programmez également dans d’autres langages de programmation que Java, alors VSCode pourrait être l’option la plus appropriée.
Ceci étant dit, de nos jours, les IDE sont livrés avec de nombreuses fonctionnalités et la plupart d’entre eux sont inconnus de leurs utilisateurs, qui finissent par utiliser seulement les 20-30 % de base des capacités de leur IDE.
En tant que tel, VScode possède de nombreuses fonctionnalités que « VsCode Can Do That ? » met en lumière. Il contient 35 excellents conseils en texte et en vidéo (non répertoriés) qui stimuleront votre productivité et révéleront la véritable puissance derrière votre VSCode.
Voici quelques exemples :
- Refactoriser les promesses en
async/away: VS Code peut refactoriser les promesses en TypeScript enAsync/Await. Cela inclut les instructions multiplesthen,Promise.all()etPromise.race() - Pull Requests : L’extension Github Pull Requests de Github vous permet de visualiser et d’interagir avec vos Pull Requests directement depuis VS Code
- Partagez votre localhost : VS Code Live Share vous permet de partager tout processus TCP sur votre ordinateur avec les personnes qui sont actuellement connectées à votre session Live Share. Choisissez « Partager le serveur » dans la palette de commande et sélectionnez un port à partager. Ils peuvent maintenant accéder à votre serveur local comme s’il s’agissait de leur propre serveur local
- Refactorisation vers ES6 : VS Code peut refactoriser votre JavaScript en ES6. Il peut mettre à jour les importations, convertir les fonctions prototypes en classes ES6 et plus encore. Chaque fois que vous voyez une ellipse, vous pouvez peut-être remanier ce code
- Docker : VS Code peut configurer, construire, déployer, gérer et même déboguer des conteneurs Docker avec l’extension Docker
- Débogage d’applications de navigateur : Les applications fonctionnant dans le navigateur peuvent également être déboguées dans VS Code. Il s’agit d’applications fonctionnant sur des frameworks comme Angular, React, Vue ou autres. Ceci est facilité par les configurations de lancement de VS Code
- Emmet : Emmet est un outil d’expansion de balisage qui facilite l’écriture du HTML. Il possède une syntaxe simple et n’est pas difficile à maîtriser. VS Code supporte Emmet par défaut
- Mise à jour de la taille des images : VS Code peut automatiquement mettre à jour les balises HTML img avec la taille correcte des images. Cela fonctionne pour les images qui sont locales au projet ainsi que pour les images incluses par URL. Cela fonctionne aussi pour les propriétés CSS comme
background-image
Et bien d’autres choses encore ! Passer quelques minutes à apprendre votre IDE pourrait plus tard vous faire gagner du temps de manière exponentielle. « VsCode Can Do That? » est un bon début.