L’éternelle lutte entre les rêves d’un designer et la réalité d’un développeur pourrait bientôt devenir un peu plus facile si Figma a son mot à dire. L’équipe à l’origine du célèbre outil de conception d’interface utilisateur a dévoilé un ensemble de nouvelles fonctionnalités destinées à rapprocher « la conception et le développement ».
Annoncé à ConFig 2023, le Dev Mode de Figma a été créé pour simplifier et accélérer les transferts entre les designers et l’équipe de développement, en leur permettant de travailler ensemble sur les mêmes fichiers tout en étant dans des modes différents.
Et ce n’est pas la seule fonctionnalité du logiciel de conception Web destinée à attirer les équipes de développement plus profondément dans l’écosystème Figma, alors que la société accélère ses conceptions pour construire un outil de développement de produits de bout en bout.
Le nouvel espace de travail est la première étape franchie par l’entreprise pour rapprocher deux mondes très différents. Figma a déclaré que lorsqu’il s’agit d’utilisateurs payants, les développeurs sont plus nombreux à visiter le site de maquettes que les designers, apportant avec eux un nouvel ensemble de workflows préférés que le Dev Mode est conçu pour prendre en compte.

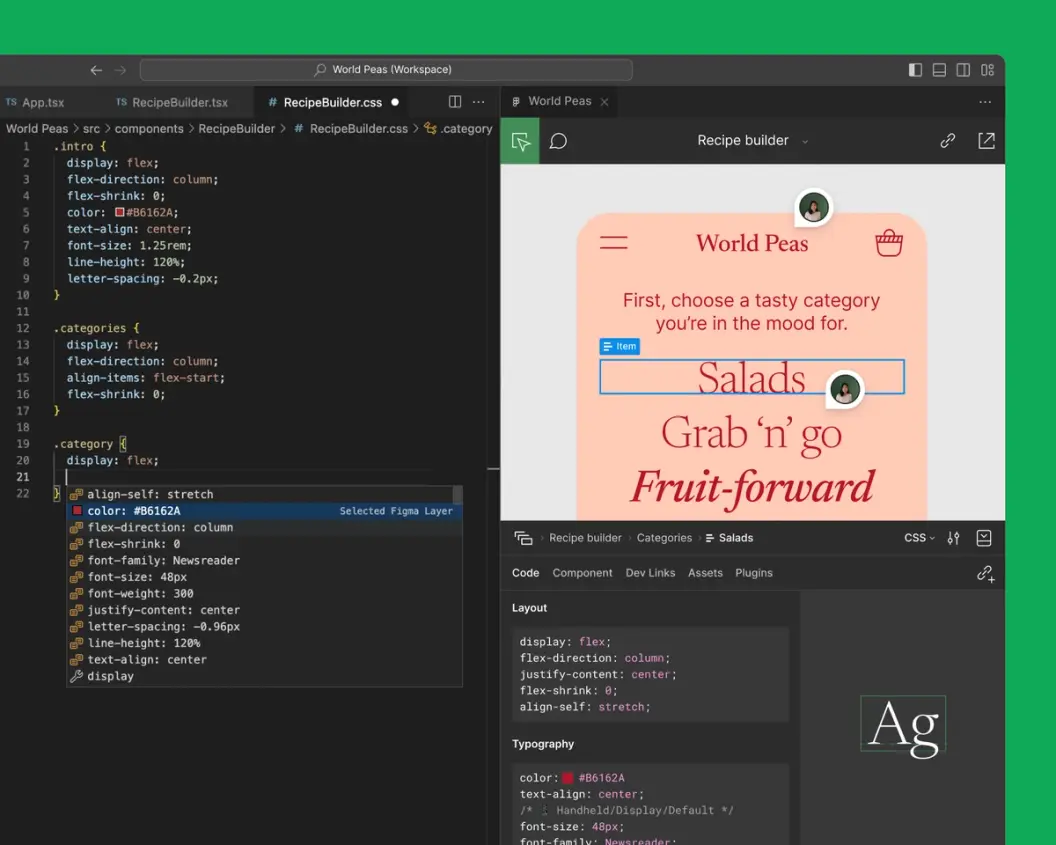
Dev Mode est décrit comme « un inspecteur de navigateur pour votre fichier de conception, et il rapproche les concepts de conception — formes, couches et groupes — des concepts de développement tels que le code, les icônes et les jetons ».
De multiples outils disponibles
Les utilisateurs ont accès à un modèle de boîte CSS, à une syntaxe moderne avec une vue arborescente et à la possibilité de passer d’une unité de dimension à l’autre pour s’adapter à la base de code. Le mode ajoute également la prise en charge des plugins (utile pour ceux qui travaillent avec Jira et Github), et l’option d’inspecter les fichiers dans Figma pour VS Code, l’outil de développement Web et l’éditeur de texte de Microsoft.

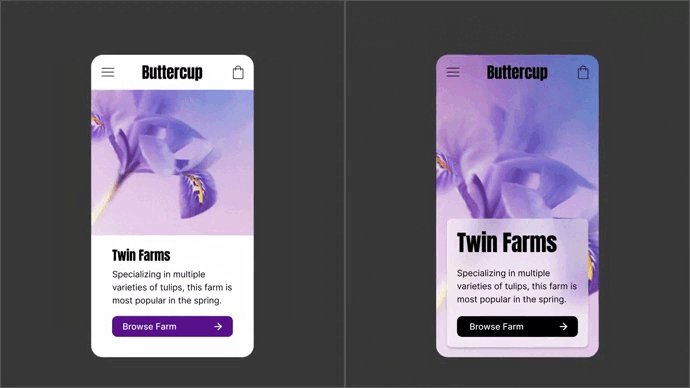
Les variables et le prototypage avancé font également leur entrée dans Figma. Les variables sont essentiellement des jetons de conception — l’idée est de rationaliser la création et la maintenance de plusieurs marques, thèmes et appareils. Vous avez besoin de créer des modes clair et foncé pour une application, par exemple ? Les variables simplifieront ce processus auparavant complexe.
Le prototypage avancé, quant à lui, offre un moyen plus efficace de construire et d’itérer des designs dans le logiciel de conception graphique basé sur le Web en utilisant des fonctionnalités telles que la logique conditionnelle, les expressions mathématiques et les variables.

« Avec moins de frameworks et de connexions, il est plus facile d’améliorer l’expérience de conception rapidement et souvent sans faire des allers-retours entre des outils ou des fenêtres distincts », a déclaré la société, ajoutant qu’elle « supprime la friction entre la conception visuelle et interactive afin que les équipes puissent voir davantage de leurs conceptions prendre vie ».