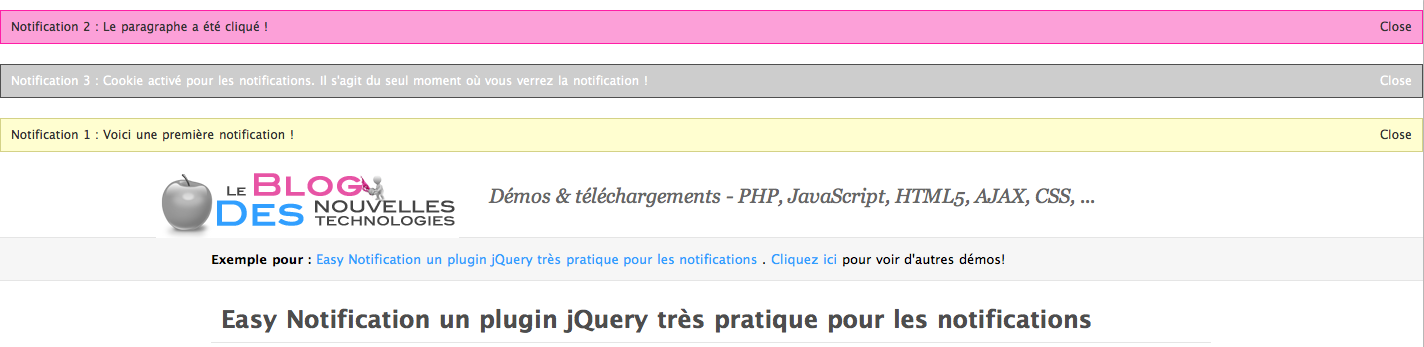
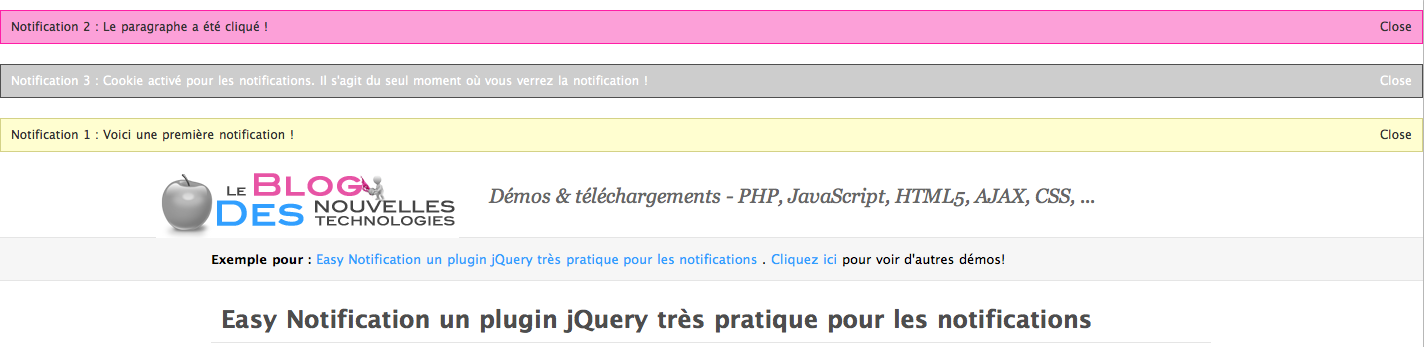
Il existe de nombreuses méthodes lorsque vous voulez transmettre un message aux utilisateurs sur votre site Web et que vous voulez vous assurez qu’ils vont le lire ou du moins l’apercevoir. C’est pour cette raison que je vais vous présenter un plugin jQuery (easyNotification) qui vous rendra cette tâche facile. Ce dernier permet de gérer différentes notifications comme nous allons le voir ci-dessous ainsi que sur la partie démo du blog.
Comment ça marche ?
Ce plugin permet de créer et d’insérer un simple morceau de code HTML qui contient un message que vous souhaitez envoyer à vos visiteurs. Ces derniers auront comme option de fermer la notification une fois qu’ils l’ont lu. De plus, vous pouvez contrôler le contenu et l’apparence de la notification en ajustant les options du plugin ainsi que la CSS.
Voici un exemple de code HTML simple, permettant de gérer l’affichage d’une notification :
<div id="easyNotification">
Notification !
<span class="close">Fermer</span>
</div>
[/sourcecode]

Caractéristiques
Voici les différentes caractéristiques du plugin :
- Insérer la notification n’importe où dans la DOM
- Afficher une notification en cas d’évènement (au moment d’un clic, chargement de la page) ou par programmation par simple appel de votre script
- Notifications basées sur les cookies vous permettent d’afficher le message à vos visiteurs une fois afin de ne pas les ennuyer avec la répétition des messages
- Balisage simple, il est très personnalisable
Options
Le plugin est livré avec les options par défaut, voici la liste des différentes options disponibles avec des explications et les valeurs par défaut :
| Option | Valeur par défaut | Description |
|---|---|---|
| id | ‘easyNotification’ | ID assigné à un élément nouvellement créé. |
| texte | ‘Notification’ | Texte ou code HTML que vous voulez afficher dans votre notification. |
| parent | ‘body’ | Utilisé pour contrôler la mise en place de la notification dans la DOM. Ce sélecteur définit l’élément parent de l’élément de notification nouvellement créé. |
| prepend | true | True ou false, cette option contrôle si l’élément de notification nouvellement créé sera placé avant ou après l’élément parent. |
| sibling | Pour donner encore plus de contrôle sur le placement de l’élément de notification, cette option définit un frère. Par défaut cette option est vide. Si l’option est définie, parent sera ignoré. | |
| before | true | True ou false, cette option contrôle si l’élément de notification nouvellement créé sera placé avant ou après l’élément frère. |
| closeClassName | ‘close’ | Nom d’une classe sur le span affecté à la fermeture de élément. |
| closeText | ‘Close’ | Texte du titre d’élément span de fermeture |
| cookieEnable | False | True ou false, cette option contrôle si la notification basée sur les cookies est activée. |
| cookieName | ‘notification’ | Nom du cookie créé lorsque la notification apparaît pour la première fois. L’utilisation de noms différents pour les cookies des différentes notifications permet d’activer de multiples notifications basées sur le système de cookie. |
| cookieValue | ‘12345’ | Options utilisées si vous souhaitez définir une valeur spécifique au cookie. |
| cookieDays | 30 | Durée en jours du cookie. |
| delay | 0 | Délai en millisecondes avant l’affichage de la notification. Par défaut l’option est fixée à 0 signifiant que la notification sera affichée immédiatement. |
| autoClose | False | True ou false, cette option permet de contrôler la fermeture automatique d’une notification. |
| duration | 5000 | Durée en millisecondes de l’élément de notification (si l’option AutoClose est activée) avant qu’elle se ferme automatiquement. |
| callback | function(){} | Fonction de callback lorsque la notification est fermée. |
La structure HTML
…
<head>
<script type="text/javascript"
src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script src="jquery.easy.notification.js"></script>
</head>
…
<div id="easyNotification-1" style="display: block;">Voici une première notification !<span class="close">Fermer</span></div>
[/sourcecode]
Le code HTML est très simple. Le code du plugin de la fenêtre d’attente est contenu dans jquery.easy.notification.js, que je détaillerais dans la dernière section. La div easyNotification-1 contient le texte et l’élément span pour fermer la notification.
Les styles CSS
La CSS ultra-simple décrit nos deux éléments : la div et le span.
#easyNotification-1 {
padding:5px 10px;
background:#fffed0;
border:1px solid #d4d287;
color:#333;
position:relative;
margin-bottom: 20px;
}
#easyNotification-1 span {
float:right;
cursor:pointer;
}
[/sourcecode]
Le Javascript jQuery
La syntaxe des options du plugin jQuery est la suivante :
$.easyNotification({
text: ‘Votre texte ici’,
parent: ‘#someElement’
});
[/sourcecode]
mais ce plugin permet une utilisation plus simple, si vous souhaitez utiliser les valeurs par défaut et seulement insérer votre propre texte :
$.easyNotification(‘Votre texte ici’);
[/sourcecode]
[samples id= »2677″]
Voilà j’espère que cet article vous plaira. Si vous avez des questions, des commentaires ou des suggestions, n’hésitez pas à laisser un commentaire, j’y répondrais.