Pour ce début de semaine, voici un article un peu spécial. En effet, vous avez pu le remarquer le blog a subit quelques modifications sur le design. Je ne vais donc pas vous présenter une actualité, un service, un développement mais plutôt la liste des modifications apportées sur le blog, en présentant les plugins et les lignes de code que j’ai pu rajouter.
De plus, j’en ai profité pour passer à la version 3.1 de WordPress désormais disponible en téléchargement.
Plugins
La première chose effectuée lors de la refonte graphique est l’installation des plugins sur mon installation de WordPress. Outre ceux que j’utilise j’en ai ajouté deux autres :
- Popular Posts
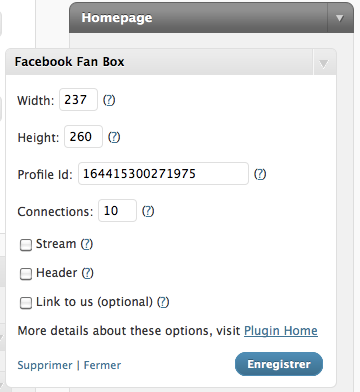
- WordPress Facebook Fan Box Widget
WordPress Popular Posts
WordPress Popular Posts est un plugin mettant en valeur les articles les plus populaires sur votre site dans votre barre latérale (sidebar), fondée sur des critères que vous sélectionnez. Je pense ainsi qu’il va mettre en avant les contenus que vous jugez pertinent.
Son installation est très simple. Pour cela, allez dans votre menu d’administration, puis dans le menu d’installation des extensions et ajoutez WordPress Popular Posts. (Vous devrez au préalable installer Post-Plugin Library). Ensuite activez le plugin dans le menu des extensions.

Dans votre console d’administration, allez dans le menu “Apparence” puis sur l’onglet “Widgets”. De là, faites glisser le widget WordPress Popular Posts là où vous voulez qu’il soit et cliquez sur Enregistrer.
Ça y est ! Mes articles populaires seront affichés sur la page d’accueil du blog.

WordPress Facebook Fan Box Widget
Le blog des nouvelles technologies se devait d’être présent sur Facebook ! C’est aujourd’hui le cas. Facebook est devenu l’un des plus important réseau social de la toile mondiale, avec entre autre Twitter et LinkedIn. Cette page Facebook attachée à mon profil, permet de présenter librement mon blog. J’y partage mes actualités (articles), vidéos, photos, groupes Facebook favoris et vous lecteurs, vous pouvez poster des commentaires. Allez “Devenez fan” de ma page.

Ainsi, pour qu’un plus grand nombre de visiteurs deviennent fan de la page, j’ai décidé d’afficher un Facebook Fan Box sur le blog. Celui-ci a été installé dans ma barre latérale en utilisant le mode widget.
Même principe que précédemment, concernant l’installation du plugin. Ensuite j’ai créé une nouvelle page sur Facebook, et configuré le widget en rentrant mon ID Facebook.

HTML, CSS et Javascript
Le plus gros travail sur cette refonte graphique concerne le code source en lui-même. On y va ?
Note : Les modifications apportées sur le blog ont fait suite aux différentes remarques que j’ai pu avoir de @Ti_Pierre, @Twikito et @lecolibrilibre, et je les remercie.
Page d’accueil
En attente du commentaire dans la matinée 😉 [Twikito]
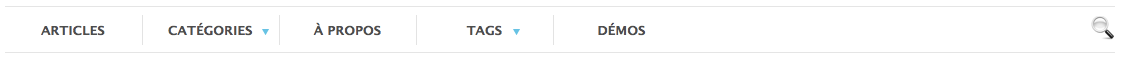
Menu
La première chose que j’ai refaite est le menu. En effet ; j’ai supprimé l’onglet menant àmon CV, désormais disponible dans le à propos, ainsi que l’onglet contact. En revanche, le menu s’est vu rajouter deux nouvelles entrées : Catégories et Tags.

Pourquoi ? Il me semblait essentiel d’afficher ces informations, sans surcharger la page d’accueil et la page de description des articles. Ainsi, dans le menu, l’information est disponible sur toutes les pages sans altérer la lisibilité des pages.
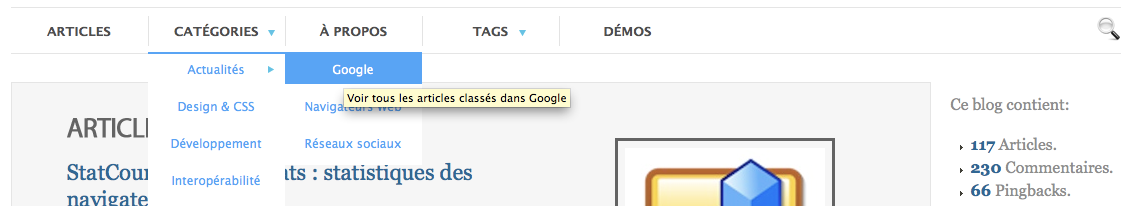
Côté technique comment cela fonctionne ? J’ai seulement crée un menu avec une liste drop-down, puis à l’aide de jQuery animé l’ouverture et la fermeture. Nous allons voir ci-dessous comment j’ai réalisé le menu déroulant pour afficher les catégories.
Étape 1 : Fondation – HTML
Comme toute navigation sur un site Web, il faut commencer par créer une liste ordonnée des éléments. Pour cela, éditez le fichier header.php de votre thème et insérez le code suivant dans votre menu :
<li class="categories dropdown">
<a href="#">CATÉGORIES</a>
<ul class="one" style="left: 0; display: none;">
<?php wp_list_categories(‘show_count=0&title_li=’); ?>
</ul>
</a>
</li>
[/sourcecode]
Étape 2 : Feuille de style – CSS
Notre menu déroulant utilisera le positionnement relatif, permettant de le positionner par rapport à l’élément de la liste. Nous allons ensuite mettre un fond (background) sur chaque lien de navigation. Enfin nous définissons l’affichage du sous-menu dans le cas où une catégorie contient des sous catégories (exemple pour la catégorie Actualité) et on affiche une flèche sur la catégorie parente.
Note : Gardez à l’esprit que lorsque plusieurs niveaux de listes sont imbriqués, vous avez besoin de remplacer les propriétés contradictoires.
#navigation ul li.categories ul, #navigation ul li.liens ul { position:relative; top:6px ; z-index: 2; background-color: #fff; border-top: 2px solid #319FFF; }
#navigation ul li.categories > ul > li, #navigation ul li.liens > ul > li { background-color: #fff; position: relative}
#navigation ul li.categories > ul > li a:hover, #navigation ul li.liens > ul > li a:hover { background-color: #319FFF; color:#FFF; }
#navigation ul li.categories > ul > li:hover ul.children { display: block !important; }
#navigation ul li.categories ul.children { position: absolute; left:137px !important ; top:-2px }
#navigation ul li.categories > a, #navigation ul li.liens > a { background: url(images/arrow_v.png) 93% 14px no-repeat; }
#navigation ul li.categories > a:hover, #navigation ul li.liens > a:hover { background: url(images/arrow_v.png) 93% -12px no-repeat; }
#navigation ul li.categories ul.one li.parent_children > a { background: url("images/arrow_h.png") no-repeat scroll 120px 12px transparent }
#navigation ul li.categories ul.one li.parent_children > a:hover { background: url("images/arrow_h.png") no-repeat scroll 120px -10px transparent; color: #726F61; }
[/sourcecode]
Étape 3 : Mise en place de jQuery et du plugin Hover Intent
Après avoir appelé le fichier jQuery (en natif dans WordPress), téléchargez le dernier plugin jQuery Hover intention. Enregistrez le fichier dans le répertoire de votre thème, et appelez le fichier comme ceci (toujours dans le fichier header.php :
<script src="<?php bloginfo(‘template_directory’); ?>/js/jquery.hoverIntent.minified.js"></script>
[/sourcecode]
Étape 4 : Code de lancement sûr lorsque le document est chargé
Directement après la ligne où vous avez appelé votre fichier jQuery, créez une nouvelle balise >script< et commencez votre code en utilisant l’événement $(document).ready. Ce dernier va permettre à votre code jQuery d’exécuter au moment où la DOM sera prête à être manipulée. Le code que vous allez écrire dans l’étape suivante devra être incorporé à l’intérieur.
$(document).ready(function() {
// Suite du code
});
[/sourcecode]
Étape 5 : Intégration des actions de survol
Le script suivant contient des commentaires expliquant les actions qui sont effectuées.
/* Dropdown categorie */
jQuery(‘li.dropdown ul’).css({ display: "none", left: "0" });
// Au moment du survol sur un élément du menu
jQuery("li.dropdown").hover(function(){
// Recherche les éléments ‘ul.one’, puis on arrête toutes les animations en cours pour les
// éléments ‘ul.one’ et enfin on réalise un effet ‘slideDown’ sur l’élément
jQuery(this)
.find(‘ul.one’)
.stop(true, true)
.slideDown(‘fast’);
}, function() {
// Même chose que précédemment sauf que cette fois on réalise l’effet inverse ‘slideUp’
jQuery(this)
.find(‘ul.one’)
.stop(true, true)
.slideUp(‘fast’);
});
// On recherche tous les éléments ‘ul.children’ (correspondants aux sous catégories) pour
// lequel sur la classe parent on ajoute une class ‘parent_children’ (permettant d’afficher
// une flèche sur la droite de l’élément)
jQuery(this).find(‘ul.children’).parent().addClass("parent_children");
[/sourcecode]
Et voilà notre menu est terminé !
Note : J’ai utilisé le même principe pour l’affichage des tags, seul le style change.

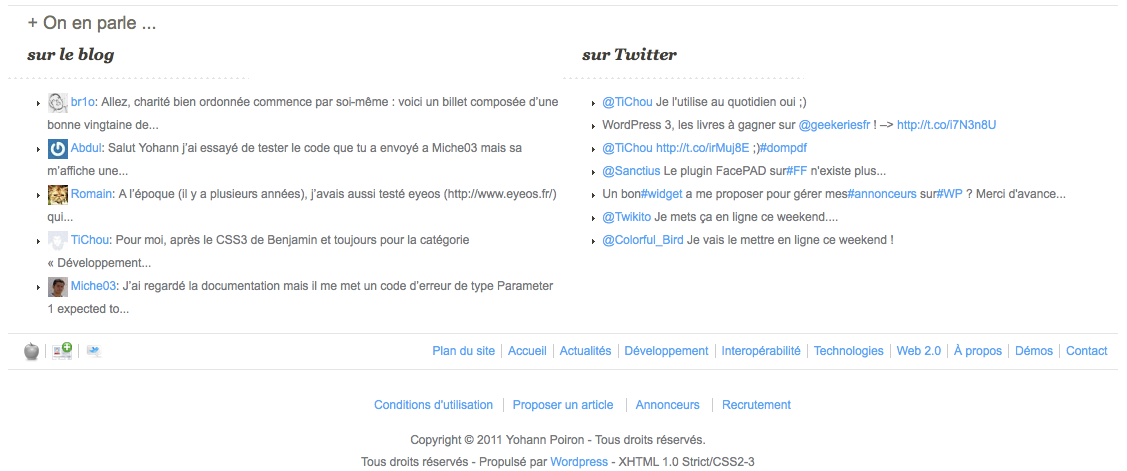
Pied de page
Je me suis dis pourquoi pas refaire également le pied de page qui était selon les dires, illisible et peu fonctionnel. Bon bah ok j’écoute et je modifie 😉 L’image fait place à un fond blanc, reprenant le principe du footer du CV. On y retrouve des accès rapides vers les pages du blog : Plan du site, catégories importantes, contact… De plus, une petite iconographie sur la gauche permet d’être redirigé directement sur mon CV, mon compte Twitter et enfin télécharger ma vCard pour avoir le blog des nouvelles technologies tout le temps avec vous ! C’est cool hein 🙂

Côté technique, j’ai utilisé du Javascript permettant d’afficher les deux rubriques présentent dans “On en parle…”. Cette section regroupe les commentaires sur le blog, mais aussi mon flux sur Twitter. Pour cela, un script simple a été mis en œuvre (merci @Twikito) :
/* Last Tweet */
jQuery.ajax({
url: ‘http://twitter.com/statuses/user_timeline/lryo17.json?callback=?’,
dataType: ‘json’,
success: function(data) {
jQuery.each(data, function(i, e) {
if (i == 7) return false;
var tweet = e.text;
var regexp1 = /((ftp|http|https):\/\/(\w+:{0,1}\w*@)?(\S+)(:[0-9]+)?(\/|\/([\w#!:.?+=&%@!\-\/]))?)/gi;
tweet = tweet.replace(regexp1,"<a href=’$1′ title=’$1′ target=’_blank’>$1</a>");
var regexp2 = /[\@]+([A-Za-z0-9-_]+)/gi;
tweet = tweet.replace(regexp2,"<a href=’http://twitter.com/$1′ title=’@$1′ target=’_blank’>@$1</a>");
var regexp3 = /(?:^| )[\#]+([A-Za-z0-9-_]+)/gi;
tweet = tweet.replace(regexp3, "<a href=’http://search.twitter.com/search?tag=$1′ title=’#$1′ target=’_blank’>#$1</a>");
jQuery("#onenparletwitter ul").append("<li>"+tweet+"</li>");
});
},
error: function() {
jQuery("div.onenparletwitter").html(‘Erreur de chargement du dernier tweet !’);
}
});
[/sourcecode]
Et voici pour le code HTML :
<!– On en parle : Twitter –>
<div id="onenparletwitter">
<span class="onenparleheadings">sur Twitter</span>
<ul></ul>
</div>
[/sourcecode]
Note : Le Javascript se lançant au moment où la DOM est chargée, aucun risque de ralentir votre affichage et d’attendre que Twitter réponde…
Le reste…
Enfin les dernières modifications ont été apportées sur les éléments centraux de la page.
Comme annoncé précédemment j’ai allégé l’affichage en supprimant l’affichage des tags, des catégories mais également des commentaires. Ces changements ont permis d’ajouter un cadre pour Facebook et les articles les plus populaires. De plus, un encart pour les annonceurs a été mis en place permettant d’afficher des bannières de 100*100 px.
De nouveaux icônes des réseaux sociaux ont été réalisés en gardant l’esprit du Web (référence aux icônes d’Adobe), et j’ai décidé de garder ma page de liens vers les sites que je juge intéressants. Cette liste évoluera bien sûr au fil des mois pour ajouter et supprimer des entrées en fonction de mes lectures. J’ai également décidé d’afficher la description des liens pour vous lecteurs.
Enfin dernière petite chose j’ai modifiée : l’affichage de la pagination qui était, semble-t-il, illisible et pas facile à utiliser.

Voilà pour la page d’accueil !
Article seul
Dans un blog, la mise en place des informations est souvent mal gérée. Je généralise mais bien souvent on retrouve des informations là où elles ne sont pas indispensables.
Sur une page d’accueil il est important de spécifier la date et la ou les catégories dans lesquelles les articles sont rangés. C’est ce qui importe au visiteur (lire les billets récents et voir ceux qui nous intéressent – surtout sur un blog généraliste comme le tiens), Ensuite lorsque l’on est sur l’article en lui-même – c’est ce dernier qui prime – on a donc pris le temps de lire le chapeau en accueil (si c’est le cas, le lien ” lire la suite” doit renvoyer sur le contenu de l’article situé après le chapeau) sinon, si le lien pointe directement vers l’article, je pense que le titre est assez parlant au départ, puis regrouper les informations en pied d’articles tels que la date et les mots-clés rangés près des publications similaires afin d’orienter le lecteur vers de nouveaux billets qui seraient susceptibles de l’intéresser [Ti_Pierre]
Après la page d’accueil, j’ai modifié la page d’article seul (single.php). Selon Pierre, celle-ci ne correspondait pas au attente de ce que l’on peut attendre d’une telle page. Informations présentes inutilement, d’autres manquantes, enfin des petites choses à revoir !
Concernant le code rien de bien extraordinaire, j’ai seulement apporté de petites améliorations HTML et CSS pour l’affichage des informations. La plus importante modification concerne l’affichage des articles similaires et récents. En effet, au lieu d’affichage classique en liste des titres, je vous propose un affichage en image.


Voilà comment ça marche. On commence par définir le code HTML qui nous permet de faire une boucle sur nos articles similaires. La première balise img nous permet d’afficher la miniature de l’image, et la seconde l’image en 300*300px.
<!– BEGIN #related –>
<div id="related">
<h3 class="league">Articles similaires</h3>
<!– BEGIN .grid-wrap –>
<div class="grid-wrap clearfix">
<?php while ($related_query->have_posts()) : $related_query->the_post(); ?>
<!– BEGIN .post-container –>
<div class="post-container">
<div class="post-thumb">
<a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>">
<img width="77" height="77" title="<?php the_title(); ?>" alt="<?php the_title(); ?>" class="attachment-medium wp-post-image" src="<?php echo get_post_meta($post->ID, ‘Thumbnail’, true); ?>" style="background-color: rgb(252, 252, 252); border-color: rgb(200, 200, 194);"/>
</a>
<span style="display: none;">
<img height="300" width="300" alt="<?php the_title(); ?>" src="<?php echo get_post_meta($post->ID, ‘Thumbnail’, true); ?>">
<strong><?php the_title(); ?></strong>
</span>
</div>
<!– END .post-container –>
</div>
<?php endwhile; ?>
<!– END .grid-wrap –>
</div>
<!– END #related –>
[/sourcecode]
Puis le code Javascript, qui va nous permettre de définir le comportement souhaité lorsqu’on va survoler une miniature :
jQuery("#premium-grid .post-thumb a img, #related .post-thumb a img").css({
backgroundColor: "#FCFCFC",
borderColor: "#C8C8C2"
});
jQuery("#premium-grid .post-thumb a img, #related .post-thumb a img").hover(function() {
jQuery(this).parent("a").next("span").animate({opacity: "show"}, 10);
jQuery(this).stop().animate({
backgroundColor: "#222222",
borderColor: "#111111"
}, 100);
},function() {
jQuery(this).parent("a").next("span").animate({opacity: "hide"}, 10);
jQuery(this).stop().animate({
backgroundColor: "#FCFCFC",
borderColor: "#C8C8C2"
}, 300);
});
[/sourcecode]
Conclusion
On est arrivé au bout ! Je me rends compte que j’avais beaucoup de choses à dire… En tout, j’espère que ce nouveau design correspond à vos attentes et j’attends vos réactions et vos remarques dans la partie commentaires. Sachez également que deux nouvelles pages ont été créées : Proposer un article et https://www.blog-nouvelles-technologies.fr/recrutement/. Si vous avez un article à me proposer je le publierais volontiers ! De plus, si vous voulez écrire sur le développement Web, les nouvelles technologies, toutes les candidatures sont les bienvenues !
Que pensez-vous de cette refonte graphique ? Est-ce mieux ? Merci d’avance pour vos remarques…